Игорь Квинт - HTML, XHTML и CSS на 100%
- Название:HTML, XHTML и CSS на 100%
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-594-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Игорь Квинт - HTML, XHTML и CSS на 100% краткое содержание
Вы хотите создать собственный сайт на просторах Интернета? Причем желательно, чтобы он был красивым, удобным и «неглючным»? Казалось бы, чего проще: существует столько программ – конструкторов сайтов. Однако чтобы создать действительно профессиональный сайт, подобных утилит недостаточно. Вам потребуется знание языков программирования HTML и XHTML, а также каскадных таблиц стилей CSS. И в этом случае книга, которую вы держите в руках, – именно то, что вам необходимо. С ее помощью вы научитесь создавать красиво оформленные, быстрые и профессиональные сайты. С этой книгой ваша страничка никогда не останется незамеченной в Сети!
HTML, XHTML и CSS на 100% - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
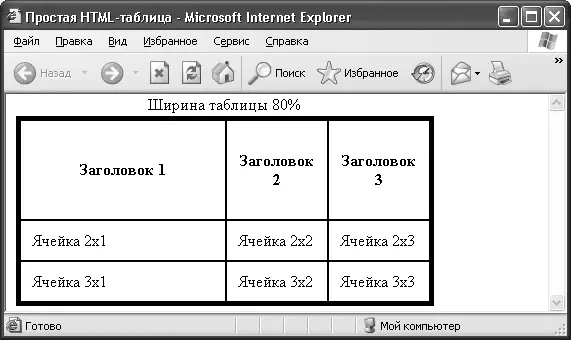
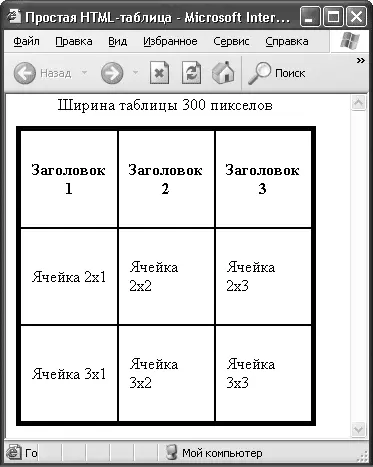
На рис. 3.9 и 3.10 изображены две таблицы одинакового содержания, но разной ширины и высоты.

Рис. 3.9.Ширина таблицы равна 80 % от ширины окна браузера

Рис. 3.10.Ширина и высота таблицы равна 300 пикселам
Ширина первой таблицы равна 80 % от размера окна браузера, а первый столбец этой таблицы занимает 50 % от всей ширины таблицы. Высота первой строки равна 100 пикселам.
Вторая таблица квадратная, ширина стороны равна 300 пикселам. В листингах 3.4 и 3.5 приведены коды страниц, содержащих описанные таблицы.
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2x1 | Ячейка 2x2 | Ячейка 2x3 |
| Ячейка 3x1 | Ячейка 3x2 | Ячейка 3x3 |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2x1 | Ячейка 2x2 | Ячейка 2x3 |
| Ячейка 3x1 | Ячейка 3x2 | Ячейка 3x3 |
3.6. Группировка строк и столбцов
В стандарте HTML 4 появились новые элементы для группировки (не объединения, а именно группировки) строк и столбцов таблицы в группы с общими свойствами.
Для группировки столбцов таблицы служат элементы COLGROUP и COL. Элемент COLGROUP создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так, одна структурная группа может охватывать ячейки заголовков столбцов, а другая – ячейки, содержащие данные. Элемент COL предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющие отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
Полезным атрибутом элементов COLGROUP и COL является атрибут span со значением n. Атрибут распространяет свойства, заданные этими элементами на n столбцов в группе.
| Этот текст будет красным цветом | И этот текст будет красным цветом | А этот текст будет черным цветом |
Для группировки строк таблицы служат элементы THEAD, TBODY и TFOOT. Их использование существенно облегчает компоновку и форматирование таблиц.
Для создания группы заголовков для столбцов таблицы используют элемент THEAD. Его допускается использовать в пределах таблицы только один раз. Для создания одной или нескольких групп строк таблицы, содержащих основные данные, применяется элемент TBODY. Элемент TFOOT позволяет создать группу строк для представления информации о суммах или итогах в нижней части таблицы. Этот элемент допускается использовать в пределах таблицы только один раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
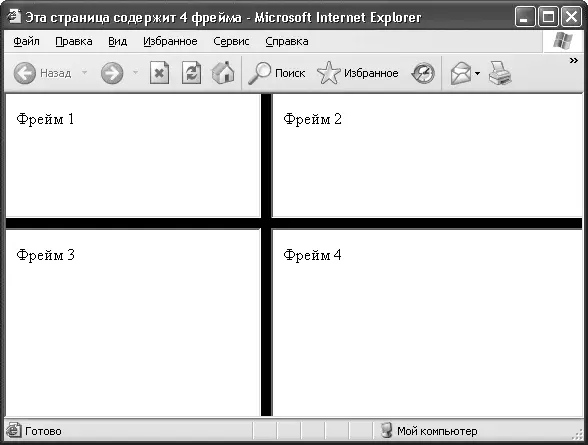
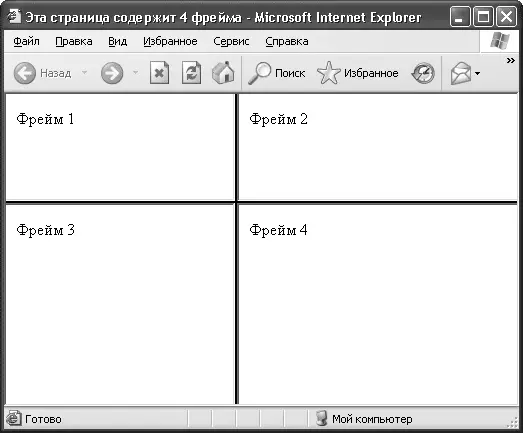
На рис. 5.2 показано, как будет отображаться страница, описанная в листинге 5.2, в окне браузера Internet Explorer. Страница разделена на четыре области линиями черного цвета, за что отвечает атрибут bordercolor="#000000".

Рис. 5.2.Пример управления границами фреймов
Стоит отметить, что изменять границу одного из фреймов нельзя. Если же указать атрибуты, управляющие границей фреймов, в элементе FRAME (например,
), то браузер не проигнорирует это сообщение, а границы каждого фрейма непредсказуемо изменятся (рис. 5.3).
Рис. 5.3.Попытка изменить границы отдельного фрейма
5.3. Полосы прокрутки
В некоторых случаях полосы прокрутки нарушают дизайн HTML-страницы. Если содержимое фрейма не помещается в отведенную область, то автоматически появляются полосы прокрутки для просмотра информации. Для управления отображением полос прокрутки используется атрибут scrolling, принимающий три основных значения:
• yes – всегда вызывает появление полос прокрутки, независимо от объема информации;
• no – запрещает появление полос прокрутки;
• auto – полосы прокрутки отображаются при необходимости (по умолчанию).
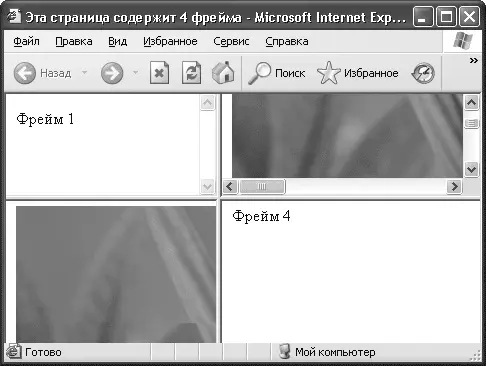
Рассмотрим пример страницы, в которой использована конструкция, описанная выше (рис. 5.4).

Рис. 5.4.Пример управления полосами прокрутки
В данном примере второй и третий фреймы содержат изображение. Рассмотрим каждый фрейм по отдельности. Полосы прокрутки первого фрейма всегда, независимо от содержимого, будут отображаться, в данном случае они неактивны, так как содержимое фрейма меньше отведенного для него места. У второго фрейма полосы прокрутки появились автоматически, так как изображение не поместилось в отведенную область. Используя полосы прокрутки, вы все же можете просмотреть изображение. Изображение, которое содержит третий фрейм, просмотреть сложно, так как у него отключены полосы прокрутки. Таким образом, атрибут scrolling="no" следует использовать осторожно. Информация, содержащаяся в четвертом фрейме, поместилась в отведенное для фрейма место, поэтому полосы прокрутки не отображаются.
5.4. Ссылки внутри фреймов
В большинстве случаев при переходе по ссылке в окне браузера текущий документ заменяется новым. При использовании фреймов схема загрузки документов отличается от стандартной. Главное отличие – возможность загружать документ в выбранный фрейм из другого. Для этого применяется атрибут target элемента А. В качестве значения используется имя фрейма, в который будет загружаться документ, указанный атрибутом name.
В листинге 5.3 приведен пример HTML-документа, где некоторым фреймам присвоены имена.
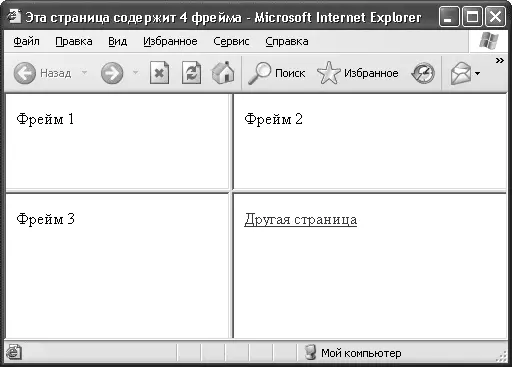
На рис. 5.5 изображен HTML-документ (листинг 5.3), в четвертый фрейм которого загружается страница, содержащая ссылку на другой документ: Другая страница</а>.

Рис. 5.5.Четвертый фрейм содержит ссылку на другой документ
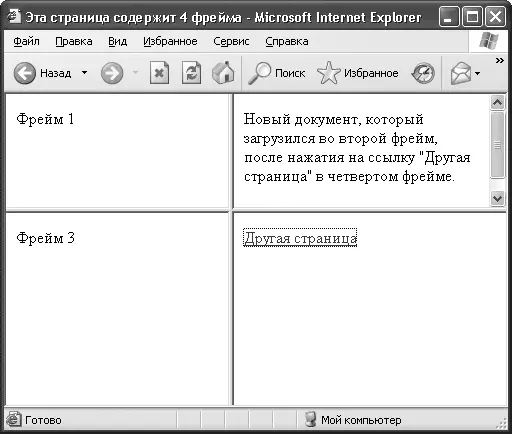
Если пользователь щелкнет кнопкой мыши на данной ссылке, то новый документ загрузится во втором фрейме, на что указывает атрибут target = «frame2» (рис. 5.6).

Рис. 5.6.Во второй фрейм загрузился новый документ
Читать дальшеИнтервал:
Закладка: