Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Сначала мы добавим класс с названием js к «телу» документа. Это позволит нам определить стили для версий с и без JavaScript. Потом мы возьмем элементы, которые нам нужны. В этом случае нам нужны первый элемент articleи первая ссылка, потому что они будут доступны первыми по умолчанию.



Рисунки 5.5–5.7. Если JavaScript доступен, статьи на странице «оживают», когда пользователь нажимает на элемент навигации
document.body.classList.add('js');
var nav = document.querySelector('nav'),
article = document.querySelector('article'),
link = document.querySelector('nav a');
Мы установим их классы на current:
link.classList.add('current');
article.classList.add('current');
Остальные функции – это делегирование событий:
nav.addEventListener('click', function (ev) {
var t = ev.target;
if (t.tagName === 'A') {
article.classList.remove('current');
link.classList.remove('current');
article = document.querySelector(t.getAttribute('href'));
link = t;
article.classList.add('current');
link.classList.add('current');
}
}, false);
Теперь мы назначим обработчик нажатия в навигационном меню, проверим, что на ссылку щелкнули и удалим класс current из ссылки и из статьи, которая демонстрируется. Потом мы доходим до новой статьи, которую нужно показать, обращаясь к ней через атрибут href– ссылки, на которую щелкаем – и затем назначаем класс current новым элементам.
Это почти все, что нам нужно сделать. Другой случай, который нам нужно учесть, это когда пользователь попадает на сайт через ссылку, содержащую хеш (когда ссылка указывает на статью, которая показывается не по умолчанию); в этом случае нам нужно показать правильную статью. Для этого мы можем использовать два селектора:
if (document.location.hash) {
var cleanhash = document.location.hash.replace(/^#/, '');
article = document.querySelector(document.location.hash);
link = document.querySelector('nav a[href$=' + cleanhash + ']'
);
}
CSS-селектор проверяет, заканчивается ли ссылка тем, что мы передаем. Анимация сделана в CSS с использованием перемещений:
section {
overflow: hidden;
min-height: 340px;
position: relative;
}
article {
position: relative;
height: 350px;
}
body.js article {
width: 700px;
position: absolute;
top: -700px;
– webkit-transition: 0.8s;
– moz-transition: 0.8s;
– ms-transition: 0.8s;
– o-transition: 0.8s;
transition: 0.8s;
}
body.js article.current {
position: absolute;
top: 0;
}
Здесь мы видоизменяем статьи. Мы просто говорим браузеру расположить их относительно в разделе, когда JavaScript недоступен, и разместить их абсолютно на 700 пикселей над верхней частью контейнера, когда JavaScript доступен. Так как в разделе применяется overflow: hidden, они никогда не показываются.
Если статья текущая, значение top изменяется на 0, и статья перемещается сверху вниз.
Параграфы действуют по тому же принципу:
article p {
position: absolute;
left: 320px;
width: 370px;
}
js article p {
left: 900px;
opacity: 0;
– webkit-transition: 1s ease 0.7s;
– moz-transition: 1s ease 0.7s;
– ms-transition: 1s ease 0.7s;
– o-transition: 1s ease 0.7s;
transition: 1s ease 0.7s;
}
js article.current p {
position: absolute;
left: 320px;
width: 370px;
opacity: 1;
}
В этом примере мы создали 1-секундное перемещение с задержкой в 0,7 секунды. Обратите внимание, что мы анимируем и положение слева и прозрачность одним махом. И нам не нужно ничего делать в JavaScript.
Пример 3: Создание миниатюры изображения в браузере
[63]
Лучшее, что есть в HTML5, – это элемент canvas (холст). Казалось бы, это просто элемент для рисования (а без JavaScript он и вовсе лишен смысла), но он же является мощным средством для чтения и управления изображениями и видеоданными. Вместе с FileReader и функцией DragandDrop («перетащи и оставь») в современных браузерах мы можем добиться реального успеха. Почему бы нам не создавать миниатюры в браузере?

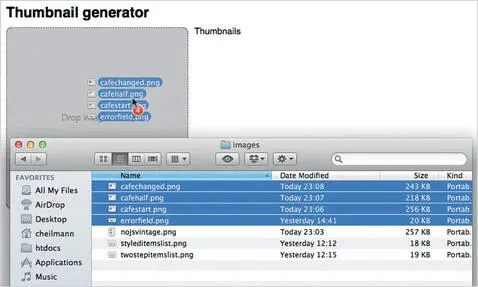
Рисунок 5.8. Перетаскивание с использованием canvas и FileReader

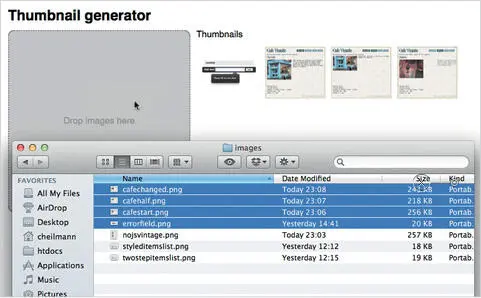
Рисунок 5.9. Созданные миниатюры
У большинства систем управления контентом и блогов есть загрузчики файлов для создания миниатюр из изображений. Поэтому давайте использовать их в качестве нашего резерва (к тому же мы здесь не будем погружаться в серверный код):
Pick image
Thumbnails
Давайте добавим разные стили. И, если браузер поддерживает их, мы заменим форму на сообщение, где попросим пользователя перетащить изображения в раздел:
if (window.FileReader && (('draggable' in document.body) ||
('ondragstart' in document.body && 'ondrop' in document.body))) {
var s = document.querySelector('section'),
o = document.querySelector('output'),
c = document.createElement('canvas'),
cx = c.getContext('2d'),
thumbsize = 100;
c. width = c.height = thumbsize;
document.body.classList.add('dragdrop');
s. innerHTML = 'Drop images here';
Здесь мы проверили, как браузер поддерживает функции FileReader и DragandDrop (досадно то, что Safari не поддерживает первое, а Opera – последнее). Если браузер их не поддерживает, то мы берем те элементы, которые нам нужны. Мы создаем элемент canvas и сохраняем его 2-Dcontext. Потом мы определяем размеры миниатюр и, соответственно, меняем размеры canvas. И, наконец, мы добавляем класс dragdrop для задания стиля, и заменяем форму на сообщение, приглашающее пользователей перетаскивать изображения.
Как правило, если вы перетаскиваете изображение в браузер, он просто заменяет им текущий документ. Мы хотим избежать этого. Вот почему мы меняем поведение браузера при перетягивании. Мы также добавили класс, чтобы показать пользователю, что что-то происходит:
s. addEventListener('dragover', function (evt) {
s. classList.add('active');
evt.preventDefault();
}, false);
Мы удаляем класс, если перетаскивание отменяется:
s. addEventListener('dragleave', function (evt) {
s. classList.remove('active');
evt.preventDefault();
}, false);
Все остальные функции действуют в drop-обработчике:
s. addEventListener('drop', function (ev) {
s. classList.remove('active');
var files = ev.dataTransfer.files;
if (files.length > 0) {
var i = files.length;
while (i-) {
var file = files[i];
if (file.type.indexOf('image')!== -1) {
createthumb(file);
}
}
}
ev.preventDefault();
Интервал:
Закладка:










