Геннадий Кондратьев - Популярный самоучитель работы в Интернете
- Название:Популярный самоучитель работы в Интернете
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Геннадий Кондратьев - Популярный самоучитель работы в Интернете краткое содержание
Книга Геннадия Кондратьева - это самый веселый на свете самоучитель по Интернету. Электронная почта, браузеры, чаты, ICQ, тонкости и хитрости работы в Сети - все к вашим услугам, смешное, занятное, снабженное карикатурами и шутками. Хватайте книгу в охапку, и вперед - на просторы глобальных сетей!
Популярный самоучитель работы в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
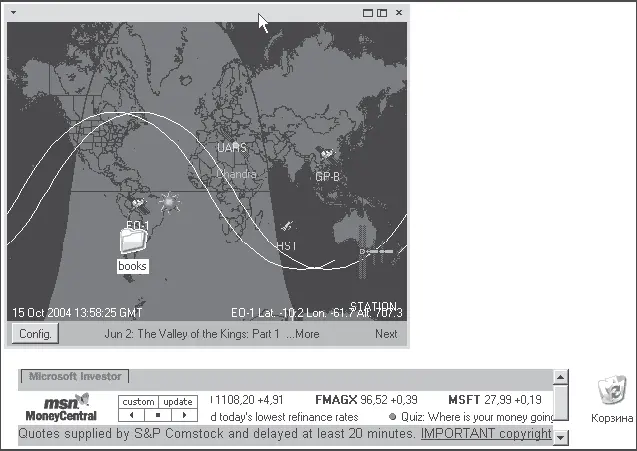
Теперь можно перемещать веб-элемент, изменять его размеры, разворачивать во весь экран и сворачивать обратно в оконный вид, а также закрывать (что равносильно снятию флажка элемента в окне свойств (см. рис. 7.25)).
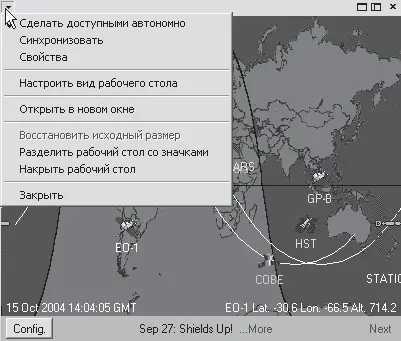
В левом верхнем углу строки заголовка расположена стрелка, которая вызывает меню элемента (рис. 7.27).
Напомню, что для удаления веб-элементов необходимо нажать кнопку Удалить в окне настройки элементов Рабочего стола (рис. 7.25). И не забывайте применять все изменения.

Рис. 7.26. По сути, веб-элементы – это обычные окна

Рис. 7.27. Меню веб-элемента
Вот и еще один шаг пройден. Предлагаю перейти к следующему уроку, где мы будем изучать веб-страницы по частям.
Урок 8
Компоненты веб-страниц
Согласно данным последних археологических сканирований, веб-страницы в процессе эволюции прошли быстрый путь развития от простейшей HTML-структуры до сложных мультимедийных соединений, быстро завоевывая свободное жизненное интернет-пространство.
Журнал «Компьютерная эволюция», № 1, 2100 год, раздел «Археология Интернета»
Вы, наверное, заметили, что при просмотре веб-страниц часто в глаза бросается не только текст. Рано или поздно на узкой сетевой дорожке вам обязательно встретятся фотографии и рисунки, аудиозаписи и видеоклипы, документы и программы, а также прочие статичные и двигающиеся по экрану объекты. Как с ними поступить?
Возможности современных браузеров позволяют легко с ними справляться и использовать элементы веб-страниц по их прямому назначению: графику и видеоклипы – просматривать, аудиозаписи – прослушивать, документы и программы – открывать или сохранять на диске.
Контекстное меню гиперссылки
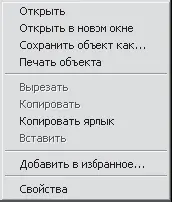
Для начала давайте окончательно разберемся с так часто встречающимися нам гиперссылками. Щелкните правой кнопкой мыши на любой гиперссылке на загруженной веб-странице. Что-то мне подсказывает, что после этого появится контекстное меню гиперссылки (рис. 8.1).

Рис. 8.1. Контекстное меню обычной гиперссылки
С некоторыми пунктами этого меню мы уже знакомы. Для закрепления пробежимся по ним еще раз.
– Открыть – страница, на которую указывает ссылка, начнет загружаться в этом же окне.
– Открыть в новом окне – откроется новое окно Internet Explorer с желаемым содержимым. При этом на Панели задач появится вторая кнопка IE.
– Сохранить объект как – позволяет сохранить на компьютере веб-страницу, на которую указывает гиперссылка, в формате Веб-страница, только HTML.
– Печать объекта – вызывает окно Печать (с возможностью настройки параметров печати). Распечатается, естественно, страница, на которую указывает гиперссылка.
– Вырезать, Копировать и Вставить – действуют так же, как в любой другой программе. Правда, вряд ли вам удастся что-то вырезать из размещенной в Интернете веб-страницы. Скорее, только в процессе ее самостоятельного создания и редактирования.
– Копировать ярлык – помещает в буфер обмена адрес страницы, на которую указывает ссылка. Потом этот адрес можно вставить, например, в адресную строку или в какой-нибудь файл текстового редактора Microsoft Word. И он будет красиво располагаться среди текста в виде гиперссылки. Щелкнув на ней, мы прямо из программы Word запустим Internet Explorer и попадем на нужную страницу.
– Добавить в избранное – добавляет в наше Избранное выделенную ссылку. Не забывайте про эту команду. Ведь в Интернете размещены миллионы сайтов, миллиарды страниц. Найдя однажды интересную страницу и не сохранив ее в Избранном, скорее всего, второй раз вы ее просто не найдете. Только если долго и нудно будете искать ее в Журнале.
– Свойства – открывает окно свойств гиперссылки с адресом страницы, на которую она указывает. Этот же адрес отображается в строке состояния браузера при подведении указателя мыши к гиперссылке.
Графические объекты
Наиболее распространенными в Интернете графическими объектами являются GIF– и JPEG-файлы. Методы сжатия, используемые в них, позволяют размещать на веб-страницах изображения высокого качества и (что очень важно) небольшого размера.
ПРИМЕЧАНИЕ
Понятно (надеюсь), что одним из основных требований к рисункам и фотографиям, размещенным в Интернете, являются их небольшие размеры. В противном случае процесс их загрузки обещает быть бесконечным. И пользователь, не дожидаясь его окончания, уйдет с этой страницы.
Рассмотрим, что собой представляют форматы GIF и JPEG.
– GIF – Graphics Interchange Format (формат графического обмена). Файлы этого формата имеют расширение GIF. Он используется для оцифрованных изображений с ограниченным количеством цветов (например, для элементов интерфейса: пиктограмм, кнопок, стрелок и пр.).
– JPEG —Joint Photographie Experts Group (Объединенная экспертная группа по фотографии). Формат, специально созданный для хранения оцифрованных цветных и черно-белых фотографий. Файлы этого формата имеют расширения JPEG и JPG. В этом формате обычно хранят именно фотографии из-за наилучшего соотношения размер/качество.
ПРИМЕЧАНИЕ
Конечно, мир цифровой графики не ограничивается этими двумя форматами. Но именно они наиболее часто встречаются в Интернете.
Как браузер работает с графическими объектами? Очень просто: страница загружается с имеющимися на ней GIF– или JPEG-файлами, а браузер отображает их на экране.
СОВЕТ
Можно воспользоваться командой Файл/Открыть, чтобы посмотреть какую-нибудь фотографию на вашем жестком диске.
Что мы можем сделать с графическими объектами веб-страниц? Самое простое действие следующее: часто щелчок мышью на рисунке позволяет загрузить (в этом же или в новом окне) его увеличенную копию.
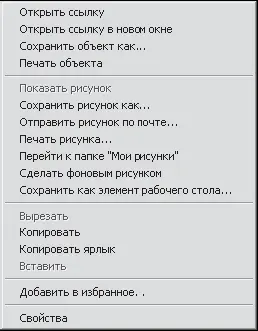
Рассмотреть другие операции с графическими объектами нам поможет контекстное меню этого самого графического объекта (рис. 8.2).

Рис. 8.2. Контекстное меню рисунка
Контекстное меню рисунка не сильно отличается от меню гиперссылки (см. рис. 8.1). Но в центральной части меню появилась дополнительная группа команд. Рассмотрим их.
– Показать рисунок – данная команда актуальна, когда рисунок по каким-либо причинам не загрузился или загрузился некорректно. Возможно также, что в настройках вашего браузера установлен режим отключения графики, а здесь вы решили сделать исключение и все-таки ознакомиться с рисунками.
Читать дальшеИнтервал:
Закладка: