Иван Трещев - Программирование для мобильных платформ. Android и WP. Учебный курс
- Название:Программирование для мобильных платформ. Android и WP. Учебный курс
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449894588
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Иван Трещев - Программирование для мобильных платформ. Android и WP. Учебный курс краткое содержание
Программирование для мобильных платформ. Android и WP. Учебный курс - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
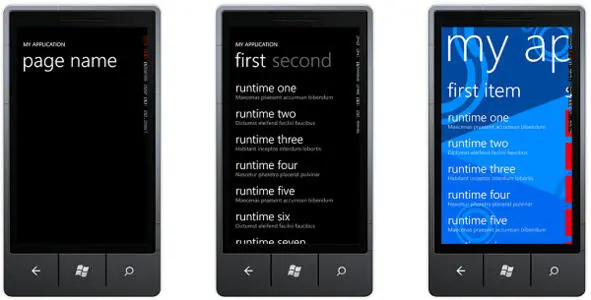
Сначала давайте рассмотрим три шаблона, представляющих собой три основных стиля приложения для Windows Phone (рис.):

Рисунок 2.4 Шаблоны приложений
– Windows Phone Application
– Windows Phone Pivot Application
– Windows Phone Panorama Application
Windows Phone Application – это аналог простого диалогового приложения, у которого один основной экран, через который происходит основное взаимодействие с пользователем.
Windows Phone Pivot Application – это некий аналог приложения с закладками, где заголовок каждой закладки определяет содержимое. Стандартный вариант использования – каждая закладка представляет собой одни и те же, в целом, данные, но в разных представлениях и/или с разной фильтрацией. Например, календарь, почтовый клиент и настройки телефона. Шаблон использует элемент управления Pivot.
Windows Phone Panorama Application – приложение панорама, в котором зоны взаимодействия с пользователем также разделены на панели, но доступны они через горизонтальную прокрутку; фоновое изображение установлено сразу на всю панораму, она имеет общий заголовок, который прокручивается медленнее, чем панели; контент соседней панели справа виден при отображении текущей. Например, таким образом реализованы хабы в Windows Phone: People, Marketplace, Pictures, Music+Videos и др. Шаблон использует элемент управления Panorama.
Шаблоны, заканчивающиеся на Agent – это шаблоны библиотек, для выполнения соответствующих фоновых задач:
– Windows Phone Audio Playback Agent
– Windows Phone Audio Streaming Agent
– Windows Phone Scheduled Task Agent
Шаблон Windows Phone Databound Application – простой шаблон приложения с вида список – детальное представление с реализацией навигации между страницами с передачей параметров и хранением данных в глобальном VeiwModel.
Шаблон Windows Phone Class Library – шаблон библиотеки классов для Windows Phone.
Шаблон Windows Phone Silverlight and XNA Application для Silverlight приложения, которое может использовать XNA для рендеринга графического контента.
2.11 Создаем первый проект на Silverlight
Прежде чем приступить к приемам программирования для Windows Phone 7, необходимо познакомиться с базовыми понятиями. Те, кто имел опыт программирования на Windows Mobile 6, уже обладают некоторыми знаниями в этой области (использование эмуляторов, отличия от настольной. NET Framework и т.д.). Тем не менее, и им также придется учиться заново, так как Microsoft в очередной раз поменяла правила, и все прежние навыки теперь считаются устаревшими и выброшены на свалку истории. Гонка за новыми технологиями продолжается.
В этом пераграфе мы создадим традиционное приложение Здравствуй, мир!, чтобы понять основные принципы создания программ для Windows Phone 7. Наше первое приложение будет построено при помощи технологии Silverlight, которая является удобной платформой для бизнес-приложений и игр.
2.11.1 Терминология
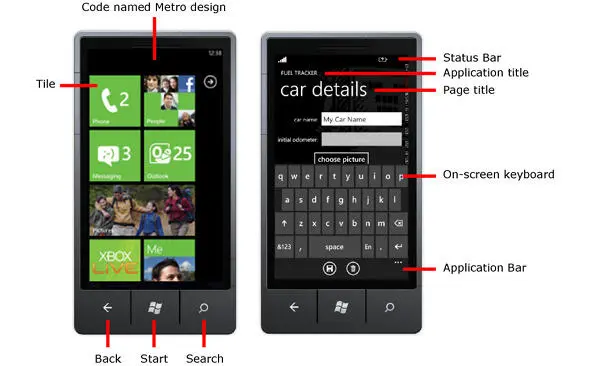
Прежде чем приступить к написанию приложений для Windows Phone, необходимо познакомиться с некоторой терминологией. Рассмотрим некоторые элементы Windows Phone (рис.).

Рисунок 2.5 Элементы интерфейса смартфона
Tile(плитка) – Значок приложения на стартовом экране. Плитка может быть динамической и отображать некоторую информацию для пользователя.
Application Title –Название приложение. Обычно в верхнем регистре.
Page Title –Заголовок страницы. Обычно в нижем регистре.
Status Bar –Состояние работы телефонной части, например, уровень сигнала.
On-screen keyboard –Экранная клавиатура. Появляется при получение фокуса текстовым полем. Иногда используется термин (SIP – soft input panel).
Application Bar –Дополнительная всплывающая панель для навигации по приложению. Содержит кнопки и/или пункты меню.
Кнопки Back, Start, Search –Стандартные кнопки на любом устройстве с Windows Phone.
Специально для Windows Phone 7 был разработан новый пользовательский дизайн под кодовым названием Metro. Рекомендуется следовать этому дизайну в своём приложении, чтобы оно интегрировалось с операционной системой и другими приложениями. Дизайн обеспечивает простой в использовании интерфейс, предназначенный для уменьшения потребления энергии на телефоне.
2.11.2 Создание нового проекта
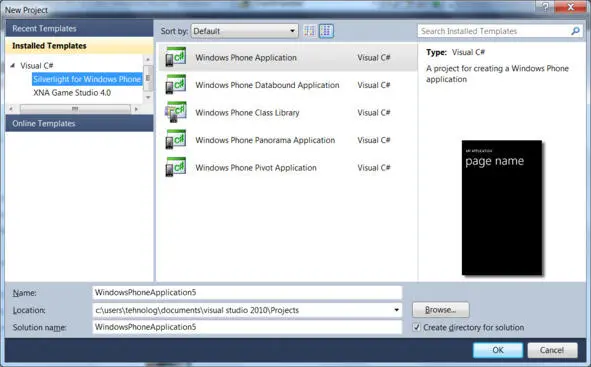
Запустите Visual Studio 2010 Express For Windows Phone. В меню Fileвыберите пункт New Project. У вас откроется диалоговое окно New Project.

Рисунок 2.6 Окно выбора типа проекта
Далее слева выберите пункт Silverlight for Windows Phone. Как видите, для данного типа проекта доступны несколько шаблонов: Windows Phone Application, Windows Phone Databound Application, Windows Phone Class Library, Windows Phone Panorama Application, Windows Phone Pivot Application. Для нашего учебного примера выберем первый вариант.
Постарайтесь сразу выработать привычку задавать понятные имена для своих проектов. Поэтому присваиваем проекту имя WP7HelloWorldи нажимаем на кнопку OK.
Спустя несколько секунд Visual Studio создаст новый проект. Вы увидите несколько окон на экране. Оставим пока в покое окна в центральной части экрана с изображением телефона и кодом XAML, а посмотрим на окно Solution Explorer. В Solution Explorer хорошо видна структура решения, созданного на основе выбранного шаблона Windows Phone Application. В нашем случае в этом окне содержится один проект WP7HelloWorld.
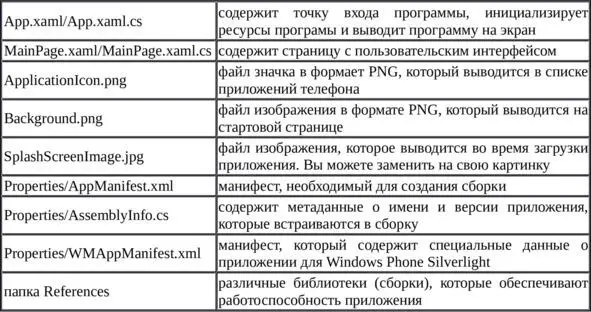
Проект содержит следующие файлы (табл. Таблица 2.1):
Таблица 2.1

Подробнее о файлах проекта можно почитать в статье [1].
2.11.3 Сборка и тестирование программы
Хотя наша программа еще бесполезна, тем не менее, давайте проверим ее работу – скомпилируем и протестируем в эмуляторе.
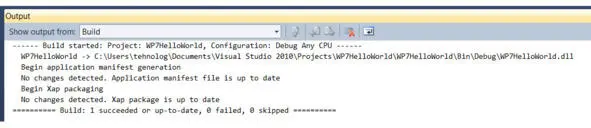
В меню Viewвыберите пункт Output(возможно потребуется настроить это меню), чтобы открыть окно Output. Далее в меню Debug выберите команду Build Solution(SHIFT + F6) для компиляции.
Посмотрите в окно Output и изучите сообщения, генерируемые во время компиляции приложения, включая финальное сообщение, в котором подводится окончательный итог и количество предупреждений и ошибок.

Рисунок 2.7 Вид окна Output
Также вы можете использовать окно Error List(View→Other Windows→ Error List), которое показывает ошибки, предупреждения и сообщения, выдаваемые компилятором. Вы можете сделать двойной щелчок на описании ошибки, чтобы автоматически оказаться в нужном месте исходного кода.
Читать дальшеИнтервал:
Закладка: