Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
@font-face {
font-family: ‘Museo-700’;
…
font-weight: bold;
}
Теперь современные браузеры будут знать, что это – полужирный шрифт и больше не станут пытаться сделать его полужирным сами. Добавляя правила @font-faceс тем же свойством font-family, но с разными величинами для font-weight, font-styleи font-stretch, вы можете объединять многочисленные шрифтовые файлы в одно имя шрифта. Тогда браузеры будут использовать правильный шрифт, когда нужно переключиться с полужирного начертания на курсивное.
Используем шрифтовые онлайн-сервисы
Вы можете пользоваться одним из доступных онлайн шрифтовых сервисов, вместо того, чтобы поддерживать свой собственный. Наиболее популярны Google Web Fonts для бесплатных шрифтов и TypeKit – для тех, что предоставляются по подписке. Часто такие подписные сервисы – единственный законный путь получения доступа к известным коммерческим шрифтам.

Рисунок 4.1. Прекрасный ритмичный шрифт с использованием вертикального ритма и атрибута @font-face
Каждый сервис имеет свой собственный способ подключения шрифтов. В нашем случае мы использовали Google Web Fonts для основного заголовка страницы. Google представляет три способа: через тег link, через @importи через JavaScript. Мы остановились на использовании тега link и добавили его в шапку документа как:
css?family=Abril+Fatface’
rel=’stylesheet’ type=’text/css’>
…
Потом в таблице стилей шрифт может указываться, как раньше, по имени “Abril Fatface”:
h1 {
font-family: “Abril Fatface”;
font-weight: normal;
…
}
В этом случае мы настраиваем обычное начертание шрифта, потому что Firefox пытается искусственно сделать полужирным уже полужирный шрифт.
Из-за того что мы не можем контролировать, настраивает ли правило @font-faceшрифт как полужирный, нам приходится делать все наоборот и устанавливать нормальную насыщенность каждый раз при его использовании. Как видите, на выходе мы имеем прекрасный ритмичный шрифт, без намека на базовые гарнитуры:
Встречайте нового члена семейства, используя FONT-STRETCH
Свойство font-stretch возможно имеет самое неудачное название в CSS.
Оно не расширяет шрифт искусственно, но взамен позволяет вам использовать растянутое и уплотненное начертание шрифта в гарнитуре. К примеру, если вы захотите использовать шрифт Helvetica Neue Condensed без свойства font-stretch, вам нужно будет подключить его как веб-шрифт (необходима лицензия) и обозначить его под другим именем в шрифтовом семействе. С font-stretchэто делается проще:
h1 {
font-family: “Helvetica Neue”;
font-stretch: condensed;
}
Большинство шрифтов не имеют узкого или широкого начертания, так что при использовании другого шрифта, не Helvetica, вам, вероятно, придется подключать его как веб-шрифт. Свойство font-stretchимеет такие значения: normal, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expandedи ultraexpanded. Браузер применит значения к ближайшему подходящему начертанию в семействе. В случае с Helvetica Neue ОС X все сжатые значения отображаются как Helvetica Neue Condensed до тех пор, пока вы не установите дополнительные шрифты.
Перенос слов
Мы привыкли видеть текст в вебе выровненным по левому краю с рваным правым. При печати часто применяется выравнивание вместе с переносами, чтобы избежать «рек» в тексте (больших пробелов между словами и символами). Не так давно перенос был недоступен в Сети. Но сейчас все меняется. Свойство hyphens (перенос) доступно с префиксами в Safari (с версии 5.1) и Firefox, и в IE 10.
В примере ниже мы настроили выравнивание текста по всей ширине и автоматический перенос:

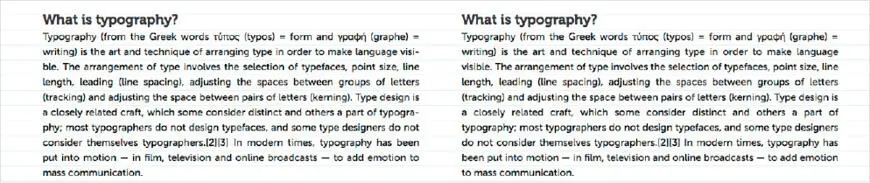
Рисунок 4.2. Пример параграфа с переносом (слева) и без переноса (справа)
p {
text-align: justify;
hyphens: auto;
…
}
Свойство auto указывает браузеру использовать словари переноса для разбивки слов в нужных местах, и вставлять переносы в конце строк. Каждому языку присущи свои словари переноса, поэтому поддержка этой функции будет варьироваться. Если вы вставляете свой собственный символ мягкого переноса (), это аннулирует автоматическое поведение браузера. Если вы хотите настроить перенос вручную, можете использовать ручной режим. Отключение переноса (по умолчанию) происходит через ключевое слово none.
Вот пример с переносом (слева) и без (справа). Обратите внимание на неровные интервалы между словами во второй и шестой строках текста без переносов.
Журнальная верстка
В книгах и журналах текст обычно располагают несколькими колонками. Это делается для удобочитаемости. Длина строк остается короткой, при этом дизайнеры черпают полную выгоду от ширины страницы (или, в случае с Интернетом, от ширины окна браузера). Многоколоночная спецификация наделяет этой возможностью CSS. Это позволяет вам точно определить ряд атрибутов для колонок, такие как их количество, ширина и размер интервала между ними.
Доработаем пример выше с использованием колонок, чтобы попробовать, каково это.
Определение колонок
Вы можете установить либо ширину, либо количество колонок. Браузер рассчитает другую величину, основанную на заданной, и доступную ширину контейнера. В этом примере мы зададим две колонки только для разделов, которые расположены в статье глубиной на два уровня. Это убережет нас от многочисленных колонок во вводном блоке и предотвратит разбивку колонок на ячейки, если мы добавим еще один вложенный блок.
Количество колонок может устанавливаться свойством column-count, которое допускает своей величиной целое число. Мы также применим такой интервал между колонками, чтобы они располагались красиво. В этом нам поможет свойство column-gap:
article> section > section {
column-count: 2;
column-gap: 2.6rem;
}
Для того чтобы определить ширину колонок, вы можете использовать свойство column-width, которое допускает величины длины, так же как и column-gap.
Размещаемся в нескольких колонках
Часто бывает нужно, чтобы текст или элементы, такие как изображения, охватывали несколько колонок. Это можно достигнуть с помощью свойства column-span. В настоящее время можно все или ничего: вы можете либо охватить все колонки, используя значение allили не охватывать вообще, применяя значение none. Определить точное число охватываемых колонок невозможно. В нашем примере заголовки h3охватывают полную ширину колонок [45].
Интервал:
Закладка:










