Компьютерра - Журнал «Компьютерра» № 20 от 30 мая 2006 года
- Название:Журнал «Компьютерра» № 20 от 30 мая 2006 года
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Компьютерра - Журнал «Компьютерра» № 20 от 30 мая 2006 года краткое содержание
Журнал «Компьютерра» № 20 от 30 мая 2006 года - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
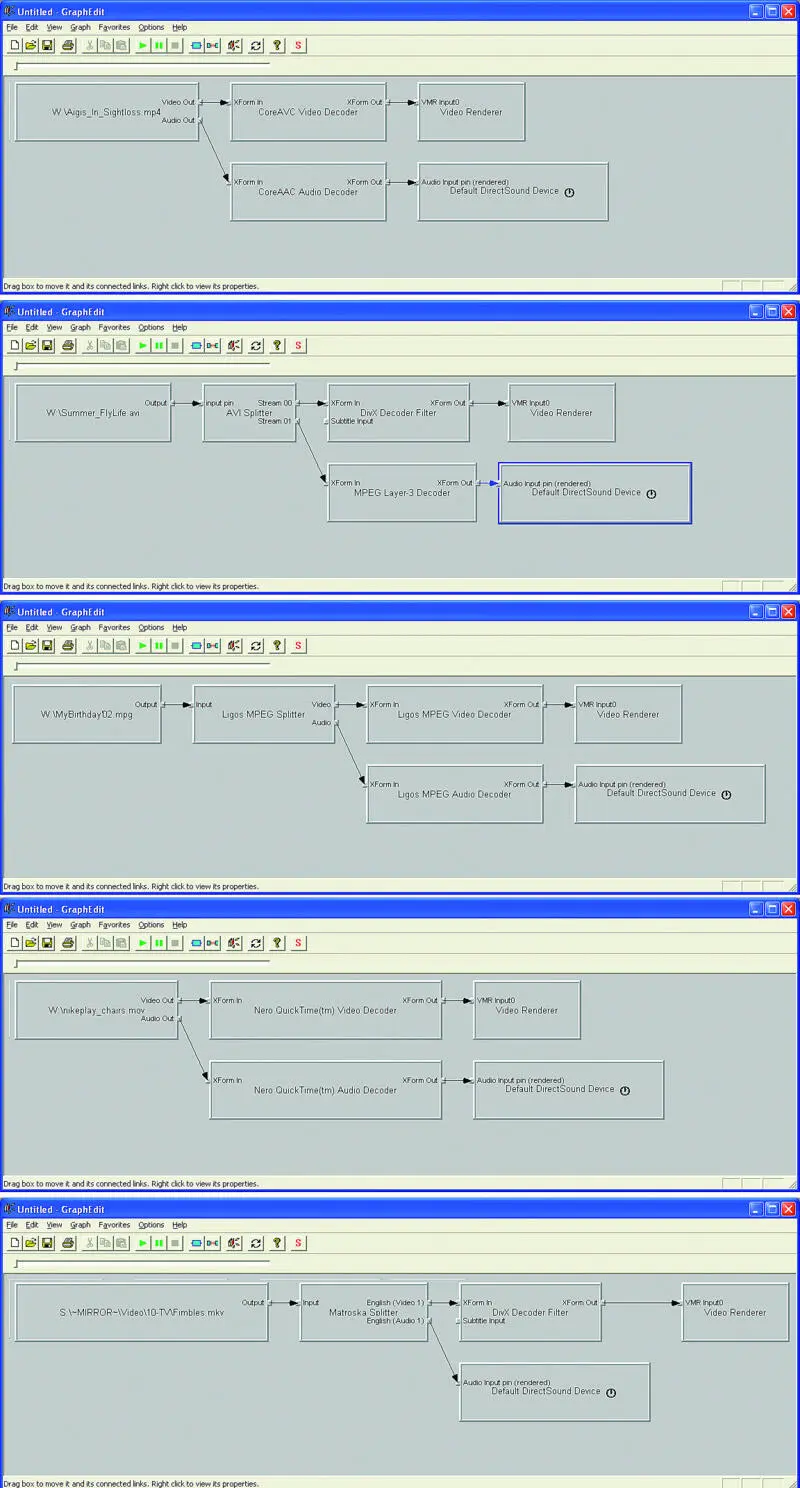
4. Файл в GraphEdit открылся, цепочка фильтров построена и работает, однако исходная проблема упорно не исчезает. Что ж, продолжим эксперименты. Следующий шаг — проверка видео других типов. Постарайтесь найти побольше самых разных видеофайлов и проверить их в GraphEdit. Если все остальные типы файлов играются нормально, а глючит только один кодек или контейнер, возвращайтесь к предыдущему пункту. Ежели выяснится, что глюки никак не связаны с форматом видео, — дела плохи, причина лежит на более низком, чем DirectShow, уровне. Вероятнее всего, она связана с воспроизведением декодированной информации видеокартой (или аудио в крайне редких случаях). Попробуйте обновить DirectX, переставьте драйверы видеокарты. Проверьте, работает ли overlay-режим воспроизведения видео, поиграйте с другими настройками драйвера или поищите его более древнюю версию. Как ни странно, в исключительных случаях последняя мера может помочь — как-то мне довелось ставить современную AGP4x-видеокарту на устаревшую материнскую плату на легендарном чипсете i440BX. Система стабильно работала в 3D, а при воспроизведении overlay-видео зависала. Проблема решилась установкой драйвера позапрошлого поколения.

Как показывает практика, четвертый вариант развития событий встречается редко, обычно неприятности случаются из-за конфликтов DirectShow-фильтров. И это легко объяснимо: политика Windows позволяет любому приложению устанавливать в систему свои DirectShow-фильтры, никак не иллюстрируя этот процесс и не спрашивая согласия пользователя. К примеру, установив Nero Burning ROM — известную утилиту для записи CD/DVD-дисков, — можно обнаружить, что парк DirectShow-фильтров неожиданно пополнился декодерами от Nero, казалось бы, не имеющими никакого отношения к нарезке болванок. И этот случай далеко не единственный — многие известнейшие продукты, напрямую не относящиеся к воспроизведению видео и звука, ведут себя аналогично. Таким образом, на перегруженном программными продуктами компьютере скапливается немало фильтров от разных производителей, далеко не всегда корректно взаимодействующих друг с другом.

Окончательно запутывают ситуацию уже упоминавшиеся Codec Pack’и, якобы содержащие в одном инсталляционном файле декодеры для всех возможных форматов видео и аудио. Да, действительно, на момент сборки они, возможно, поддерживают большую часть актуальных форматов. Однако последствия одновременной установки большого количества фильтров совершенно непредсказуемы, ведь заранее узнать, «подружатся» ли они с текущим набором декодеров конкретной системы, невозможно. Хорошо еще, если на случай «не подружатся» сборщик Codec Pack’a позаботится о правильной процедуре деинсталляции своего детища, а если нет?..
Так что залог видеоздоровья компьютера — установка по отдельности минимума необходимых декодеров. Тогда, возможно, и эта статья вам не пригодится.
Детали: Ускоряем JavaScript
Автор: Хендерсон, Кэл
Кажется, всего несколько дней назад мы рассказывали вам об истории Flickr, и вот — статья, написанная главным разработчиком этой компании Кэлом Хендерсоном. Статья довольно специфичная — это вполне конкретные советы по решению вполне конкретных проблем, с которыми может столкнуться практически любой веб-разработчик. Как правило, мы стараемся не публиковать материалы такого плана, однако и Веб 2.0 — штука довольно новая, и проблемы, которые поднимает Хендерсон, далеко не для всех очевидны (что уж говорить о способах их преодоления), и литературы, освещающей эти вопросы, тоже не очень много, — к сожалению, большинство авторов компьютерных книжек делает упор на подробное описание синтаксиса, избегая рассуждать о тонкостях применения тех или иных техник. Хендерсон на синтаксис не отвлекается. Не рассказывает он и о том, как делать приложения, активно использующие JavaScript и CSS. Его интересует другое — «как сделать эти приложения по-настоящему интерактивными и быстрыми». — В.Г.

Так называемые приложения Веб 2.0 предполагают более интенсивное использование CSS и JavaScript, чем раньше. Но для быстрой и качественной работы приложения мы должны оптимизировать размер и выдачу контента, который требуется для рендеринга страницы. На практике это означает, что мы должны сделать статический контент настолько маленьким и быстрым для загрузки, насколько это возможно, избегая немотивированной раздачи файлов, которые не претерпели изменений.
Эта задача несколько усложняется самой природой файлов CSS и JavaScript. В отличие от изображений, исходный код CSS и JavaScript скорее всего с течением времени будет меняться неоднократно. И нам нужно, чтобы после каждого изменения клиенты могли загрузить обновленные версии файлов, не пытаясь использовать старые версии, сохраненные в их локальном кэше (а также во всех кэшах, которые встретятся по пути). В этой статье мы обсудим, как облегчить жизнь пользователю — при первой и последующих загрузках страницы, а также по мере того, как приложение развивается и обновляется.
Кроме того, мы должны максимально упростить жизнь разработчиков, так что обсудим заодно и способы автоматизации процессов оптимизации. Немного предварительной возни позволит нам совместить легкость разработки с удобством использования — и все без изменения привычных практик.
Раньше считалось, что максимальной производительности можно добиться, объединив многочисленные CSS— и JavaScript-файлы в более крупные блоки. Вместо десятка JavaScript-файлов по 5 Кбайт каждый мы делали один файл размером 50 Кбайт. Хотя общий размер кода при этом не менялся, мы сокращали накладные расходы на обработку HTTP-запросов.
Также важен аспект распараллеливания. По умолчанию и IE и Mozilla/Firefox при использовании стабильного соединения загружают только два файла с одного домена (см. спецификацию HTTP 1.1, секция 8.1.4). Это означает, что пока не загрузятся все скрипты, мы не загружаем картинки. Все это время пользователи видят страницу без изображений.
Однако у этого подхода есть и недостатки. Совмещая все наши ресурсы, мы заставляем пользователя загружать всё и сразу. Разделив содержимое между разными файлами, мы могли бы распределить тяжесть загрузки поверх нескольких страниц (или вообще избежать загрузки отдельных блоков — зависит от поведения пользователя). Если же мы замедлим загрузку первой страницы, чтобы ускорить загрузку всех остальных, то можем столкнуться с тем, что второй страницы многие пользователи просто не дождутся.
Читать дальшеИнтервал:
Закладка: