Иван Трещев - Программирование для мобильных платформ. Android и WP. Учебный курс
- Название:Программирование для мобильных платформ. Android и WP. Учебный курс
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449894588
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Иван Трещев - Программирование для мобильных платформ. Android и WP. Учебный курс краткое содержание
Программирование для мобильных платформ. Android и WP. Учебный курс - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

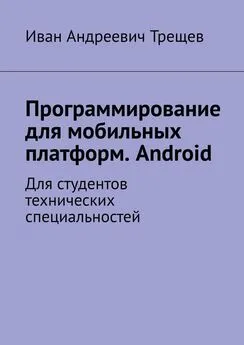
Рисунок 2.8 Вид окна Error List
2.11.4 Запуск программы в эмуляторе
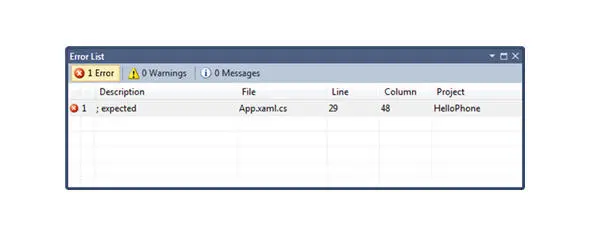
Убедитесь, что у вас установлен Windows Phone Emulatorв выпадающем списке устройств Select Device, который расположен рядом с кнопкой Start Debuggingна панели инструментов.

Рисунок 2.9 Список выбора устройств отладки
Нажмите F5 или щелкните по зеленому треугольнику для запуска программы в Windows Phone Emulator. На экране появится эмулятор устройства и начнется процесс установки приложения на эмулятор. Наберитесь терпения и ждите полной загрузки.
Через некоторое время вы увидите свое приложение в эмуляторе.
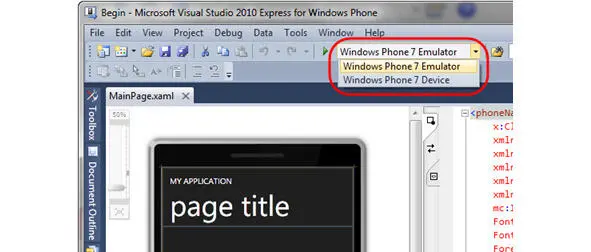
Пока программа слишком проста для изучения, поэтому давайте закроем ее – нажмите SHIFT + F5 или щелкните на кнопке Stop на панели инструментов (рис.), чтобы остановить отладчик и закончить сеанс отладки. Но не закрывайте окно эмулятора.
После начала сеанса отладки значительную часть времени занимают настройка среды эмулятора и запуск приложения. Чтобы упростить отладку, не закрывайте эмулятор во время работы с исходным кодом в Visual Studio. Пока эмулятор работает, остановка текущего сеанса, редактирование исходного кода и последующее создание и развертывание нового образа приложения для запуска нового сеанса отладки выполняются очень быстро.

Рисунок 2.10 Кнопка Stop на панели инструментов
2.11.5 Проектирование интерфейса пользователя
Теперь, когда мы поняли, как создавать приложения, попробуем создать более сложную программу с элементами пользовательского интерфейса. Мы добавим такие элементы, как заголовок, текстовое поле и кнопка. При использовании приложения нужно ввести какой-либо текст в текстовое поле, и после нажатия кнопки появится сообщение с введенным текстом. Он будет выглядеть примерно, как на следующем рисунке.

Рисунок 2.11 Результат работы программы в окне эмулятора
В обозревателе решений дважды щелкните файл MainPage. xaml, чтобы открыть его в конструкторе.
Хотя интегрированная среда разработки поддерживает графические манипуляции с объектами (как обычный визуальный конструктор интерфейса), мы вручную отредактируем код XAML. Для перевода режима редактора в представление XAML и увеличения области обзора дважды щелкните вкладку XAML с правого края окна конструктора.
В разметке XAML найдите элемент контейнера Gridс именем LayoutRoot. Он предназначен для упорядочивания элементов на странице. Внутри его свойства RowDefinitionвставьте дополнительную строку между двумя существующими и установите значение свойства Heightравным Auto. В этой строке вскоре появится текстовое поле и кнопка.
< Gridx: Name=«LayoutRoot» Background=«Transparent»>
< RowDefinitionHeight=«Auto»/>
< RowDefinitionHeight=«Auto»/>
< RowDefinitionHeight=«*»/>
…
Grid – это элемент разметки, который выступает в качестве контейнера для других элементов управления. Его основная задача – расположение и упорядочение дочерних элементов управления. Существует и другие элементы управления разметкой: Canvas, StackPanel.
Обратите внимание, что корневой элемент Gridсодержит вложенные элементы, каждый из которых сопоставлен отдельной строке внешней сетки путем определения свойства Grid.Row. Найдите элемент Gridс именем TitlePanel. Присвойте свойству Textпервого элемента TextBlockв пределах внутренней сетки строковое значение Windows Phone 7. Аналогичным образом присвойте свойству Textвторого элемента TextBlockстроковое значение Hello Phone.
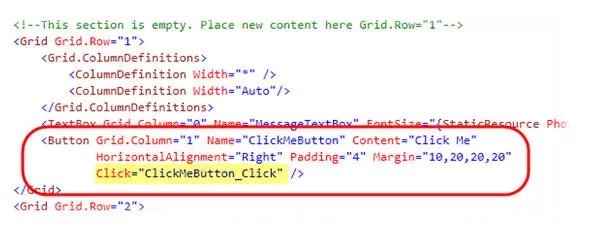
Теперь найдите элемент Gridс именем ContentPanel, который должен быть пустым, и вставьте в него следующую разметку XAML.
< Gridx: Name=«LayoutRoot» Background=«Transparent»>
…
< Gridx: Name=«ContentPanel» Grid.Row=«1» Margin=«12,0,12,0»>
FontSize=» {StaticResource PhoneFontSizeExtraLarge}»
Margin=«20,20,10,20»/>
Name=«ClickMeButton»
Content=«Click Me»
HorizontalAlignment=«Right»
Padding=«4»
Margin=«10,20,20,20» />
…
(описание текстового поля можно было также получить, просто перетащив мышкой заготовку текстового поля из панели TOOLS на изображение эмулятора телефона).
Элемент Grid упорядочивает свои дочерние элементы управления на странице на основе ширины каждого столбца, как указано в коллекции ColumnDefinitions. Обратите внимание, что ширина первого столбца указывается как *. Это позволяет столбцу растягиваться и заполнять неиспользуемое пространство в строке после размещения всех остальных столбцов. Ширина второго столбца указывается как Auto, что позволяет изменять размер столбца в соответствии с размером его содержимого.
Чтобы завершить конструирование страницы, добавьте третью строку, которая будет содержать баннер с сообщением, вводимым пользователем. Для создания этой строки вставьте следующую разметку XAML сразу перед конечным тегом внешней сетки.
…
…
Style=» {StaticResource PhoneTextExtraLargeStyle}»
Foreground=«#FFFF9A00»
HorizontalAlignment=«Stretch»
TextWrapping=«Wrap»
TextAlignment=«Center»
FontWeight=«Bold» />
…
Щелкните вкладку Designс правого края окна, чтобы перейти в режим конструирования.
2.11.6 Обработка событий
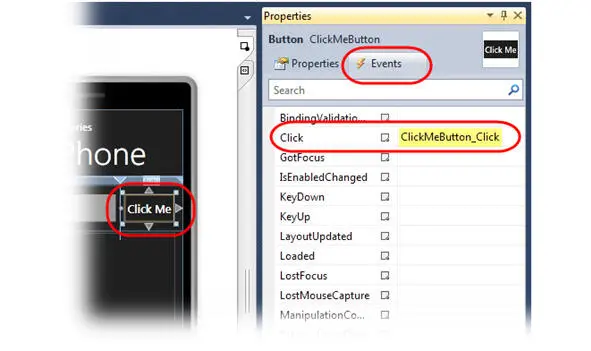
Теперь необходимо определить обработчики событий, которые отвечают на действия из интерфейса пользователя, в частности событие нажатия кнопки. Включите в конструкторе режим Design. Для этого дважды щелкните вкладку Design с правого края окна конструктора. Щелкните кнопку Click Meна поверхности конструктора, чтобы выбрать ее, а затем нажмите клавишу F4, чтобы открыть окно свойств этой кнопки. На панели Propertiesщелкните вкладку Events, чтобы отобразить окно со списком доступных событий. Найдите в этом списке событие Clickи введите ClickMeButton_Clickв текстовом поле рядом с этим событием. Нажмите клавишу Enter, чтобы создать обработчик событий с этим именем, и откройте файл с выделенным кодом для отображения заглушки метода, созданной Visual Studio (рис.).


Рисунок 2.12 Задание обработчика события Click
Читать дальшеИнтервал:
Закладка: