Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Это может быть не особо важно (не очень значимо) для позиционирования body, но чрезвычайно полезно, если мы хотим обратиться, предположим, к каждому третьему изображению в разметке, у которой переменное количество параграфов между изображениям. В этом случае псевдокласс: nth-childрендерился бы непоследовательно, потому что он действует со всеми дочерними элементами, независимо от их типа.
Что насчет старых браузеров?
Обычно функциональные возможности, которые добавляются этими селекторами, не ключевые, так что страница обходится прекрасно и без них. Но если вам позарез нужна поддержка устаревших браузеров, тут может помочь полифил.
Наиболее популярный на данный момент – это Selectivizr [52].
Сочетаем элементы без проблем
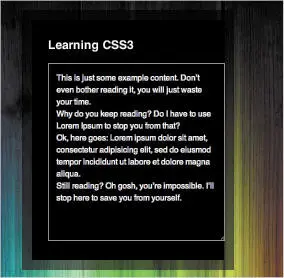
Итак, давайте снова вернемся к примеру в разделе о работе с изображениями [53]. Предположим, нам сейчас надо заменить статической текст на веб-форму с текстом, который находится в элементе textarea, что позволяет людям редактировать его. Мы даем нашему элементу textarea внутренние поля в 1 em, 1-пиксельную рамку и ширину 100 %, потому что мы хотели чтобы он занял всю ширину контейнера. Вы, вероятно, видите, к чему это ведет – к Старой Ужасной Проблеме с Процентами в CSS™ [54].
Поля и рамки добавляются к тем 100 %, которые делают весь прямоугольник (блок) намного больше, чем 100 %, и выглядят не так «навороченно». В былые времена нам было бы нужно устанавливать отступы и рамки тоже в процентах, и определять ширину в 100 % минус поле, минус ширина рамки. К счастью, в CSS3 мы властны изменять способ, которым рассчитывается ширина, и делать это так, как естественно для нас – включать в ширину поле и рамку. Свойство box-sizingотвечает за это изумительное изменение. Оно принимает три значения:
• content-box
значение по умолчанию, которое мы уже знаем и не любим;
• padding-box
с ним отступ включается в ширину, а рамка нет. Имеет не очень хорошую браузерную поддержку, поэтому пока избегайте его;
• border-box
и отступ, и рамки включаются в ширину.

Рисунок 4.17. Наша отправная точка: стиль из предыдущего раздела

Рисунок 4.18. Старая Ужасная Проблема с Процентами в CSS™

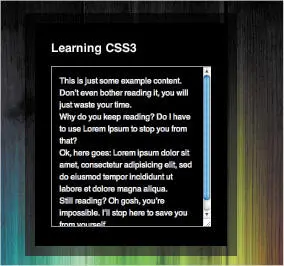
Рисунок 4.19. Смешивание процентов с пикселями и ems с использованием box-sizing
С применением box-sizing: border-boxнаша проблема теперь решена [55]. И это свойство поддерживается не только каждым современным браузером, но также и IE 8!
Перемещения
До недавнего времени, сайты, которые разрабатывались по веб-стандартам были явно статическими. Если вы хотели добавить какую-нибудь анимацию между элементами на странице, вам нужно было делать это или с помощью Flash, или с комплексным JavaScript. Теперь, когда вы полностью вольны разрабатывать сайты для современных браузеров, вы можете достичь подобных эффектов, применяя CSS. Они дают дополнительные преимущества на мобильных устройствах, благодаря тому что режим анимации оптимизируется в браузере.
Перемещения представляют собой половину анимационных возможностей CSS. Они разработаны для простых анимаций между одним и другим положением элемента. В традиционном варианте, если вы меняете значение свойства в CSS, оно тотчас переключается между старым и новым состоянием. Теперь, с перемещениями CSS, браузер производит переход от старого значения к новому в течение определенного времени.
Использование перемещений
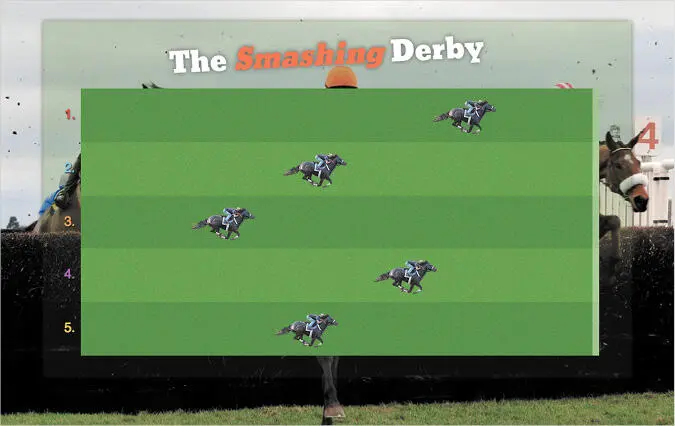
Для того чтобы продемонстрировать, как использовать перемещения, мы собираемся провести день на скачках. Помните тот автомат со скачущими лошадками, когда вы были маленькими? Если нет, не расстраивайтесь. Идея проста: лошадки скачут по дороге с разными скоростями, а вы должны угадать какая из них придет первая. Эта игра переделана при помощи перемещений CSS. Вы можете поиграть дома, пройдя по ссылке smashed.by/trnsxpl. Просто наведите курсор на дорожки и смотрите, как скачут лошадки!

Рисунок 4.20. Игра со скачущими лошадками, созданная при помощи перемещений CSS
Разметка для дорожки такова:
TheSmashing Derby
Каждый тег liпредставляет беговую дорожку, а тег divвнутри содержит лошадь. Затем мы перемещаем ширину divпо наведению курсора и задаем время:
#track div {
width: 3em;
height: 3em;
background: url(horse.png) no-repeat right center;
transition-property: width;
transition-duration: 6s;
}
#track: hover div {
width: 40em;
}
Здесь мы говорим, что свойство widthдолжно перемещаться около 6 секунд от 3 emsдо 40 ems, когда на дорожку наведен курсор. Свойство transition-propertyнастраивается по умолчанию ко всему, поэтому если вы не установите его точно, оно будет перемещать каждое анимируемое свойство.
Все свойства перемещения допускают разделяемый запятой список значений, поэтому вы можете устанавливать множественные свойства к перемещению. Если число величин в свойствах, таких как длительность перемещения, меньше, чем число свойств к перемещению, список будет ставить их в соответствие подобно тому, как было со свойством фона.
Настройка скорости передвижения лошадей
Скачки не были бы такими забавными, если бы лошади все время неслись с одной скоростью и приходили к финишу одновременно. Что ж, давайте настроим скорость каждой лошадки с помощью свойства transition-timing-function. У всех видов функций расчета времени одинаковая продолжительность до завершения, но их ускорение и замедление происходит на разном уровне, в зависимости от установленной кривой Безье. Не волнуйтесь, если это звучит слишком по-математически: вы можете выбирать из набора встроенных функций расчета времени. Эти предустановки имеют следующие значения ключевых слов:
• ease
это значение по умолчанию;
• linear
перемещения с постоянной скоростью от A до B;
• ease-in
перемещения в медленном темпе, которые ускоряются при приближении к точке B;
• ease-out
перемещения в быстром темпе, которые замедляются при приближении к точке B;
• ease-in-out
перемещения быстрые до точки на полпути, затем замедляются при приближении к точке B.
Каждая из этих функций применяется именно в таком порядке для лошадей из примера:
Читать дальшеИнтервал:
Закладка:










