Артём Лебедев - Ководство
- Название:Ководство
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Артём Лебедев - Ководство краткое содержание
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
Ководство - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
См. также закон близости в гештальт-психологии
Дизайн начинается с расположения объектов в двух- или трехмерном пространстве. Это фундамент. Дальше начинаются смысловые конструкции.
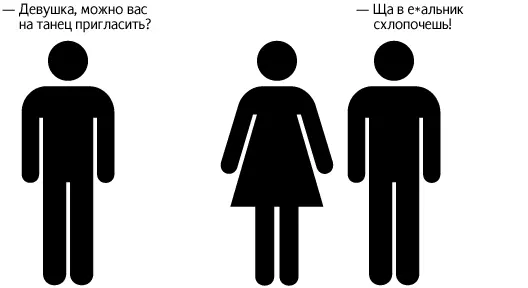
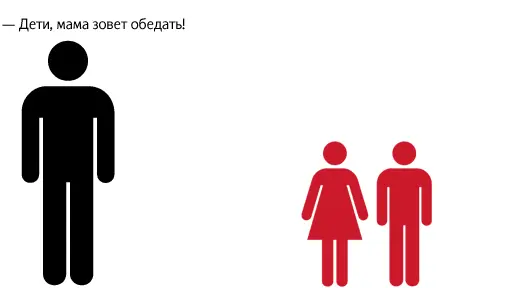
Проще всего проиллюстрировать принцип близости можно расстоянием между людьми. Тут Ж находится посередине между двумя М, и нельзя определить, к которому она ближе:

А тут по расположению совершенно очевидно, что Ж вместе с правым М:

На практике нарушение принципа «рядом, потому что связано» встречается в любых дизайнерских работах, начиная с обычной верстки. Например, очень часто размещают заголовок таким образом, что сверху и снизу расстояние до абзацев оказывается одинаковым. Хотя читатель в большинстве случаев в состоянии сообразить, к чему относится заголовок, лучше потратить его читательское внимание на содержание, а не на расшифровку формы. Заголовок всегда должен быть привязан к своему абзацу:

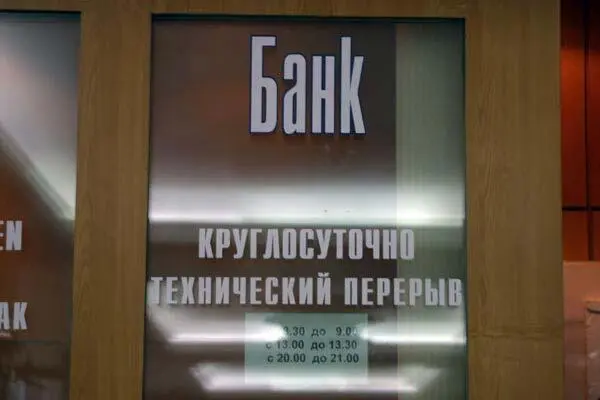
Вот, например, неизвестный автор непреднамеренно объединил два разных указателя:

Его неизвестный коллега из Владивостока совершил ту же ошибку:

Действителен и обратный принцип: трудно различать объекты с одинаковыми признаками.
Поэтому дизайнеру важно научиться разделять объекты заметно различимыми признаками — расположением, размером, массой, цветом — для однозначной передачи нужного смысла.

§ 137. Матрица эмоций
12 октября 2006
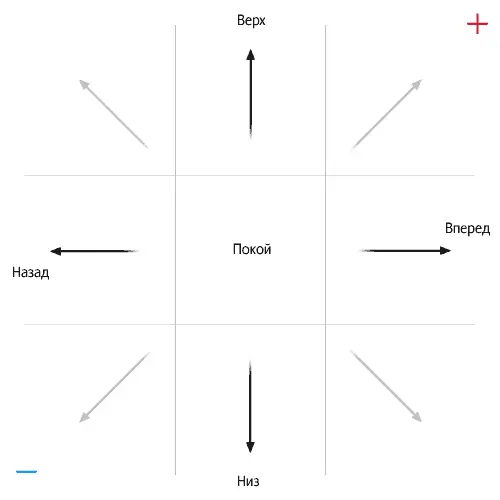
Любой человек без труда покажет, где находятся верх и низ .

Практически все согласятся с тем, что направление вперед смотрит направо, а назад — налево. Это подкрепляется и направлением письма в западной культуре, и ходом часовой стрелки (изобретением северного полушария), и ощущением пути движения жизни у многих людей.

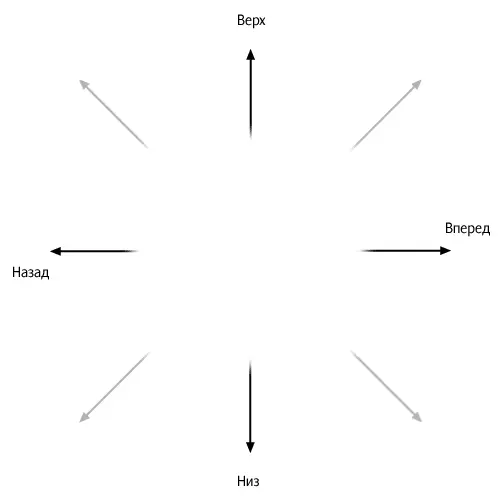
Совместим эти четыре основных направления, а заодно изобразим суммы векторов, что в результате даст восемь сторон.

Не будем соблазняться схожестью этих направлений с частями света, потому что в разных странах люди по-разному представляют себе мир: для монгола вперед однозначно означает движение на юг, а для жителя европейской части России, к примеру, юг расположен внизу , там, где Крым (а вовсе не Куба).
На нашей схеме видно, что сумма векторов вверх и вперед представляет собой направление в сторону правого верхнего угла. Это самый «позитивный» угол направления движения в двумерном пространстве. В противоположной стороне располагается, соответственно, самый «негативный» угол. Стремление в левый верхний угол может рассматриваться как движение наверх, но «не туда», а в правый нижний — как стремление «вперед к провалу». Объект, расположенный в середине, как правило спокоен и поддерживает симметричность композиции.
Посмотрим на матрицу эмоций в сборе.

И сразу же предостережем читателя от желания буквально применять ее по любому поводу — существует огромное количество исключений и частных случаев. Скажем, если на листе бумаги разместить логотип компании в правом нижнем углу (где стоят логотипы на восьми рекламах из десяти), то это совершенно не обязательно будет передавать что-либо негативное. Во-первых, композиций на одном листе может быть несколько. Во-вторых, не все объекты являются частью композиции. В-третьих, к статичным объектам данная матрица неприменима (нужно использовать другие матрицы, о них — в другой раз).
Нам известно о неудержимом желании руководителя бизнеса всеми доступными средствами рассказывать о замечательных достижениях своего предприятия. Ему в этом помогают рекламные агентства и дизайнерские студии. На самом примитивном уровне существуют представления о том, что жирный шрифт передает надежность компании, что надпись, занимающая все пространство, заметнее надписи, вокруг которой есть воздух, что прописные буквы смотрятся солиднее строчных и т. д. Все эти заблуждения свойственны людям с низким разрешением (см. § 132). На более высоком уровне для передачи смысла пользуются другими инструментами.
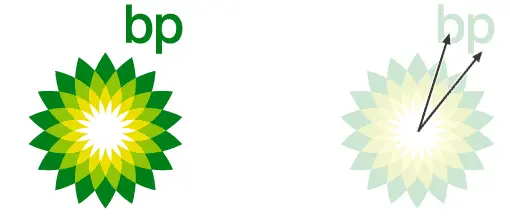
Поэтому мы попробуем аккуратно (чтобы не скатиться в шаманство и мистицизм) применить матрицу эмоций к двум логотипам нефтяных компаний — отечественной и зарубежной.

Логотип ЮКОСа раздираем противоположными направлениями. Белые диагонали стремятся в левый нижний угол. Даже если предположить, что диагонали идут в позитивную сторону, там их давит доминирующий желтый треугольник, который через секунду скатится вниз. Знак явно продавали клиенту с легендой о «самой устойчивой геометрической фигуре», но идея эта полностью дискредитирована острыми углами трех составляющих пирамиду треугольников, которые все направлены вниз. Даже прописные буквы, набранные жирным шрифтом, не в состоянии удержать такую рассыпающуюся конструкцию.

Логотип «Би-Пи» — полная противоположность. Тут мы видим симметричную, спокойную, экстравертную, солнечно-цветочную композицию, которая двумя позитивными лучами направлена в сторону двух строчных букв названия. Это динамика, которую поддерживает суперспокойствие.
Даже неподготовленный зритель заметит разницу между «загибанием» и «процветанием» — они запрограммированы в знаках.

Спорю на что угодно: когда у корпорации «МиГ» дела пойдут хорошо, они закажут себе новый логотип, изменят курс птицы и, самое главное, перестанут использовать наклоненные влево буквы (что вообще противоестественно).
Читать дальшеИнтервал:
Закладка:





![Артём Икутин - Герой чужого мира, или Как пробиться в боги [СИ]](/books/1067574/artem-ikutin-geroj-chuzhogo-mira-ili-kak-probitsya.webp)