Андрей Алеев - Быстрый старт Flutter-разработчика
- Название:Быстрый старт Flutter-разработчика
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005087973
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Андрей Алеев - Быстрый старт Flutter-разработчика краткое содержание
Быстрый старт Flutter-разработчика - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Почему Flutter?
Если Вы думаете, стоит ли Вам браться за кросс-платформу и конкретно за Flutter, ответьте себе на вопрос: зачем нам нужно это приложение, какие бизнес-цели мы с помощью него решаем? Сравните свой ответ с двумя абзацами ниже и решите к какому относится ваше приложение в большей степени.
Для начала определим, в каких случаях Flutter не очень хорошо подходит. Если кратко, то это все кейсы, когда приложение представляет собой конечный продукт и будет конкурировать с другими такими продуктами в магазине приложений за топовые позиции. Например, это может быть новая Angry Birds, рисовалка, читалка, фитнес-приложение. Вам нужна будет максимальная скорость, точность и плавность при работе приложения, и это все на сегодняшний день дает только нативное приложение. Также следует выделить категорию приложений, в которых планируется активно использовать встроенные в устройства датчики, такие как Bluetooth, гироскопы, камеру. Это конечно, не значит, что Flutter нельзя использовать в перечисленных случаях. Но высока вероятность, что вам так или иначе придется писать нативный код и/или костыли.
С другой стороны, существует множество кейсов, когда реальный бизнес желает получить мобильное приложение, которое будет помогать им в реализации бизнес-процессов и/или дополнять их, но без фанатичной погони за самым модным UI и супер-быстродействием. В качестве примера можно привести программы лояльности, мобильное рабочее место для сотрудников, интернет-магазин, а также многие другие, где приложение будет обслуживать реальный бизнес-процесс .
Резюмируя, небольшие приложения с оффлайновым бизнесом можно и нужно создавать на Flutter, а сам framework рекомендуется к изучению всем мобильным разработчикам.
Настраиваем рабочее окружение
Теперь, когда мы разобрались, в каких случаях мы можем использовать Flutter, давайте уже научимся им пользоваться!
Для начала установим Flutter SDK. Скачайте архив с SDK с официального сайта( https://flutter.dev/docs/get-started/install). Выберите вашу платформу (Windows, Mac, Linux) и следуйте инструкции.
После распаковки архива добавьте в PATH Flutter/bin
export PATH=«$PATH:`pwd`/flutter/bin» // Maс
Здесь может потребоваться перезапустить компьютер.
После установки в командной строке запустите команду
flutter doctor
и убедитесь, что у вас все установлено корректно.
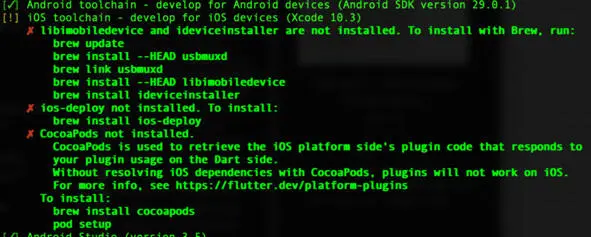
Если планируете собирать и тестировать под iOS, то необходимо установить и обновить Xcode и соответствующие пакеты с помощью brew, следуя подсказке в ответе flutter doctor, а также следовать инструкции для macos https://flutter.dev/docs/get-started/install/macos)

Результаты команды flutter doctor с ошибками
Если планируете тестировать на Android-устройстве, то используйте Android Studio. Если у вас нет Android Studio, следуйте инструкциипо установке ( https://developer.android.com/studio/install), чтобы установить ее.
Запускаем Hello World! На Android
Итак, приступим к созданию первого приложения на Flutter. Для этого курса вы также можете использовать Android Studio, XCode или VS Code – как вам удобно. Мы будем рассматривать на примере Android Studio.
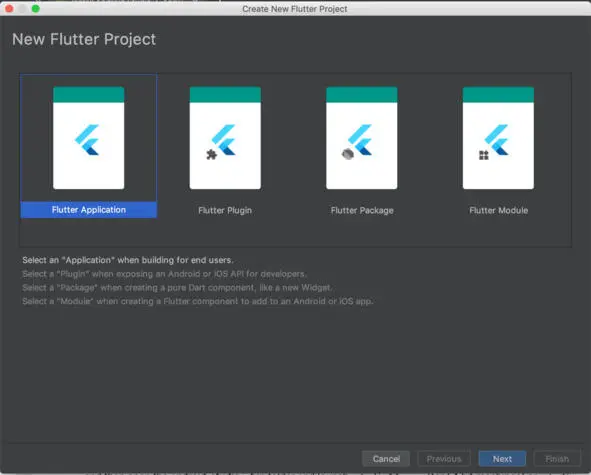
Запустите Android Studio и выберите Start a new Flutter project.

Интерфейс создания нового проекта
Выберите Flutter Application
Заполните имя flutter_hello_world в поле Project Name
company domain – flyflutter.ru – и жмем Finish.
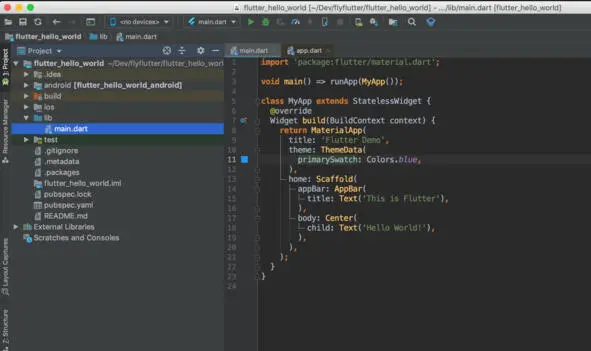
После запуска мы сразу видим открытый файл main. dartВ нем – видим строчку
void main () => runApp (MyApp ());
это начальная точка приложения. Функция main () – это стартовая точка всех приложений на языке Dart. В ней мы здесь вызываем конструктор класса MyApp, который наследуется от StatelessWidget – это тип UI компонента – виджета. Подробнее про язык Dart мы поговорим во второй лекции, а про виджеты – в третьей.
Итак, слева мы видим дерево проекта, справа – редактор.

Код main. dart только что созданного проекта
Весь общий для Android и iOS код находится в папке lib. Сейчас у нас там только файл main. dart
Android Studio сгенерировала простую логики инкрементирования счетчика, мы ее пока удалим, чтобы она нас не путала, и заменим на более простой вариант

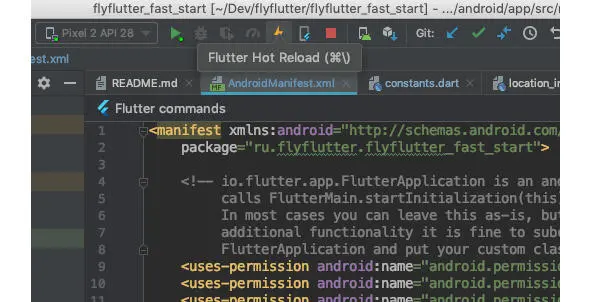
Жмите на иконку молнии – Hot Reload – для применения изменений.

Надо отметить, что Hot Reload во Flutter работает действительно быстро и значительно сокращает время разработки.
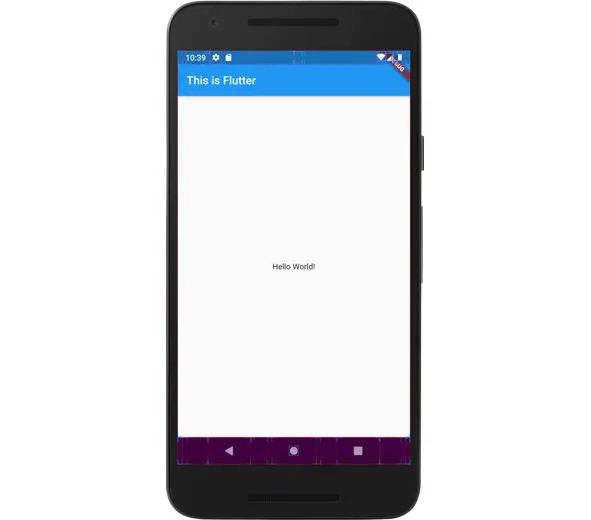
Ура, на экране вы должны увидеть «Привет, Мир!».

«Привет, Мир!» на эмуляторе
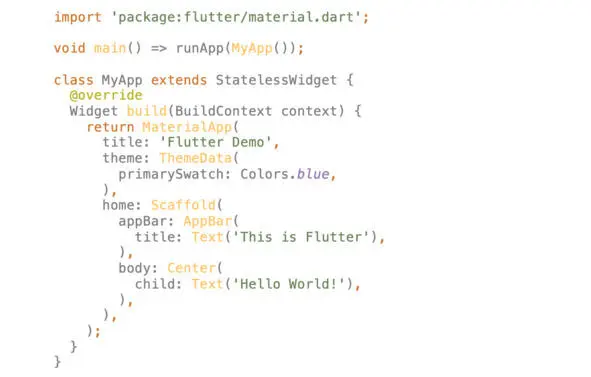
Рассмотрим код подробнее. Как уже говорилось выше, MyApp наследуется от StatelessWidget, это неизменяемый UI компонент-виджет. Вообще, все во Flutter – это виджеты, и приложение тоже. В виджете мы переопределяем метод build, в котором указывается, что и как отрисовать.
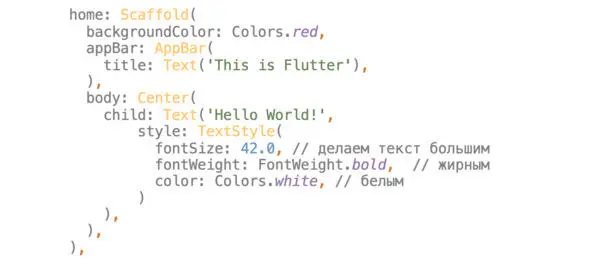
В нашем примере мы возвращаем объект MaterialApp, который создаем посредством конструктора. А в конструктор передаем название, тему и виджет home, которому назначаем Scaffold – скелет приложения, который в свою очередь содержит appBar и body. Здесь уместна аналогия с HTML, где также есть тэги
.Давайте немного увеличим текст и поиграем цветами:

Виджету Scaffold мы задали красный фон, а виджету текста применили стиль, чтобы сделать его больше и заметнее.
Читать дальшеИнтервал:
Закладка: