Виктор Гольцман - Компьютер + мобильник: эффективное взаимодействие
- Название:Компьютер + мобильник: эффективное взаимодействие
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-388-00248-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Виктор Гольцман - Компьютер + мобильник: эффективное взаимодействие краткое содержание
Мобильный телефон давно перестал быть просто средством связи, и при его выборе мы в основном обращаем внимание не на «телефонные», а скорее на «компьютерные» функции: поддержку мультимедийных сообщений, музыкальные возможности, объем и удобство использования записной книжки и органайзера, наличие игр и других Java-приложений.
Данная книга расскажет вам, как повысить эффективность мобильного телефона и компьютера, реализовав широкие возможности такого тандема. Это практическое руководство, которое поможет вам разобраться с многочисленным инструментарием, объединяющим ПК и мобильный телефон, – от загрузки мелодий до создания GPRS-соединения.
Компьютер + мобильник: эффективное взаимодействие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Итак, «скелет» приложения можно считать готовым. Однако до сих пор наши творения хоть и работали, но ничего не выводили на экран. Это нужно исправить.
Для начала немного теории. Дело в том, что само приложение, то есть класс MIDlet, рисовать не умеет. Для отображения графики существует специальный класс Canvas, а также его усовершенствованная версия – класс GameCanvas.

Рис. 6.24.Окно эмулятора телефона.

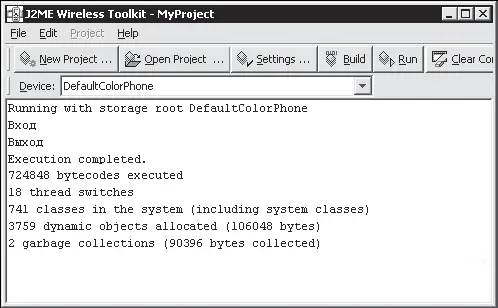
Рис. 6.25.Консоль вывода WTK.
Само слово «canvas» можно перевести с английского как «холст». Из этого следует, что класс Canvasпредназначен для работы с графическими объектами, но не только. Он является базовым при разработке приложений, требующих низкоуровневой работы с экраном (то есть рисования), обработки нажатий клавиш (без этого в играх никуда), работы с джойстиком (если таковой имеется), а также для других полезных возможностей.
Его наследник, класс GameCanvas, умеет немного больше. В добавление к стандартным возможностям он умеет проверять состояние клавиш, поддерживает двойную буферизацию изображений (что значительно улучшает качество анимации) и др. Как видите, GameCanvasимеет больше возможностей, поэтому с ним мы и будем работать. Ниже приведены описания основных его методов.
• int getHeight– возвращает высоту экрана в пикселах.
• int getwidth– возвращает ширину экрана в пикселах.
• void paint(Graphics g)– этот метод должен содержать код, отвечающий за рисование. Graphics– объект класса Graphics, с помощью которого будет производиться рисование.
• Graphics getGraphics()– получает объект, с помощью которого и будет осуществляться рисование на экране.
• void flushGraphics()– отображает содержимое графического буфера на дисплей.
• void keyPressed(int keyCode)– этот метод вызывается, если была нажата какая-либо клавиша. keyCode– содержит код нажатой клавиши.
• void keyReleased (int keyCode)– метод вызывается, если какая-либо клавиша была отпущена. keyCode– содержит код нажатой клавиши.
С остальными методами вы познакомитесь в дальнейшем, в процессе написания программ.
Почти все готово, однако есть одно «но». Как уже упоминалось, класс Canvasявляется лишь холстом, а ведь для рисования нужен не только холст – очень пригодятся «кисти» и «краски». Инструменты для рисования содержатся в классе Graphics. Ниже представлено несколько его методов.
• void drawArc(int х, int у, int width, int height, int startAngle, int arcAngle)– рисует дугу эллипса:
– x– координата X левого верхнего угла прямоугольника, в который будет вписан эллипс;
– у– координата Y левого верхнего угла прямоугольника, в который будет вписан эллипс;
– width– ширина эллипса;
– height– высота эллипса;
– startAngle– начальный угол дуги;
– arcAngle– длина дуги в градусах.
• void drawLine(int x1, int y1, int x2, int y2)– рисует прямую линию:
– xl– координата Х начала линии;
– yl– координата Y начала линии;
– х2– координата Х конца линии;
– у2– координата Y конца линии.
• void drawRect(int х, int у, int width, int height)– рисует прямоугольник:
– x– координата Х левого верхнего угла прямоугольника;
– у– координата Y левого верхнего угла прямоугольника;
– width– ширина прямоугольника;
– height– высота прямоугольника.
• void drawRoundRect(int х, int у, int width, int height, int arcWidth, int arcHeight)– рисует прямоугольник с закругленными углами:
– х– координата Х левого верхнего угла прямоугольника;
– у– координата Y левого верхнего угла прямоугольника;
– width– ширина прямоугольника;
– height– высота прямоугольника;
– arcWidth– ширина закругленного угла;
– arcHeight– высота закругленного угла.
• void drawString(String str, int x, int y, int anchor)– рисует строку:
– str– указатель на строку символов;
– х– координата Х левого верхнего угла строки;
– у– координата Y левого верхнего угла строки;
– anchor– тип выравнивания строки.
• void fillArc(int х, int у, int width, int height, int startAngle, int arcAngle)– рисует залитый сектор эллипса (описание параметров см. для drawArc() ).
• void fillRect(int х, int у, int width, int height)– рисует залитый прямоугольник (описание параметров см. для drawRect() ).
• void fillRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight)– рисует залитый прямоугольник с закругленными углами (описание соответствующих параметров см. для drawRoundRect() ).
• void fillTriangle(int x1, int y1, int x2, int y2, int x3, int y3)– рисует залитый треугольник:
– x1, х2, хЗ– координаты Х первой, второй и третьей вершины треугольника соответственно;
– y1, у2, уЗ– координаты Y первой, второй и третьей вершины треугольника соответственно.
• int getColor()– получает текущий цвет в формате RGB.
• void setColor(int red, int green, int blue)– устанавливает текущий цвет в формате RGB:
– red– интенсивность красного цвета (0-255);
– green– интенсивность зеленого цвета (0-255);
– blue– интенсивность синего цвета (0-255).
Инструментов очень много, и подробное их рассмотрение выходит за рамки этой книги, но, поняв принцип рисования, все, что вам нужно будет, – это обратиться к соответствующей документации.
Создадим код класса GameCanvas. Как уже упоминалось выше, код каждого класса должен находиться в отдельном файле. Так что найдите папку src нашего проекта и создайте там файл GameCanv.java.
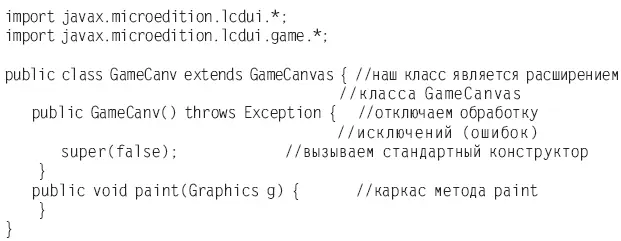
Теперь откройте файл с помощью текстового редактора и введите базовый код класса (листинг 6.4).
Листинг 6.4. Базовый код класса

Этот класс пока ничего «не умеет». Для начала нужно создать переменную для хранения объекта Graphics, с помощью которой будет производиться рисование. Затем нужно этот самый объект получить, лучше всего это сделать в конструкторе.
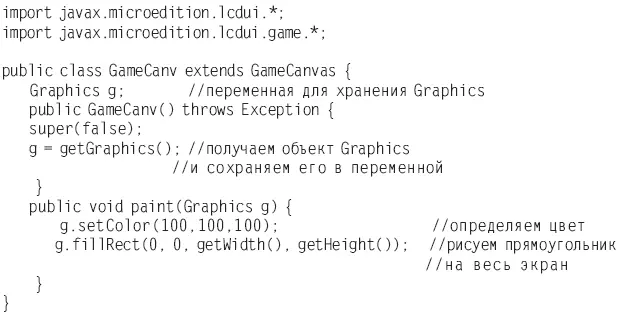
Теперь немного модифицируем метод paintи добавим в него код заливки экрана определенным цветом.
В результате код нашего класса примет вид, представленный в листинге 6.5.
Листинг 6.5. Код заливки экрана определенным цветом

Итак, «холст» объявлен и обучен нехитрым действиям. Теперь нам нужно отобразить его на экране. Для этого доработаем главный класс нашего приложения. Новый код вы можете видеть в листинге 6.6.
Читать дальшеИнтервал:
Закладка: