Сергей Бердышев - Искусство оформления сайта. Практическое пособие
- Название:Искусство оформления сайта. Практическое пособие
- Автор:
- Жанр:
- Издательство:Литагент «Ай Пи Эр Медиа»db29584e-e655-102b-ad6d-529b169bc60e
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Бердышев - Искусство оформления сайта. Практическое пособие краткое содержание
Читатель держит в своих руках уникальный самоучитель по искусству веб-дизайна, позволяющий любому человеку, даже плохо знающему компьютер и Интернет, за несколько дней научиться создавать отличные, графически безупречно оформленные сетевые ресурсы: персональные, коммерческие, развлекательные, консультационные и т. д. В книге объясняется технология создания красочных надписей, геометрических фигур, собственных оригинальных курсоров, бегущих строк, прочих динамических эффектов и многого другого, что делает веб странички исключительно привлекательными. Настоящее пособие – одно из первых в России пособий, дополняемых учебным сайтом (http://obrazcats.narod.ru).
Искусство оформления сайта. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Глава 4. Зрелищность сайта
4.1. Темы (фоновые рисунки)
Напомню, что темой называется единое графическое решение для всех элементов, составляющих интерфейс каждой из страниц сайта. Основу, стиль и дух темы составляет подложка, то есть фоновый рисунок (background). В оптимуме фон должен быть белым либо представлять собой нежные оттенки каких-либо других цветов, максимально близкие к белому (нежно-розовый, светло-желтый и т. д.) с плавным сокращением насыщенности в одной из областей экрана, куда предполагается поместить основной массив текста и графики. Но в ряде случаев необходим более насыщенный и сложный фон.
Программки типа W.Y.S.I.W.Y.G. предлагают веб-программистам коллекцию шаблонов, готовых решений, включающих в себя разнообразные, подчас весьма оригинальные и продвинутые темы. Стоит ли пользоваться этими шаблонами? Скажем так: их нужно изучать и развивать. Даже поверхностное знакомство с сайтом «Образованные котята», построенном шутки ради на основе нашего ученического дизайна, покажет вам, что из шаблонов вырастают смелые и красивые идеи, весьма простые в исполнении. А самое главное: обилие деталей в веб-конструкторе способствует развитию обостренного восприятия дисгармонии. В процессе учебы нужно как можно чаще пользоваться готовыми темами, кнопками, иконками и т. д., комбинируя их и так и эдак, а потом критически изучая свое творение. Забракованные образцы подскажут, в каком направлении двигаться опасно, а это поспособствует отточенности вкуса и улучшению виртуальной сенсорики.
Проведем аналогию. Самообразование веб-дизайнера похоже на следствие пса Фу-фу из забавных детских детективов Е. Матюшкиной и Е. Оковитой, который разыскивал статую собаки с алмазными глазами. Если вы давно не читали своему ребенку сказок, то напомню, что эта статуя изготовлена из совершенно необычных материалов. У нее были:
1) глаз-алмаз, зубы золотые, нервы железные, шерсть шелковая;
2) голова чугунная, лоб медный, сердце каменное, мышцы стальные, ноги ватные;
3) уши-локаторы, нос по ветру, губа не дура, лапы загребущие, хвост пистолетом.
Я намеренно, чтобы не тратить впустую времени, разбил признаки на три разнокачественные группы. Если бы статуя № 3509 обладала качествами только первой или только третьей группы, то имела бы мало-мальски привлекательный вид благодаря оптимальному сочетанию признаков. Так, нос по ветру гармонирует с хвостом пистолетом, а глаз-алмаз – с золотыми зубами. Но смешанные вместе, вдобавок отягощенные медным лбом и прочими негативными качествами, эти признаки не слишком-то красили статую. Отчего Кролик, услышав описание собаки с алмазными глазами, недовольно хмыкнул: «Вот урод». Чтобы такого не говорили о вашем ресурсе, требуется выбирать качества из позитивных групп (первой или третьей), но только в строго сбалансированном отношении, не путая нервы железные с губой не дурой. А от негативных качеств из второй группы придется вовсе отказаться.
Веб-дизайнер не должен брезговать шаблонами уже хотя бы потому, что ему придется самому их конструировать. Создание собственной темы осуществляется посредством разных программных продуктов. Один из наиболее продвинутых, пользующийся успехом – это Adobe ImageStyler, как называется мощное средство унификации графики. Данное средство приспособлено для разработки и внедрения индивидуального стиля, который в дальнейшем послужит «лицом» сайта, то есть сделает ваш ресурс легко узнаваемым для каждого, единожды посетившего веб-узел. Программа позволяет избежать использования готовых библиотек деталей (навигационные кнопки, баннеры управления, обрамления).
Другой ценный «софт» – Xara Webstyle, программа обладающая набором готовых шаблонов под различные визуальные элементы веб-страницы, которые наделены высокой гибкостью и вариабельностью. Задача дизайнера при работе в Xara Webstyle состоит не в том, чтобы комбинировать готовые решения, а в том, чтобы изменять приглянувшийся макет до такой степени, когда возникает неповторимая индивидуальность стиля. Библиотека программы включает в себя баннеры, навигационные панели и меню, кнопки, фоны, логотипы, объемные заголовки, пульки, разделительные полосы. Xara Webstyle предполагает вариабельность стандартных настроек цвета, текстуры, сечения, тени, размера, шрифтов, начертания и прочих свойств объектов.
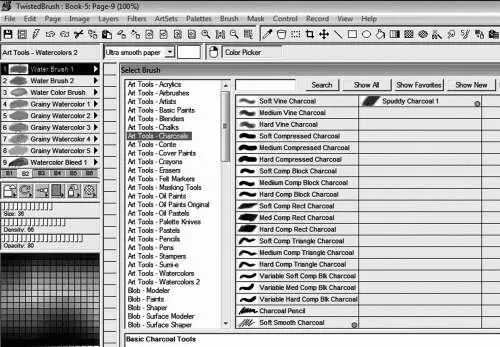
И напоследок назовем такой изумительный продукт, как Pixarra Twisted Brush, которую на жаргоне ласково называют «Кисточками». В «Кисточках», как недвусмысленно следует из их сленгового наименования, соль заключается в богатом выборе кистей для рисования – их более 2000 штук, сочетающихся с 70 палитрами и 100 фильтрами. Здесь неудобно рисовать отдельные элементы интерфейса, зато чрезвычайно просто получить великолепный фон (background). [16]Pixarra удобна тем, что в ней легко управлять часто используемыми кистями, собирая их в активные коллекции. Например, у меня на компьютере имеются следующие шесть наборов:
1) акварель;
2) blob (эффект объема);
3) KW Foliage Plus (растительность);
4) пастель;
5) patterns – based brushes (управление выбранной текстурой);
6) космос.
Выбор кистей осуществляется из общей коллекции, после чего необходимая кисточка заносится в тот или иной, заранее открытый набор. Формирование такого набора показано на рис. 22.

4.2. Иллюстрации и видео
Не стоит стремиться создавать чрезмерно насыщенные графикой странички, какие мой гуру Нильсен называет «пышными». Пышные странички плохи тем, что отвлекают внимание клиента, служат засоряющим фоном, который делает незаметными некоторые важные сообщения. Иногда пышные странички создают иллюзию, будто посетитель оказался на грубо собранном дорвее – сайте, который ведет в никуда, а сам представляет собой нечто «нереальное». Временами излишняя графика выставляет владельца сайта несерьезным человеком, не имеющим четкого представления о том, чем он занимается. Вдобавок – и это, пожалуй, самое главное – пышные странички открываются дольше, чем скромные, потому что весят больше.
Напомню, что весом файла называется его объем в байтах. Веб-страница представляет собой совокупность файлов – в первую очередь html и графических. Наращивание веса происходит почти исключительно за счет графики. Специалисты утверждают, что файл с весом от 170 Кб и выше открывается дольше 1 мин. Понятно, что ни один потенциальный клиент не станет ждать целую минуту. Он просто продолжит поиск, чтобы выйти на сайт, который открывается быстро. (Согласится ждать медленно открывающуюся страничку только любитель редких текстов, которому очень хочется почитать выставленную у вас электронную книгу.) Стало быть, вес одной странички не должен превышать 100–170 Кб, а в оптимуме должен составлять 60–80 Кб или даже меньше.
Читать дальшеИнтервал:
Закладка: