Люк Вроблевски - Сначала мобильные!
- Название:Сначала мобильные!
- Автор:
- Жанр:
- Издательство:Манн, Иванов и Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-388-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Люк Вроблевски - Сначала мобильные! краткое содержание
В своей книге Люк подробно рассказывает о том, как перейти от создания обычных сайтов к разработке их мобильных версий, какие особенности поведения владельцев мобильных устройств следует учитывать при проектировании интерфейса, как правильно организовать контент и навигацию и о многом-многом другом.
Следуя его рекомендациям, вы сможете создать максимально удобный дизайн, который обеспечит высокую посещаемость вашего сайта в самое ближайшее время.
Издано с разрешения A Book Apart LLC На русском языке публикуется впервые. Все права защищены. Никакая часть данной книги не может быть воспроизведена в какой бы то ни было форме без письменного разрешения владельцев авторских прав. Правовую поддержку издательства обеспечивает юридическая фирма «Вегас-Лекс».
Сначала мобильные! - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Исследование, в ходе которого проводилось сравнение эффективности взаимодействия с пустыми формами и формами, содержащими значения по умолчанию, показало, что владельцы мобильных устройств заполняют формы второго типа в четыре раза быстрее, чем формы первого (http:// bkaprt.com/mf/52; PDF). Согласитесь, такая экономия времени дорогого стоит.
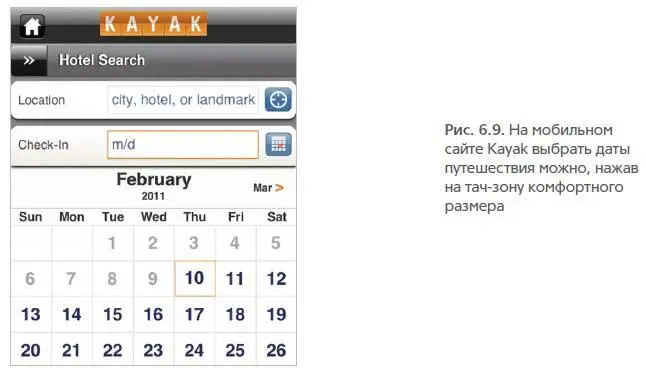
Выбирать даты путешествия на сайте Kayak также невероятно просто. В отличие от сайта American Airlines, где этой цели служат аж три выпадающих меню (рис. 6.7), клиентам Kayak достаточно отметить соответствующие даты в большом, занимающем почти весь экран календаре (рис. 6.9). И снова разработчики избавили пользователей от необходимости производить массу ненужных манипуляций.

Проектируя мобильную версию сайта, которая предполагает нестандартные способы ввода данных, не забывайте об устройствах без тач-интерфейса или с гибридным интерфейсом. Убедитесь, что посетители смогут взаимодействовать с вашим сайтом при помощи средств непрямой манипуляции (трекболов, трекпадов и т. д.), — укажите порядок элементов выпадающего меню, а также установите значения состояний: focus и: hover.
Новые стандарты.
Чтобы задать нестандартные поля для мобильного сайта, необходимо написать специальный код. Однако мобильные веббраузеры стремительно развиваются, и те элементы, которые сейчас требуют специальных действий, в недалеком будущем могут стать частью стандартной разметки ( http://bkaprt.com/mf/53). Более того, уже сегодня существует ряд решений, позволяющих значительно упростить ввод данных.
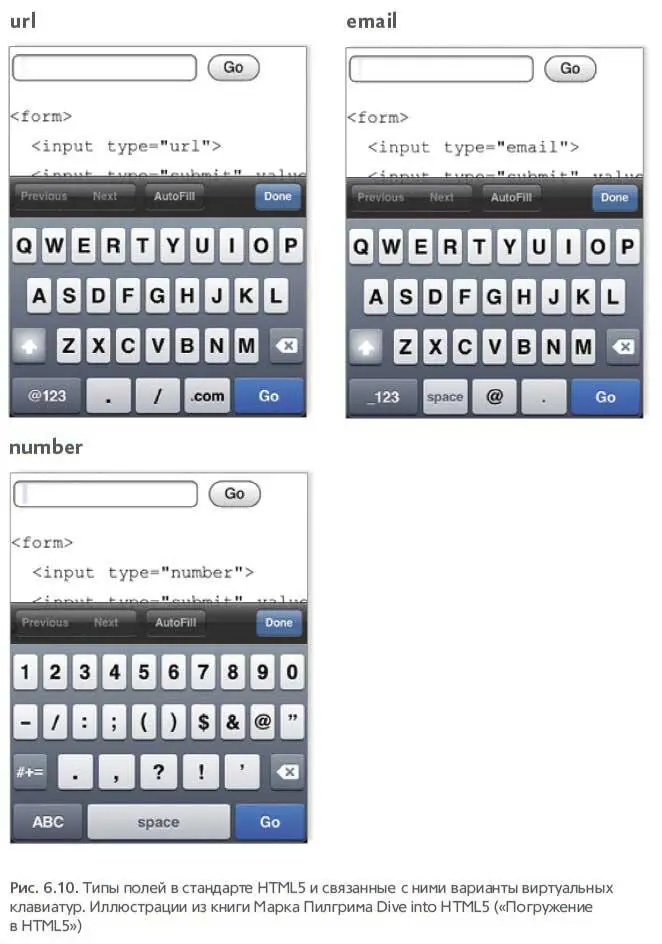
Начну с того, что в рамках стандарта HTML5 новые типы полей облегчают ввод данных определенного формата. В мобильном Safari и аналогичных ему браузерах при заполнении поля url (веб-адрес) открывается виртуальная буквенно-цифровая клавиатура с кнопками «.», «/» и «.com». При указании типа поля e-mail возникает виртуальная клавиатура с символами «.» и «@». А при указании типа поля number появляется цифровая клавиатура (рис. 6.10).

Спецификацию HTML5 можно использовать без опасений — браузеры, не поддерживающие новые типы полей, обнаружив неизвестный им тип поля, интерпретируют его как стандартный текст. (Изучить типы полей, поддерживаемых популярными мобильными веб-браузерами, можно в сравнительной таблице, составленной Питером-Полом Кохом ( http://bkaprt.com/mf/55)).
Применение специальных типов полей форм дает положительные результаты даже на тех устройствах, браузеры которых не имеют виртуальной клавиатуры (поддерживающие HTML5 или менее распространенные спецификации, такие как CSS-MP или Wireless CSS), поскольку пользователям для ввода числовых данных не требуется переключаться в соответствующий режим. Кстати о числах: телефоны изначально создавались, чтобы набирать на них цифры, и большинство из них имеют виртуальную или физическую цифровую клавиатуру. Поэтому для ввода числовых последовательностей, таких как номер телефона или цена, задайте единое поле и предоставьте пользователям возможность набрать правильное значение на клавиатуре.
Несмотря на появление новых типов полей, основная часть данных по-прежнему вводится в формате обычного текста.
К счастью, и в этой сфере дополнительные атрибуты полей позволяют сделать жизнь мобильных пользователей проще.
Среди них:
• автоматическое добавление прописных букв (autocapitalize) — отключайте этот атрибут при вводе адресов электронной почты, паролей, веб-адресов и других данных, где имеет значение регистр; включайте при вводе имен собственных, таких как географические названия или имя/фамилия;
• автоматическое исправление (autocorrect): отключайте этот атрибут при вводе адресов электронной почты, паролей, веб-адресов и других нетекстовых данных; включайте при вводе текста и данных в свободной форме; не забывайте удалять лишние пробелы в конце слов, возникающие в режиме автоисправления текста.
Повторю еще раз: браузеры, не поддерживающие эти атрибуты, просто проигнорируют их, поэтому вы можете смело использовать их в своих формах. В современных браузерах ваши формы покажут все, на что они способны, и потребители будут вам благодарны — особенно после того, как увидят, что введенная ими информация не была уничтожена излишне активными штатными средствами автокоррекции, встроенными в операционную систему устройства.
Новые типы полей и дополнительные атрибуты позволяют владельцам мобильных устройств вводить данные быстро и точно. Но вы можете сделать их жизнь еще проще, добавив к полям соответствующие маски, задающие параметры ввода и ограничивающие объем вводимых данных.
Маски ввода поддерживают большинство мобильных операционных систем, поэтому неудивительно, что они есть во многих нативных приложениях. В случае мобильных браузеров основная задача по интеграции масок ввода в веб-формы ложится на плечи разработчиков и JavaScript. Так что полезно знать, что заставляет маску корректно работать.
В простейшем виде маска определяет верный формат вводимой информации. Например, вам необходимо получить адрес электронной почты пользователя на домене me.com — маска ввода позволит отсечь любую информацию, не соответствующую заданному формату. В данном случае поле адреса электронной почты будет содержать на конце «@me.com». Таким образом, вы сможете ограничить ввод символов после знака «@», гарантировав, что написанный электронный адрес будет содержать доменное имя me.com (рис. 6.11).

Как это работает? Пользователь вводит адрес электронной почты, при этом часть текста внутри поля, а именно «@me.com», остается видимой на экране. Система проигнорирует любые символы, набранные после знака «@». Это позволяет не только снизить вероятность ошибки, но и уменьшает число символов, вводимых владельцем мобильного устройства. И то и другое создает существенное преимущество.
Если вы хотите быть уверены, что ваша маска помогает пользователям вводить информацию, а не создает им дополнительные трудности, при добавлении масок к полям ввода следует учитывать несколько моментов. Прежде всего нужно точно указывать, какой формат данных предполагает то или иное поле. В описанном выше примере информация о домене была доступна пользователям сразу и оставалась видимой все время, пока они вводили адрес электронной почты.
Аналогичный пример — маска, используемая для ввода идентификационного номера налогоплательщика (рис. 6.12). В этом случае она будет не только игнорировать ввод дефисов (поскольку они уже включены в формат), но и любых нецифровых символов. ИНН должен содержать только цифры и два дефиса, и применение подобной маски к полю ввода не позволяет ошибиться и написать вместо цифры букву.
Читать дальшеИнтервал:
Закладка: