Игорь Квинт - HTML, XHTML и CSS на 100%
- Название:HTML, XHTML и CSS на 100%
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-594-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Игорь Квинт - HTML, XHTML и CSS на 100% краткое содержание
Вы хотите создать собственный сайт на просторах Интернета? Причем желательно, чтобы он был красивым, удобным и «неглючным»? Казалось бы, чего проще: существует столько программ – конструкторов сайтов. Однако чтобы создать действительно профессиональный сайт, подобных утилит недостаточно. Вам потребуется знание языков программирования HTML и XHTML, а также каскадных таблиц стилей CSS. И в этом случае книга, которую вы держите в руках, – именно то, что вам необходимо. С ее помощью вы научитесь создавать красиво оформленные, быстрые и профессиональные сайты. С этой книгой ваша страничка никогда не останется незамеченной в Сети!
HTML, XHTML и CSS на 100% - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
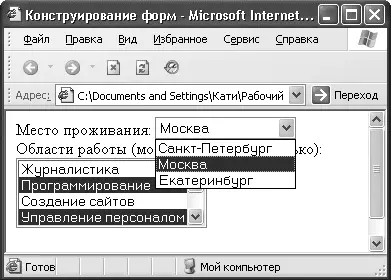
Для создания списков используется элемент SELECT, у которого два атрибута, отвечающих за общее отображение списка. Атрибут size устанавливает количество видимых элементов из списка. Если size="1" и при этом количество элементов списка больше одного, то появится раскрывающийся список выбора. Если size больше единицы, то при количестве пунктов списка, превышающем его размер, появится полоса прокрутки, а если пунктов меньше, то в поле останется пустое место. Атрибут multiple дает возможность выбирать несколько элементов из списка, для этого при выборе надо нажать и удерживать нажатой клавишу Ctrl.
Если же добавить на страницу элемент Санкт-Петербург Москва Екатеринбург
Области работы (можно выбрать несколько):
Журналистика Программирование Создание сайтов Управление персоналом Продажи Администрирование Перевод Реклама
Результат обработки листинга 6.15 представлен на рис. 6.8.

Рис. 6.8.Списки
Теперь попробуем систематизировать и уточнить наши списки, чтобы посетителю было проще найти нужный пункт. В этом нам поможет элемент OPTGROUP, который создает заголовки в списках. У него есть единственный атрибут label, в котором указывается текст заголовка.
В листинге 6.16 показан пример создания списка с заголовками.
Место проживания:
Санкт-Петербург Москва Екатеринбург Лос-Анджелес Вашингтон Нью-Йорк Париж Лион Бизнес Экология Туризм Web-программирование С/С++ Delphi Дизайн Верстка Английский Французский Немецкий Управление персоналом Продажи Администрирование Реклама Санкт-Петербург Москва Екатеринбург Лос-Анджелес Вашингтон Нью-Йорк Париж Лион Бизнес Экология Туризм Web-программирование С/С++ Delphi Дизайн Верстка Английский Французский Немецкий Управление персоналом Продажи Администрирование Реклама
…код сценария JavaScript...
]]>
Интервал:
Закладка: