Валерий Белунцов - Новейший самоучитель работы на компьютере
- Название:Новейший самоучитель работы на компьютере
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-469-00938-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валерий Белунцов - Новейший самоучитель работы на компьютере краткое содержание
Книга обучает начинающих пользователей основам работы на компьютере. Описано строение компьютера, назначение его комплектующих, операционная система Windows, объяснены принципы работы с различными наиболее употребительными прикладными программами.
Новейший самоучитель работы на компьютере - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Программы для редактирования
Для незначительной корректировки может быть достаточно возможностей программ, рассмотренных выше.
Однако перед пользователем могут стоять более сложные задачи, например, фотомонтаж путем добавления спецэффектов и т. д. В этих случаях на помощь приходят специальные графические редакторы. Для их использования необходимо большое количество памяти (как минимум 256 Мбайт), и, кроме того, вся система должна быть высокопроизводительной.
Наиболее популярным редактором является программа Adobe Photoshop.
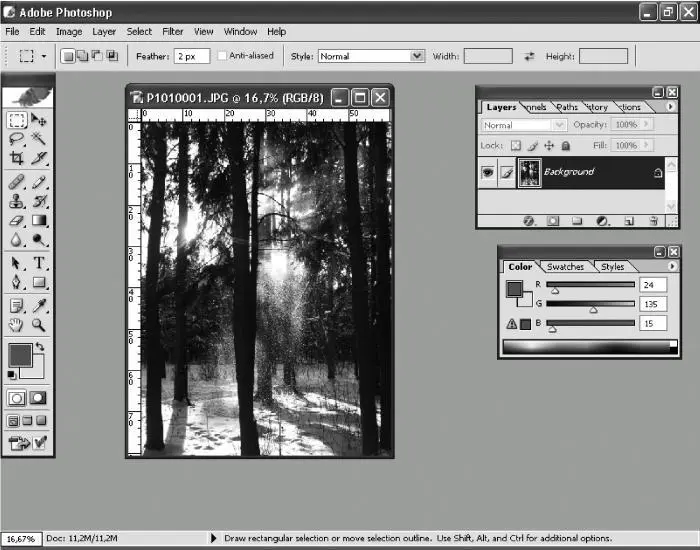
Рассмотрим несколько примеров обработки изображений в ней. Основное окно данной программы показано на рис. 17.7.

Рис. 17.7. Окно программы Adobe Photoshop.
Обратите внимание на несколько вспомогательных панелей, расположенных в рабочей области. Самая главная из них – панель инструментов, расположенная слева.
Перейдем теперь к конкретным примерам.
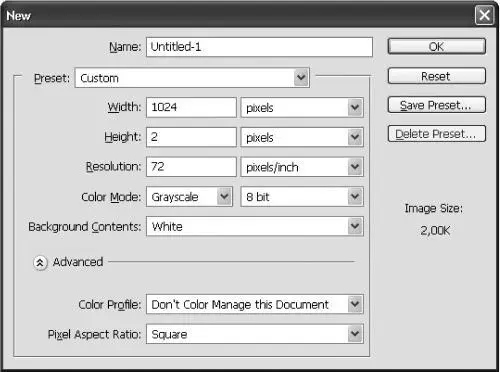
Для создания нового файла изображения в программе Adobe Photoshop выберите из меню File (Файл) пункт New (Новый). Появится диалоговое окно (рис. 17.8), в котором нужно указать размер будущего изображения – ширину и высоту. Из раскрывающихся списков выберите в качестве единицы измерения пикселы, если вас интересует экранный размер изображения, и сантиметры, если интересуют физические размеры при выводе на печать. Предположим, что вам нужно создать градиентный фон для веб-страницы. Следовательно, в качестве единиц измерения выберите пикселы.

Рис. 17.8. Окно создания нового изображения.
По умолчанию на веб-страницах фоновый рисунок повторяется по вертикали и горизонтали. Например, вы решили создать горизонтальный градиентный перелив. В таком случае можно указать любой вертикальный размер (причем, чем меньше будет размер рисунка, тем быстрее фон будет загружаться из Интернета), например 2 пиксела. Размер по горизонтали должен быть таким, чтобы занять всю ширину экрана. Разрешение большее, чем 1024 х 768, используют немногие пользователи, поэтому размера 1024 пиксела по горизонтали будет достаточно. После выбора размера будущего изображения нажмите ОК.
Откроется окно рисунка. Чтобы лучше видеть результаты действий, увеличьте масштаб изображения, нажав несколько раз Ctrl+«+». Теперь надо выбрать цвета для градиента, например зеленый и светло-зеленый. Для выбора первого цвета нажмите в нижней части палитры инструментов на квадратик Set foreground color (Установить основной цвет). Откроется окно выбора цвета. Для выбора второго цвета градиента щелкните на квадратике Set background color (Установить цвет фона).
Выбрав цвета, можно определить тип градиента. Для этого выберите инструмент Gradient (Градиент) из палитры инструментов или нажмите клавишу G. Теперь проведите горизонтальную линию от края рисунка до приблизительно 200-й слева точки. Чтобы линия, определяющая градиент, получилась строго горизонтальной, удерживайте Shift. Когда вы отпустите кнопку мыши, увидите градиентную заливку. На этом фон готов и нужно только сохранить его.
Однако, выбрав пункт Save из меню File (Файл), вы увидите, что среди предлагаемых форматов, в которых можно сохранить файл, есть только PSD (собственный формат Photoshop). Это происходит потому, что созданное изображение содержит более одного слоя. Выберите из меню Layer (Слой) пункт Flatten Image (Склеить изображение). Теперь в окне сохранения вам будет предложено множество форматов. Найдите среди них JPEG и нажмите кнопку Save (Сохранить). Затем придется выбрать качество сжатия по 10-балльной шкале. В данном случае для приемлемого результата достаточно выбрать 3 или 4.
Для создания многократного градиентного перелива выберите инструмент Gradient (Градиент) и щелкните мышью на изображении градиента на панели инструментов. Появится диалоговое окно Gradient Editor (Редактор градиента) (рис. 17.9). Здесь можно добавлять в любое место градиента любой цвет.

Рис. 17.9. Окно Gradient Editor (Редактор градиента).
Все изменения будут тут же отображаться на экране. Таким образом, градиент может переливаться не двумя, а тремя и более цветами. Когда будет подобрано нужное сочетание цветов, нажмите OK и затем проведите линию инструментом Gradient (Градиент) в основном окне.
Разберем, как подготовить круглую фотографию из исходной (рис. 17.10).

Рис. 17.10. Исходная фотография.
На палитре инструментов найдите значок выделения (в правом верхнем углу, обычно с изображением пунктирного прямоугольника) и удерживайте на нем нажатой кнопку мыши. Из появившегося меню выберите инструмент для овального выделения и выделите им на рисунке нужную часть. Затем выберите из меню Select (Выделение) пункт Inverse (Инвертировать), чтобы выделить на рисунке все, кроме выделенной круглой области. Из меню Edit (Правка) выберите пункт Clear (Очистить) или нажмите клавишу Delete. После этого все лишнее удалится (рис. 17.11).

Рис. 17.11. Начало подготовки круглой фотографии.
Чтобы отрезать от изображения лишние, пустые области, выберите значок прямоугольного выделения. Обведите получившуюся круглую или овальную фотографию и выберите из меню Image (Изображение) пункт Crop (Обрезать) (рис. 17.12).

Рис. 17.12. Удаление ненужных областей фотографии.
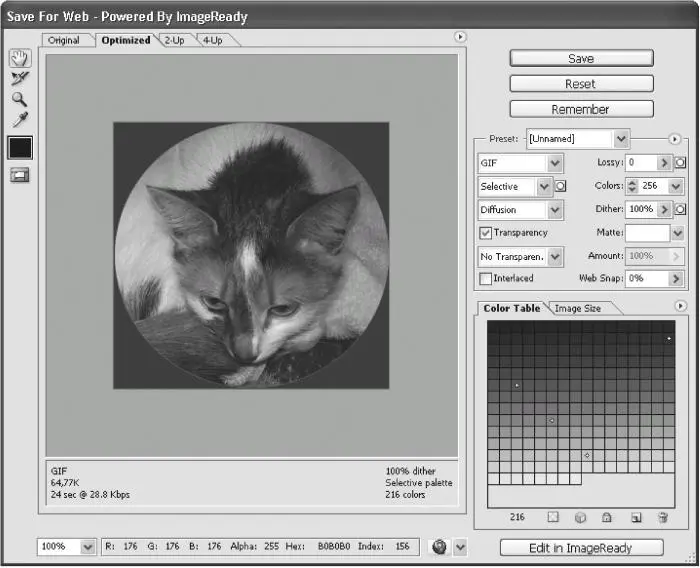
Если фотография предназначена, например, для размещения на веб-странице, то необходимо сохранить ее так, чтобы цвет фона вокруг нее превратился в прозрачный. Выберите из меню Image (Изображение) пункт Mode (Режим) и далее подпункт Indexed Color (Индексированные цвета). В появившемся диалоговом окне установите необходимое количество цветов (в случае фотографии желательно установить 256 цветов) и адаптированную палитру. Нажмите OK для преобразования режима и затем из меню File (Файл) выберите Save For Web (Сохранить для Интернета). Откроется окно (рис. 17.13).

Рис. 17.13. Окно Save For Web (Сохранить для Интернета).
Возьмите инструмент Eyedropper (Пипетка), щелкните им на цвете фона изображения и нажмите кнопку Maps selected colors to transpared (Сделать выделенные цвета прозрачными) – крайняя левая кнопка под палитрой Color Table (Цветовая таблица). Выделенный цвет будет сохранен как прозрачный. При необходимости можно точно так же сделать прозрачными еще некоторые цвета.
Читать дальшеИнтервал:
Закладка: