Игорь Квинт - HTML, XHTML и CSS на 100%
- Название:HTML, XHTML и CSS на 100%
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-594-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Игорь Квинт - HTML, XHTML и CSS на 100% краткое содержание
Вы хотите создать собственный сайт на просторах Интернета? Причем желательно, чтобы он был красивым, удобным и «неглючным»? Казалось бы, чего проще: существует столько программ – конструкторов сайтов. Однако чтобы создать действительно профессиональный сайт, подобных утилит недостаточно. Вам потребуется знание языков программирования HTML и XHTML, а также каскадных таблиц стилей CSS. И в этом случае книга, которую вы держите в руках, – именно то, что вам необходимо. С ее помощью вы научитесь создавать красиво оформленные, быстрые и профессиональные сайты. С этой книгой ваша страничка никогда не останется незамеченной в Сети!
HTML, XHTML и CSS на 100% - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
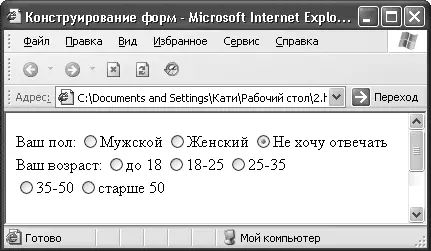
В листинге 6.10 представлен пример создания различных вариантов переключателей.
Ваш пол: Мужской
Женский
Не хочу отвечать
Ваш возраст: до 18
18-25
25-35
35-50
старше 50
Результат обработки кода из листинга 6.10 представлен на рис. 6.4.

Рис. 6.4.Переключатели
Для создания опроса с переключателями мы выбрали вопросы, ответы на которые можно предположить. Один из вариантов ответа мы назначили выбранным по умолчанию, что видно на рис. 6.4.
Следующий элемент поможет вам, когда можно позволить посетителю выбрать несколько вариантов ответов из всех предложенных.
Флажки
Флажки напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вами вариантов. Главным отличием является то, что посетитель может выбрать сразу несколько пунктов, а сами пункты обозначаются квадратиками, а не кружочками.
В группы эти элементы объединяются также присваиванием одинакового имени всем полям. Получать значения от таких полей труднее, потому что в одной группе может быть много выбранных пунктов.
Примечание
Для получения значений из полей форм, в которых возможен множественный выбор, в качестве имени поля используют массив.
Для флажков можно использовать атрибут checked, который здесь можно установить для нескольких пунктов.
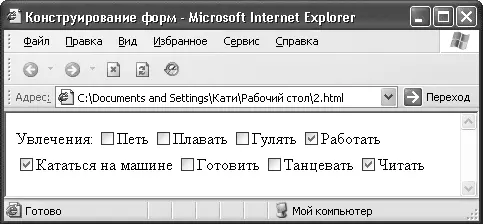
В листинге 6.11 приведен пример создания опроса с флажками. Заданы несколько выбранных по умолчанию вариантов ответа.
Увлечения: Петь
Плавать
Гулять
Работать
Кататься на машине
Готовить
Танцевать
Читать
Результат обработки браузером кода из листинга 6.11 приведен на рис. 6.5.

Рис. 6.5.Флажки
Теперь у вас достаточно данных о посетителе. Можно дать ему возможность отправить вам свое фото.
Поле для ввода файла
Возможность отправлять файлы на сервер очень помогает в работе. Посетители могут загрузить свои фотографии, рисунки или видео. Это помогает создателю сайта взаимодействовать с посетителями, а посетителям взаимодействовать друг с другом.
Для создания поля отправки файла надо установить значение атрибута type= «file». Особенность этого поля в том, что справа появляется кнопка, при нажатии которой пользователь сможет выбрать загружаемый файл через Проводник, что гораздо удобнее, чем вводить путь до файла вручную.
Вместе с этим полем можно использовать атрибут size, что весьма актуально. При длинном пути к файлу посетителю удобнее видеть весь адрес целиком, поэтому длину строки можно установить достаточно большой.
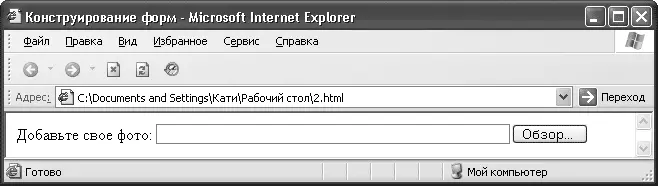
В листинге 6.12 показан пример создания поля размером 35 символов для ввода файла.
Добавьте свое фото:
Результат обработки кода из листинга 6.12 показан на рис. 6.6 – создано поле выбора и отправки файла.

Рис. 6.6.Поле для выбора файла
У вас уже достаточно полная форма, теперь можно подумать о том, как сделать ее красочнее.
Создание картинок
С помощью картинок можно украсить форму. Их можно использовать в качестве кнопок. Для задания кнопки-картинки указываем type="image". При этом необходимо задать атрибут src. Его значение – адрес картинки на сервере.
Получается очень симпатичный вид формы, но надо следить за размером картинки, чтобы графические кнопки не оказались больше самой формы.
Для полей картинок можно использовать атрибут alt, который задает альтернативный текст, всплывающий при наведении указателя мыши на изображение. Обязательно используйте этот атрибут, потому что, если у посетителя отключена загрузка картинок, это будет единственная возможность сообщить ему, куда надо нажать для отправки формы.
Можно задать положение картинки на странице относительно текста с помощью атрибута align. Множество значений этого атрибута позволит вам выровнять изображение как угодно.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – выравнивание нижней границы изображения по окружающему тексту.
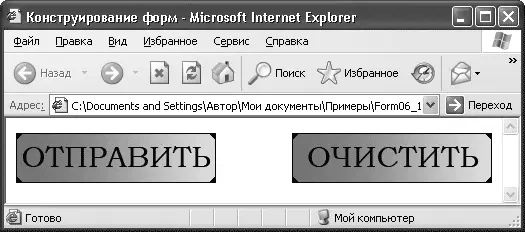
В листинге 6.13 представлен пример создания кнопок-картинок, которые предварительно нарисованы в графическом редакторе. Для них задано выравнивание и альтернативный текст.
Результат обработки браузером кода из листинга 6.13 показан на рис. 6.7.

Рис. 6.7.Графические кнопки
Нарисованные кнопки оживят вид вашей формы.
Скрытые поля
Вместе с формой можно передавать дополнительную информацию, которая не должна быть видна пользователю.
Для передачи служебной информации используются скрытые поля. Они не видны пользователю, однако информация из них передается обработчику. Такая информация часто носит служебный характер и не связана с данными, вводимыми пользователем. Это может быть, например, идентификатор посетителя в базе данных.
Для создания скрытого поля указывается значение атрибута type="hidden". Для него нужны только атрибуты name и value – имя и значение переменной, передаваемые обработчику.
В листинге 6.14 представлен пример создания скрытого поля, в котором вы можете передавать идентификатор пользователя.
Мы разобрались со всеми возможностями элемента INPUT. Дальше рассмотрим поля, которые входят в форму, но создаются с помощью других элементов.
Списки
Списки дают возможность расположить большое количество пунктов компактно. При создании списков вы сами можете определить количество видимых элементов. Можно настроить возможность выбора одного или нескольких пунктов. По функциям списки напоминают переключатели и флажки, однако их плюс в компактности. С другой стороны, поиск по спискам занимает больше времени, хотя можно задать элементы, выбранные по умолчанию. В общем, советую использовать списки там, где много перечисляемых пунктов, или ориентироваться относительно дизайна и выбирать тот вариант, который лучше впишется в вашу страницу.
Читать дальшеИнтервал:
Закладка: