Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Однако текущая поддержка для CSS градиентов еще не такая хорошая, как для множественных фонов. Способ, которым мы написали код выше, даже несмотря на то что мы задали фоновый цвет на случай, когда множественные фоны не поддерживаются, мы задаем для случая, когда не поддерживаются даже градиенты. Лучше было бы иметь две альтернативы:
html {
background: url(“moon.png”) no-repeat 100 % 1em,
url(“stars.png”) repeat-x 0 0,
url(“city.png”) repeat-x bottom;
background: url(“moon.png”) no-repeat 100 % 1em,
url(“stars.png”) repeat-x 0 0,
url(“city.png”) repeat-x bottom,
linear-gradient(black, #444);
background-color: #222;
min-height: 100 %;
}
Правда, есть небольшой повтор? И дело еще хуже с браузерными префиксами. Но у нас ведь есть элемент body, так что мы можем извлечь из этого пользу и применить градиент к другому элементу:
html {
background: #222;
background: linear-gradient(black, #444);
height: 100 %;
}
body {
margin: 0;
background: url(“stars.png”) repeat-x 0 0;
background: url(“moon.png”) no-repeat 100 % 1em,
url(“stars.png”) repeat-x 0 0,
url(“city.png”) repeat-x bottom;
min-height: 100 %;
}
Намного лучше, и дает отдачу от возможностей каждого браузера.
Свойства BACKGROUND-ORIGIN, BACKGROUND-SIZE, OUTLINE

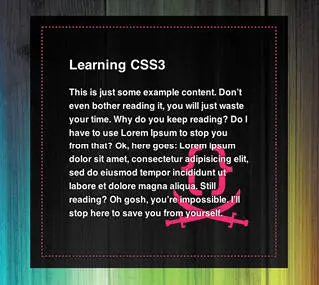
Рисунок 4.9. Дизайн, который мы будем воспроизводить на CSS3
Допустим, нам поручено создать дизайн, отображаемый справа, с использованием CSS [48]. И опять мы уверены, что вы могли бы быстро сделать базовую разметку и, возможно, интегрировать несколько основ, которые вы знаете о системе цветопередачи RGBA и текстовых теней:
html {
min-height:100 %;
background: url(‘rainbow-wood.jpg’);
}
section {
max-width: 25em;
padding: 3em;
margin: 4em auto;
background: black url(logo.svg) no-repeat bottom right;
color: white;
font: bold 100 %/1.5 sans-serif;
text-shadow: 0 – .1em .2em black;
}
h1 {
margin-top: 0;
}
Результат близок к тому, которого мы добивались. Но есть проблемы:
• Фоновое изображение элемента html – гигантское. Это хорошо для огромных экранов, но, как правило, мы хотим подогнать размер под экраны поменьше.
• Розовый логотип слишком мал и прилеплен к правому нижнему углу без отступа от края.
• Нет розовой «строчки».
Разберем эти вопросы по порядку.

Рисунок 4.10. Результат после применения наших знаний о CSS2.1
Изменяем размер фонового рисунка по ширине
CSS3 дает нам новое свойство для контроля размера фонового изображения: background-size. Это позволяет нам использовать одно и то же изображение в разных размерах. Мы можем либо установить точно определенный размер, либо применить один из двух ключевых слов для задания размера: containи cover.
• cover
изображение будет подстраиваться под полное содержание элемента. Это то, что нам нужно использовать для квадратных превью в стиле Flickr, где каждое изображение обрезается, как квадрат;
• contain
изображение будет настраиваться на подгонку элемента, но без обрезания.
В нашем случае мы не сможем применить background-size: contain, потому что мы не хотим, чтобы просвечивался фоновый цвет. Вместо этого нам надо, чтобы наше изображение уменьшалось или расширялось для заполнения всего окна экрана.
Правим логотип
Для увеличения размера SVG логотипа мы снова используем свойство background-size, но на этот раз устанавливаем точный размер:
background-size: 150 px;
При задании только одного значения вместо двух мы сохраняем соотношение сторон, при этом изображение расширяется до 150 пикселей по ширине. Но оно все еще «приклеено» к низу. В прежние времена мы бы просто пожали плечами и отредактировали изображение так, чтобы в нем был промежуток. Сегодня с CSS3 у нас есть немного больше контроля при размещении изображения. Если проанализировать примеры выше более детально, мы столкнемся с проблемой – изображение находится внизу справа от области полей, но нам хотелось бы, чтобы оно располагалось внизу справа от текста. CSS3 дает нам новое свойство background-origin, которое контролирует позиционирование изображения относительно края элемента с учетом толщины рамки, относительно рамки, либо содержимого элемента.
В этом случае надо поместить изображение в правом нижнем углу содержимого элемента, а не края, как задано по умолчанию. Эта строка CSS сделает что нужно:
background-origin: content-box;
Добавление розовой строчки
Это было бы просто, если бы розовая пунктирная рамка располагалась с краю контейнера. Такой кусок CSS мог бы сделать это:
border: 1px dashed #f06;
Но как мы переместим эту рамку внутрь контейнера? Не получается. Вместо этого мы сужаем контейнер, а потом добавляем дополнительный цвет за пределами рамки с помощью свойства outline:
border: 1px dashed #f06;
outline: 20px solid rgba(0,0,0,8);
Другой способ – использовать свойство outline со значением outline-offsetв -20px(здесь мы не применяем эту технику). Вот полный сниппет:
html {
min-height:100 %;
background: url (‘rainbow-wood.jpg’);
background-size: cover;
}
section {
max-width: 20em;
padding: 3em;
margin: 4em auto;
border: 1px dashed #f06;
outline: 20px solid rgba(0,0,0,8);
background: url(logo.svg) no-repeat bottom right;
background-color: black;
background-color: rgba(0,0,0,8);
background-origin: content-box;
background-size: 150px;
color: white;
font: 100 %/1.5 sans-serif;
text-shadow: 0 – .1em .2em black;
}
h1 {
margin-top: 0;
}
Обрезание фона
Давайте рассмотрим простой вариант предыдущего стиля, как показано ниже [49].

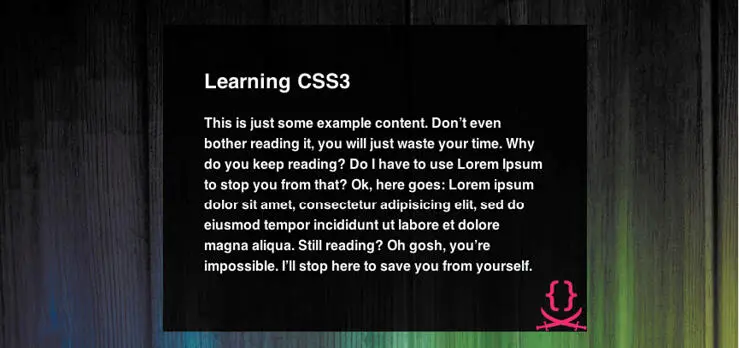
Рисунок 4.11. Полупрозрачная рамка с обрезанием фона
Для получения такого результата вы, вероятно, попробуете что-то подобное:
html {
min-height: 100 %;
background: url(‘rainbow-wood.jpg’) top;
background-size: cover;
}
section {
max-width: 20em;
padding: 3em;
margin: 4em auto;
border: 20px solid rgba(0,0,0,5);
background-color: black;
color: white;
font: 100 %/1.5 sans-serif;
text-shadow: 0 – .1em .2em black; }
h1 {
margin-top: 0;
}

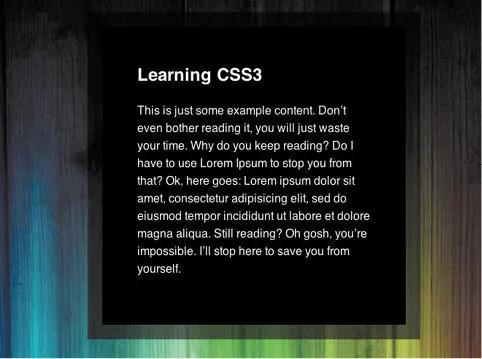
Рисунок 4.12. На самом деле наша граница не полупрозрачная. Почему?
Но когда вы попробуете, то увидите, что граница по факту не полупрозрачная. Почему так произошло? Причина в том, что по умолчанию фон также растягивается по границе. Вспомните все те разы, когда вы применяли стили рамки с пробелами (т. е. точечные, пунктирные и удвоенные) в дни существования CSS2.1? Это то же самое, но только сейчас у нас есть средства контроля поведения, а именно свойство background-clip. Его значение по умолчанию – border-box, результат которого аналогичен предыдущему опыту. Но мы должны изменить его на padding-box:
Читать дальшеИнтервал:
Закладка:










