Виктор Гольцман - Компьютер + мобильник: эффективное взаимодействие
- Название:Компьютер + мобильник: эффективное взаимодействие
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-388-00248-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Виктор Гольцман - Компьютер + мобильник: эффективное взаимодействие краткое содержание
Мобильный телефон давно перестал быть просто средством связи, и при его выборе мы в основном обращаем внимание не на «телефонные», а скорее на «компьютерные» функции: поддержку мультимедийных сообщений, музыкальные возможности, объем и удобство использования записной книжки и органайзера, наличие игр и других Java-приложений.
Данная книга расскажет вам, как повысить эффективность мобильного телефона и компьютера, реализовав широкие возможности такого тандема. Это практическое руководство, которое поможет вам разобраться с многочисленным инструментарием, объединяющим ПК и мобильный телефон, – от загрузки мелодий до создания GPRS-соединения.
Компьютер + мобильник: эффективное взаимодействие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Когда все кадры созданы, пора собирать из них анимированный файл. Для этого будем использовать программу GIF Movie Gear, демонстрационную версию которой можно бесплатно скачать с сайта www.moviegear.com. Это приложение предоставляет все необходимые инструменты для создания полноценной анимированной картинки: масштабирование, установка времени задержки, предварительный просмотр и др.
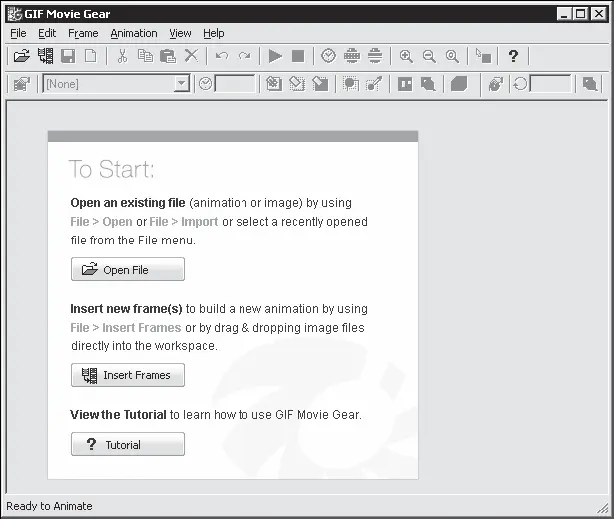
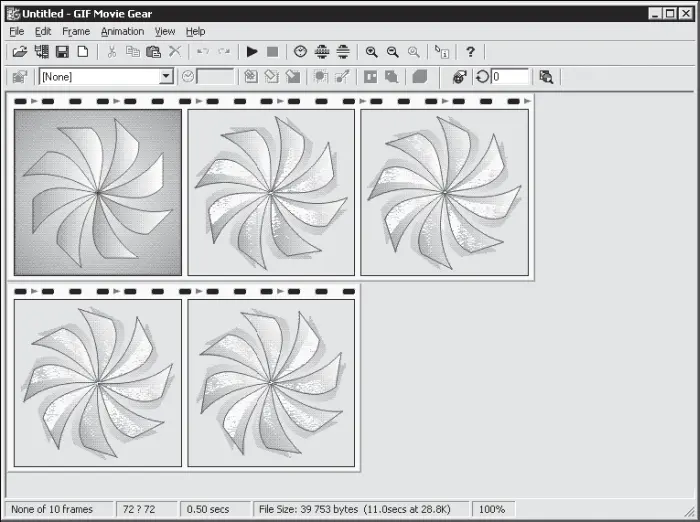
Запустим программу GIF Movie Gear (рис. 6.6).
Чтобы приступить к созданию анимированного файла, нажмите кнопку Insert Frames(Вставить кадры). В результате в окно будет добавлен первый кадр. Для добавления остальных кадров воспользуйтесь сочетанием клавиш Ctrl+I. Откроется окно проводника, в котором вас попросят выбрать нужный файл. Чтобы добавить файл, дважды щелкните на нем кнопкой мыши. Повторите эту процедуру для всех кадров вашей анимации, причем добавляйте их по порядку. Это избавит вас от дополнительной работы в будущем. Если вы хотите загрузить уже готовую анимированную картинку, чтобы ее отредактировать, воспользуйтесь кнопкой Open File(Открыть файл).

Рис. 6.6.Окно программы GIF Movie Gear.
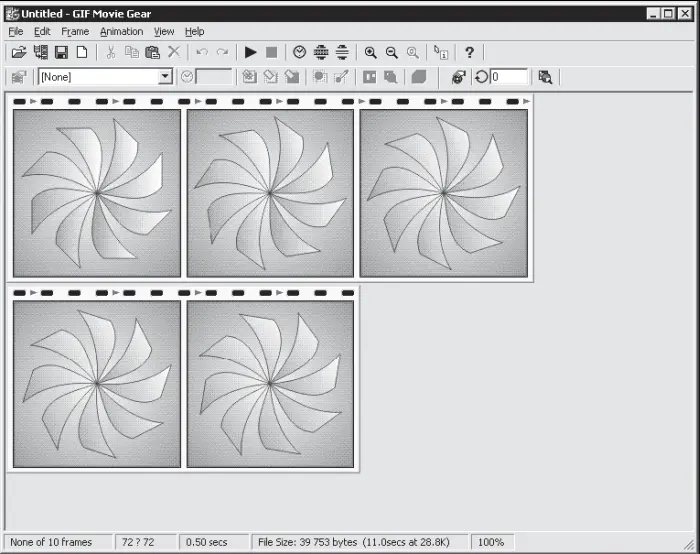
В результате у вас должно получиться нечто похожее на то, что вы видите на рис. 6.7.
Теперь давайте настроим параметры анимации. Сначала установим время, в течение которого кадр будет находиться в активном состоянии. Для этого выделите нужный кадр и установите время задержки в поле с изображением часов, расположенном на панели инструментов (рис. 6.8).
Обратите внимание, что время задержки устанавливается в условных единицах. Одна условная единица равна 1/100 секунды.

Рис. 6.7.Кадры для будущей анимации.

Рис. 6.8.Установка задержки.
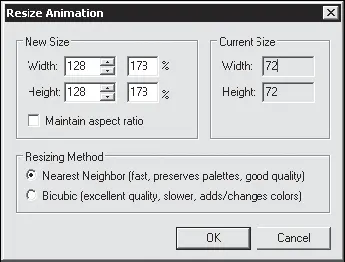
После установки времени задержки нужно задать геометрические размеры анимации. Сделать это можно, выполнив команду Animation > Resize(Анимация >Изменение размера). Появится соответствующее окно (рис. 6.9).
Задайте значения Width(Ширина) и Height(Высота) и нажмите кнопку OK. Оптимальная высота и ширина зависят от размеров дисплея мобильного телефона.
Вам, конечно же, захочется посмотреть, что получилось, еще до загрузки файла в телефон. Сделать это очень просто – воспользуйтесь комбинацией клавиш Ctrl+Pили нажмите кнопку Play(Воспроизвести) на панели инструментов. В результате на экране появится проигрыватель GIF-анимации (рис. 6.10), в котором вы и увидите результат ваших трудов.

Рис. 6.9.Масштабирование анимации.

Рис. 6.10.Проигрыватель GIF-анимации.
Когда все сделано, остается только сохранить все одним файлом на жестком диске. Для этого используйте команду меню File > Save GIF Animation As(Файл >Сохранить GIF-анимацию как).
Осталось только загрузить анимацию в телефон.
Еще хотелось бы рассказать об одной несложной, но очень полезной функции программы GIF Movie Gear – оптимизации анимированного файла.
По умолчанию в выходном файле сохраняются все кадры изображения полностью, в результате чего размер файла может оказаться большим, чем хотелось бы. Однако ведь обычно при переходе от кадра к кадру изменяется лишь небольшая часть изображения, иногда даже менее 10 %. Так вот, программа GIF Movie Gear оптимизирует файл так, что сохраняется не весь кадр, а только часть, отличающаяся от предыдущего.
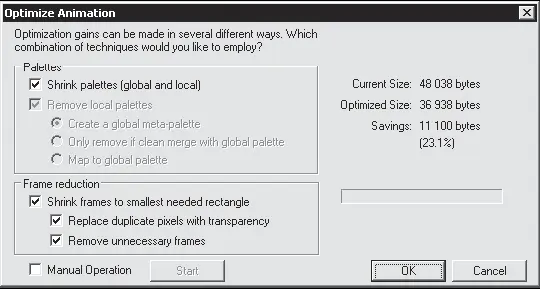
Чтобы воспользоваться функцией оптимизации, выполните команду Animation > Optimize(Анимация >Оптимизировать) или воспользуйтесь комбинацией клавиш Ctrl+T. Появится соответствующее окно (рис. 6.11).

Рис. 6.11.Настройки оптимизации.
Установите флажок Shrink palettes (global and local)(Смешать палитры (глобальную и локальную)). Это позволит уменьшить размер файла за счет объединения палитр.
Справа вы можете видеть информацию о размере текущего файла и файла после оптимизации. Как видите, в нашем случае он уменьшится на 23,1 %, что очень даже неплохо. В некоторых случаях размер оптимизированного файла может быть в два и более раза меньше, чем размер неоптимизированного. Для завершения процесса оптимизации нажмите кнопку OK.
В результате будут удалены все неиспользуемые фрагменты изображений. Окно программы примет следующий вид (рис. 6.12).
Теперь просто сохраните динамическую картинку одним файлом, как это было описано выше, и загрузите ее в телефон.
На этом закончим знакомство с процессом создания анимированных изображений. Используя полученные знания, вы с легкостью сможете создавать интересные и красивые динамичные картинки и украшать ими свой мобильный телефон.

Рис. 6.12.Оптимизированные кадры анимации.
Создание flash-анимации
Очень многие современные мобильные телефоны имеют среди прочего программного обеспечения проигрыватель flash-анимации. Это позволяет загружать файлы с расширением SWF и просматривать их на экране мобильного.
В этом разделе рассмотрим, как создать простой flash-ролик, чтобы потом его можно было экспортировать в телефон. Для работы понадобится программа Macromedia Flash. В качестве примера используется версия Adobe Flash CS3, но вы можете использовать и другую версию данной программы, поскольку изменения в интерфейсе несущественны. Вы не найдете здесь подробного описания приложения и профессиональных приемов работы с ним; для этого обратитесь к соответствующей литературе. В этом разделе будут даны некоторые рекомендации, касающиеся создания роликов именно для мобильных телефонов.
Для начала запустите редактор flash-графики Adobe Flash CS3 (рис. 6.13).
Как видите, рабочая область имеет размер 550 x 400 точек, а размеры экранов мобильных телефонов намного меньше. Нужно заметить, что векторная графика отличается легкой масштабируемостью, то есть размер файла и качество изображения не зависят от размера рабочей области. Вы можете создать документ размером 550 x 400 точек, а потом уменьшить его до размера 55 x 40 точек. Однако лучше всего задать размеры заранее. В таком случае гарантированно не будет искажений, и ролик отобразится на весь экран.
Читать дальшеИнтервал:
Закладка: