Дмитрий Ершов - Без ТЗ: Как запустить сервис и ничего не упустить. Аутсорсинг разработки цифровых продуктов
- Название:Без ТЗ: Как запустить сервис и ничего не упустить. Аутсорсинг разработки цифровых продуктов
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:2018
- ISBN:9785449334930
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дмитрий Ершов - Без ТЗ: Как запустить сервис и ничего не упустить. Аутсорсинг разработки цифровых продуктов краткое содержание
Без ТЗ: Как запустить сервис и ничего не упустить. Аутсорсинг разработки цифровых продуктов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

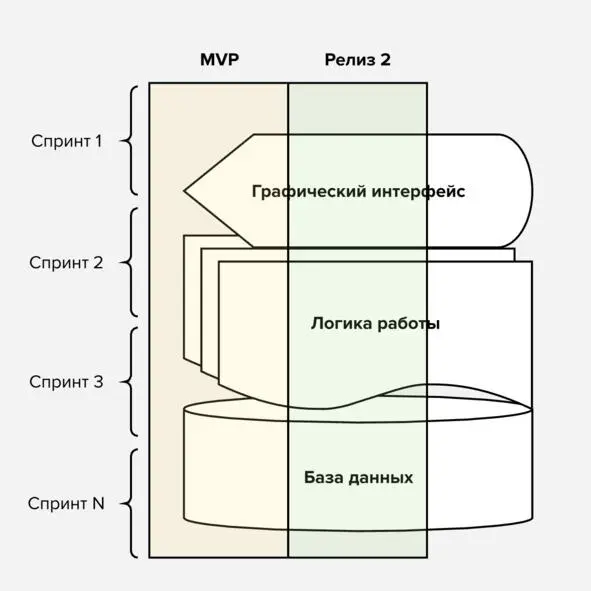
Вертикальная декомпозиция. Источник – https://creativecommons.org
Я предпочитаю не углубляться в подробности реализации задач, если только разработчики сами этого не попросят.
Усмирение демонов
Допустим, план на спринт готов, критерии приемки чётко сформулированы и команда приступила к разработке. Обсудим несколько базовых правил, чтобы всё шло так, как должно.
Всегда давайте возможность разработчикам предложить вам несколько вариантов решения задачи. Ни в коем случае нельзя настаивать только на вашем конкретном варианте. Помните: пока продукт не запущен и нет возможности посмотреть на статистику его использования, все гипотезы равнозначны.
Если вы не можете избавиться от мысли, что ваше решение задачи самое лучшее и других вариантов быть не может, грамотный исполнитель предложит провести A/B-тест. Зафиксируйте ваше решение в отдельной таблице работы с гипотезами и двигайтесь дальше.
Старайтесь, чтобы у каждой задачи, которая идёт в спринт, был понятный результат, а не «провести исследование как провести исследование». Вообще, в гибкой разработке не принято выделять исследования в отдельные задачи, потому оценивать качество таких активностей и управлять ими затруднительно.
В гибкой методологии срок исполнения равен сроку завершения спринта. Если от спринта к спринту часть задач не выполняется – ничего страшного, это абсолютно нормальное явление. Зато после прохождения нескольких спринтов вы будете лучше понимать средний объём задач, который команда успевает «переварить», и в следующий раз не будете переживать о нескольких задачах, которые не успели решить. Просто держите приоритетность под контролем – и среди невыполненных задач окажутся не такие уж и важные.
Аппетит приходит во время еды
Возможно, у вас появится соблазн сказать: «Давайте пока закроем задачу, а потом немного доделаем!» Покорный исполнитель смирится и отправит задачу в колонку «готово». Но это неправильно. Так вы перестанете управлять сроками и качеством исполнения. Запомните: у задач не может быть статуса «почти сделана». Либо она готова полностью, либо не готова.
Если вы захотите внести какое-либо улучшение – закройте текущую задачу, сформулируйте новую, типа «улучшение такой-то функциональности», и отправьте её в конец бэклога, чтобы во время планирования следующего спринта обсудить её приоритетность и возможные варианты решений вместе с командой. Вот тогда вы и разберётесь, насколько она важна. А пока наберитесь терпения. Такие ситуации неизбежны.

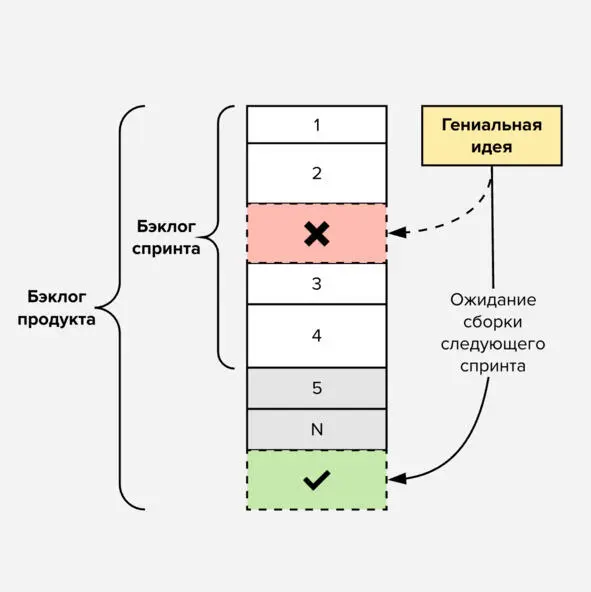
Планирование внезапных задач при гибкой разработке.
Планирование задач при гибкой разработке может осуществляться постоянно. Используйте бэклог, чтобы вести все текущие задачи и создавать новые. Главное – не забывать обсуждать новые задачи с разработчиками и устранять недосказанность. Не меняйте приоритетность задач, не обсудив причины изменений с исполнителем – иначе появится информационный вакуум. Фактически вы переосмыслите требования к результату, который хотите получить, но чем это обернётся для пользователей – никто не узнает. Надеюсь, вы ещё не забыли, что разрабатываете продукт не для себя?
Далее я расскажу о разных этапах работ, с которыми вы можете столкнуться при углублении в процессы реализации.
UX
Проектировать пользовательский опыт можно с разной глубиной проработки. В зависимости от сложности продукта применяются разные инструменты. Для некоторых продуктов достаточно лишь текстового описания базового сценария использования.
Чтобы проверить качество UX, попросите записать скринкаст демонстрации сценария использования и отправьте его посмотреть тем, кто не в теме проекта. Если несколько человек заметили что-то непонятное в одном и том же месте – отдавайте на доработку. Если же у вас нет таких знакомых, которые могут протестировать сценарий, – существуют специальные сервисы, в которых можно заказать данную услугу и оперативно получить отчет.
UI
В задачи UI не входит планирование последовательности экранов взаимодействия или, например, в какой момент должно появиться уведомление о необходимости пополнить баланс. В задачи UI входит решать, как эти штуки будут выглядеть при наведении курсора, а также контролировать, чтобы во всех разделах вашего продукта они выглядели единообразно. Последний момент сейчас в тренде. И если ваш продукт состоит более чем из 5 различных экранов, я рекомендую для начала создать дизайн-систему.
Несмотря на всеобщую тенденцию к унификации дизайна интерфейсов, это очень творческая задача, и ее оценка с вашей стороны, скорее всего, будет субъективной. Конечно, если вы профессиональный UI-дизайнер, к вам это не относится. Если же вы сомневаетесь в уровне дизайнера, то сначала закажите дизайн-концепцию из нескольких экранов. почувствуете, что уровень работ недостаточен, – меняйте исполнителя.
Бэкенд
Над серверной частью продукта стоит начинать работать сразу после завершения этапа проектирования. К этому моменту у вас уже будут требования по логике работы продукта. Привлекайте бэкенд-разработчиков во время формирования решений в бэклоге. Во-первых, они смогут оценить сложность разработки, а во-вторых – предложить альтернативные решения, которые смогут закрыть потребности пользователей. В их ведении находится баланс между техническими ограничениями и функциональностью. Именно их трудозатраты больше остальных влияют на стоимость проекта.
Качество кода можно оценить только с помощью тестов. Иногда бэкенд-разработчики пишут тесты параллельно с написанием самого приложения, что позволяет сократить сроки проекта и повысить его качество.
Зачастую у бэкендеров работа больше научно-исследовательская, нежели техническая. Чем яснее сформулирована задача – тем выше вероятность готовности функционала в срок.
Фронтенд
Сейчас многие задачи, которые раньше выполнялись на стороне бэкенда, можно решать и без него. Весь сервис может работать непосредственно в браузере. Представляете, насколько быстрее запустится продукт, если убрать из его создания целый этап работ?
Деятельность фронтенд-разработчиков влияет на первое впечатление от вашего продукта. Насколько быстро и плавно загружается контент, насколько удобно работают формы заполнения заявок, зависит не только от дизайнеров, но и от фронтендеров. Конечно, бывают и исключения, но я редко встречаю идеально работающий фронтенд со страшным дизайном, а вот обратное – на каждом шагу.
Читать дальшеИнтервал:
Закладка: