Геннадий Кондратьев - Популярный самоучитель работы в Интернете
- Название:Популярный самоучитель работы в Интернете
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Геннадий Кондратьев - Популярный самоучитель работы в Интернете краткое содержание
Книга Геннадия Кондратьева - это самый веселый на свете самоучитель по Интернету. Электронная почта, браузеры, чаты, ICQ, тонкости и хитрости работы в Сети - все к вашим услугам, смешное, занятное, снабженное карикатурами и шутками. Хватайте книгу в охапку, и вперед - на просторы глобальных сетей!
Популярный самоучитель работы в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Вкладка Расписание поможет вам изменить (или создать) расписание синхронизации.
На вкладке Загрузка можно задать некоторые дополнительные параметры загрузки страницы. Например, изменить глубину проникновения и ограничить место на диске, отведенное для одной ссылки (по умолчанию на одну веб-страницу отводится 500 Кбайт дискового пространства).
Флажок Загружать ссылки за пределами данной веб-страницы позволяет загружать так называемые внешние ссылки. Часть этих ссылок указывает на дружественные сайты, но, как правило, это просто реклама. Устанавливать данный флажок или нет, вы должны решить сами после внимательного изучения внешних ссылок.
Можно установить флажок При изменении страницы отправлять уведомление. После этого при изменении веб-страницы вам будут присылать весточку на электронный адрес, мол, не пора ли синхронизировать?
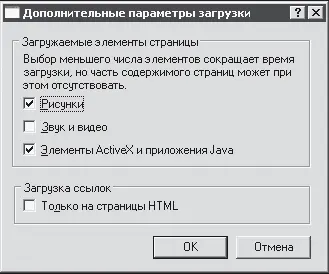
Кнопка Дополнительно позволяет фильтровать информацию, скачиваемую со страницы (рис. 7.17).

Рис. 7.17. Выбор загружаемых элементов
Можно отключить загрузку рисунков, звука, видео и других элементов (о них поговорим позже).
В любой момент вы можете отказаться от автономного доступа к странице. Для этого нужно всего ничего – снять флажок Сделать доступной автономно в контекстном меню ссылки в Избранном (или в свойствах ярлыка страницы).
Веб-элементы на Рабочем столе
Наверное, вам уже знакомо понятие Active Desktop (активный Рабочий стол). Начиная с версии Windows 98 у пользователей появилась возможность «оживлять» Рабочий стол. Благодаря тесной интеграции Internet Explorer с операционной системой Windows, на Рабочем столе можно размещать разнообразные веб-объекты, которые, если вы пожелаете, будут регулярно обновляться.
«Оживление» Рабочего стола – это, по сути, та же работа со страницами в автономном режиме.
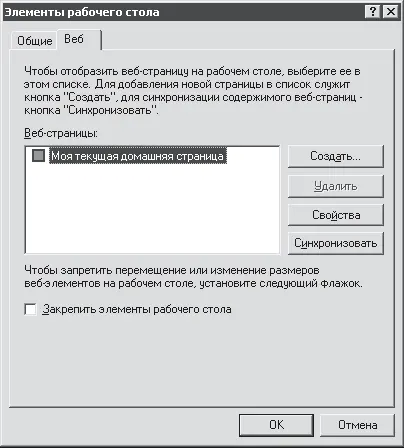
Чтобы сделать Рабочий стол интерактивным, необходимо включить его веб-возможности. Для этого вызовите окно свойств Рабочего стола (например, с помощью контекстного меню), перейдите на вкладку Рабочий стол и нажмите кнопку Настройка рабочего стола. В появившемся окне перейдите на вкладку Веб (рис. 7.18).
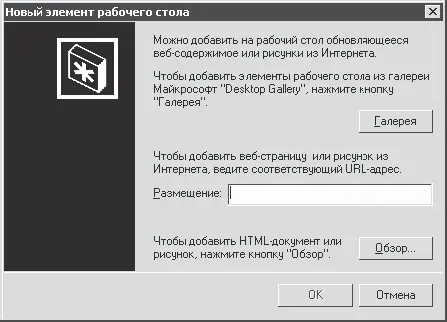
Для добавления новой веб-страницы нажмите кнопку Создать. После этого вам предложат два варианта действий (рис. 7.19).

Рис. 7.18. Веб-свойства Рабочего стола

Рис. 7.19. Какую бы страницу выбрать?
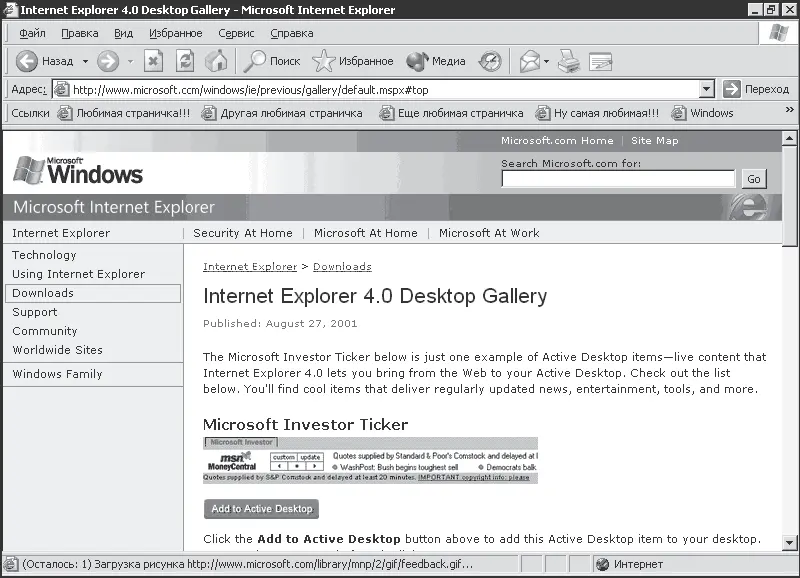
Можно выбрать элемент Рабочего стола из галереи объектов, предлагаемых компанией Microsoft. Нажав кнопку Галерея, вы запустите браузер Internet Explorer, который загрузит соответствующую страницу. На ней вы можете выбрать элементы, отображающие свежие новости бейсбола, или погоду в США, или траектории полетов искусственных спутников Земли. Не думаю, что вам это особо нужно, но для эксперимента попробуйте.
В открывшемся окне выберите веб-элементы (рис. 7.20). Чтобы загрузить на компьютер веб-элемент, достаточно нажать под ним кнопку Add to Active Desktop (что означает «добавить на активный Рабочий стол»).

Рис. 7.20. Галерея объектов Рабочего стола
После выбора элемента нужно подтвердить ваше желание (рис. 7.21).

Рис. 7.21. Вы уверены? Точно?
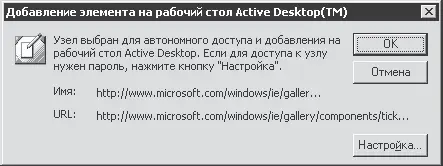
В случае подтверждения открывается окно с параметрами веб-элемента (рис. 7.22).

Рис. 7.22. Сейчас загрузим новый элемент
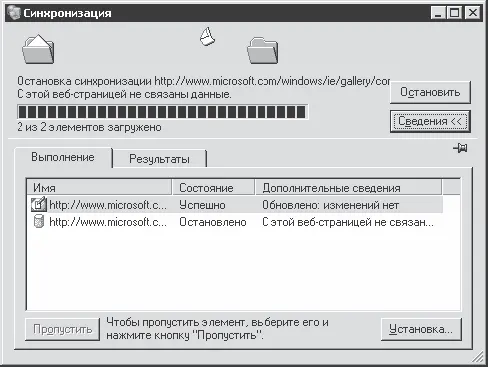
Кнопка Настройка откроет уже знакомое окно Мастера автономного просмотра, правда, в нем будет только страница с настройкой расписания синхронизации. Наверное, есть смысл использовать предлагаемое расписание, так как разработчики данной веб-формы лучше знают, как часто у них обновляется информация. Поэтому просто нажмите кнопку ОК. Элемент установится и начнется процесс синхронизации (рис. 7.23).

Рис. 7.23. Процесс синхронизации
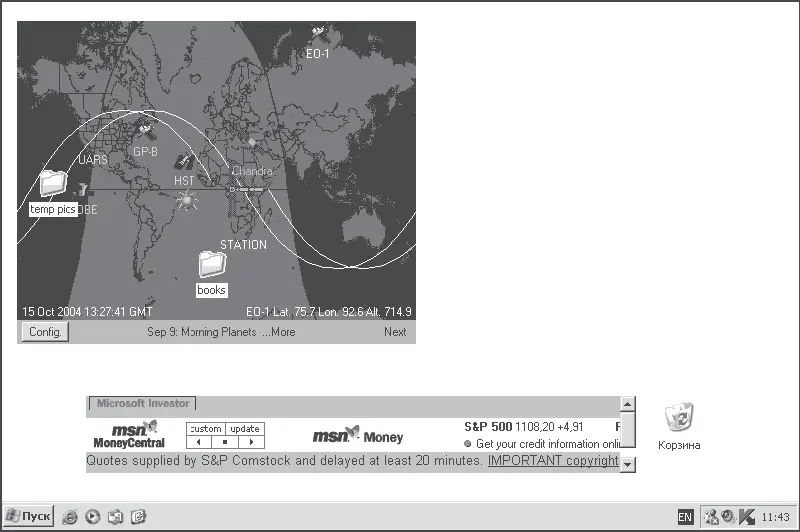
Таким несложным способом я установил два активных веб-элемента (рис. 7.24).
Вверху у меня теперь курсируют (в реальном времени) спутники на фоне карты Земли, а внизу бегут строки бизнес-информации.
Так же можно расположить на Рабочем столе любую другую веб-страницу (например, одну из Избранного). Для этого нужно в окне создания веб-формы (см. рис. 7.19) ввести ее адрес в поле Размещение или указать его, нажав кнопку Обзор.

Рис. 7.24. Мой Рабочий стол «ожил»
Настраивать свойства веб-элементов, расположенных на Рабочем столе, можно двумя способами.
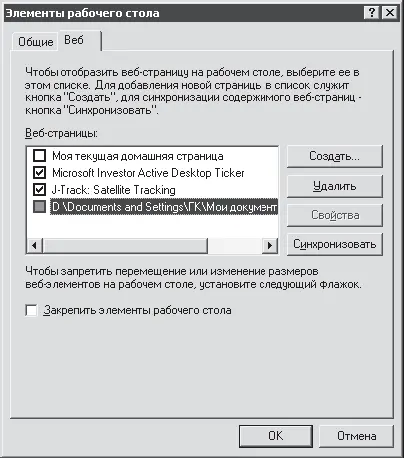
– Для начала снова отправимся на вкладку Веб окна Элементы рабочего стола (рис. 7.25).
Здесь можно выполнить следующие действия.
– Убрать элемент с Рабочего стола. Для этого нужно снять флажок рядом с названием элемента. При этом веб-элемент не удалится навсегда, а как бы выключится.
– Поместить (или вернуть) веб-элемент на Рабочий стол, установив флажок рядом с его названием.
– Выделив активный веб-элемент (с флажком) и нажав кнопку Свойства, можно изменять его параметры, связанные с расписанием и загрузкой (так же, как при настройке страниц, доступных в автономном режиме).
– Начать немедленный процесс синхронизации веб-элемента с помощью кнопки Синхронизировать. При этом, если вы не в Интернете, вам предложат подключиться.
– Удалить веб-элемент с Рабочего стола с помощью кнопки Удалить.
Обратите внимание на флажок Закрепить элементы рабочего стола. Если его установить, то будет запрещено любое перемещение и изменение размеров веб-объектов.
– Другой способ настройки опирается на оконные свойства веб-элементов. Дело в том, что с веб-элементами можно производить те же операции, что и с любыми окнами Windows. Чтобы удостовериться в этом, подведите указатель мыши к верхней границе веб-элемента – появится строка заголовка обычного окна (рис. 7.26).

Рис. 7.25. Изменяем свойства веб-элементов
Читать дальшеИнтервал:
Закладка: