Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Центровка по вертикали
Центровка по вертикали такая же простая, как и горизонтальная. Все, что нам надо, это применить подходящее свойство для выравнивания поперечной оси. Выравнивания чего?! По существу, поперечная ось – это неосновная ось. Поэтому если элементы Flexbox выравниваются горизонтально, то поперечная будет вертикальная, и наоборот. Мы делаем эти настройки с помощью свойства flex-align:
body {
display: flexbox;
flex-pack: center;
flex-align: center;
}
Вот и все, что нужно для центровки элементов с Flexbox! Мы также можем использовать значения startи end, и baseline, и stretch. Давайте посмотрим конечный результат. Зайдите для этого по адресу smashed.by/flxbox1.
Как вы могли заметить, текст также расположен вертикально по центру внутри элемента h1. Это можно было бы сделать отступами (margins) и междустрочным интервалом ( line height), но мы снова использовали Flexbox, чтобы показать, как это работает с блоками (в этом случае линия текста лежит внутри элемента h1). Неважно, какой высоты элемент h1, текст всегда будет в центре:
h1 {
display: flexbox;
flex-align: center;
height: 10rem;
}
Гибкость в размерах
Если бы центровка элементов было все, на что способен Flexbox, это было бы чертовски здорово, но он может больше. Давайте посмотрим, как элементы Flexbox могут растягиваться и сжиматься, чтобы умещаться в имеющемся пространстве внутри блока Flexbox. Для этого рассмотрим другой пример, который можно посмотреть в браузере по ссылке smashed.by/flxbox2.

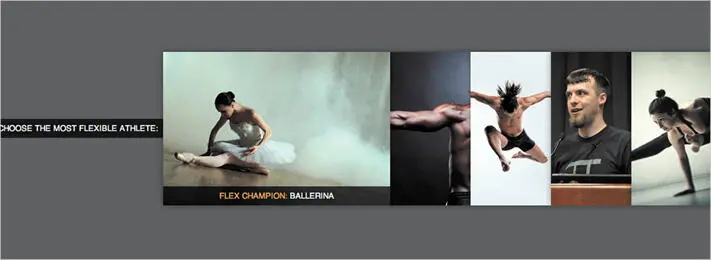
Рисунок 4.5. Интерактивное слайд шоу, созданное с использованием flex-order
HTML и CSS для этого примера идентичны предыдущему. Мы подключаем Flexbox и центрируем элементы на странице тем же способом. Вдобавок к этому, мы хотим сделать так, чтобы заголовок (внутри элемента header) не изменял свой размер. При этом пять блоков (элементы section) нам нужно подогнать по размеру, чтобы заполнить ширину окна. Для этого мы используем новую функцию flex как значение свойства width:
section {
/* чтобы сэкономить место, мы убрали остальной код */
flex: 1;
height: 250px;
}
То, что мы сейчас сделали, это заставили каждый элемент section стать равным одной единице flex. Так как мы не задали точную ширину, каждый из пяти блоков будет иметь равную. Элемент header примет установленную ширину (277 пикселей), так как он негибкий. Мы разделим оставшуюся внутри элемента body ширину на 5, чтобы рассчитать ширину каждого элемента section. Теперь если мы изменим размеры окна браузера, они или увеличатся, или уменьшатся.
В этом примере мы установили неизменяемую высоту. Но ее можно было бы настроить на изменяемую точно таким же способом. Возможно, нам не всегда будет нужно, чтобы все элементы были одинакового размера, поэтому давайте сделаем один побольше. По наведению курсора мы задаем элементу две единицы flex:

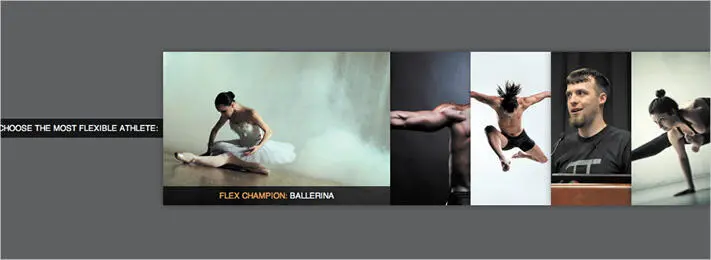
Рисунок 4.6. Интерактивное слайд шоу, созданное с использованием Flexbox
section: hover {
flex: 2;
cursor: pointer;
}
Теперь имеющееся пространство делится на 6, а не на 5, и элемент, на который навели курсор, будет равняться двойной базовой величине. Обратите внимание, что элементу с двумя единицами flex не обязательно удваиваться по ширине, по сравнению с тем, у которого одна единица. Он становится вдвое больше, чтобы занять имеющееся пространство, которое добавлено к его «предпочтительной ширине». В наших примерах «предпочтительная ширина» равна 0 (по умолчанию).
Независимый источник порядка
Для нашего последнего трюка в этом разделе мы узнаем, как можно получить независимый источник порядка в нашем макете. Когда мы кликаем на блок, мы даем команду элементу отодвинуться влево ото всех остальных блоков, сразу следуя за заголовком.
Все, что нам нужно, это настроить порядок с помощью свойства flex-order. По умолчанию, все flex-элементы в нулевой позиции. Из-за того что они имеют одинаковую позицию, они располагаются согласно расположению в коде.
Чтобы выбранный нами элемент переместился на первую позицию, нам просто надо задать меньшую цифру. Мы выбираем -1. Нам еще нужно задать заголовку -1 так, чтобы выбранный элемент не «выскочил» до него:
header {
flex-order: -1;
}
section[aria-pressed=”true”] {
flex-order: -1; /* меньше, чем 0, поэтому идет перед другими элементами section
*/
flex: 3;
max-width: 370px; /* ограничивает от слишком большого расширения*/
}
Надеюсь, вы теперь воодушевлены и получили достаточно начальных знаний о Flexbox, чтобы экспериментировать с вашим дизайном.
Работа с изображениями
Теперь, когда мы лучше пониманием, как создавать продвинутые макеты с помощью CSS3, давайте рассмотрим несколько визуальных техник, которыми мы сможем их чуточку «оживить».
Множественные фоны и градиенты
Взгляните на следующий стиль в двух разных размерах [47]:

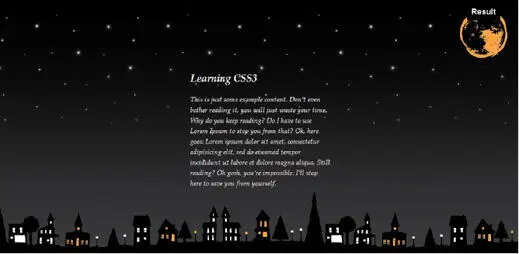
Рисунок 4.7. Широкий вариант множественных фонов и градиентов

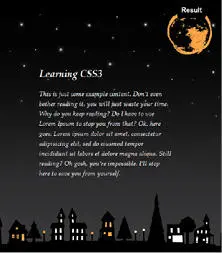
Рисунок 4.8. Узкий вариант
Исходя только из изображения, как можно задать его через CSS? Возможно, вы сделаете основную разметку за пару минут, как показано на следующей странице.
html {
background: #222;
min-height: 100 %;
}
body {
margin: 0;
}
section {
max-width: 25em;
margin: 0 auto;
padding-top: 150px;
color: white;
font: italic 100 %/1.5 ‘Palatino Linotype’, Georgia, serif;}
Но как добавлять звезды, силуэты на фоне неба и луну? Мы используем только два элемента ( htmlи body– элемент sectionслишком узкий), а нам нужно четыре фоновых рисунка.
Раньше мы, скорее всего, пожали бы плечами и добавили несколько оборачивающих элементов div. Или же отказались бы от гибкости и объединили несколько изображений. Но сегодня мы можем урвать свой кусочек пирога. Познакомьтесь с множественными фоновыми изображениями:
html {
background: url(“moon.png”) no-repeat 100 % 1em,
url(“stars.png”) repeat-x 0 0,
url(“city.png”) repeat-x bottom,
linear-gradient(black, #444);
background-color: #222;
min-height: 100 %;
}
Вы, наверно, заметили, что последний фоновый рисунок не является внешним файлом. В самом деле, теперь мы можем создавать градиенты прямо в CSS. Градиент, использованный выше, – это простой вертикальный градиент с двумя цветами. Но вы можете делать более сложные вещи с градиентами CSS: заливать разнообразные цвета в разные позиции или под разными углами, или даже создавать радиальные градиенты. А еще – все виды геометрических паттернов с несколькими CSS градиентами.
Читать дальшеИнтервал:
Закладка:










