Сергей Бердышев - Искусство оформления сайта. Практическое пособие
- Название:Искусство оформления сайта. Практическое пособие
- Автор:
- Жанр:
- Издательство:Литагент «Ай Пи Эр Медиа»db29584e-e655-102b-ad6d-529b169bc60e
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Бердышев - Искусство оформления сайта. Практическое пособие краткое содержание
Читатель держит в своих руках уникальный самоучитель по искусству веб-дизайна, позволяющий любому человеку, даже плохо знающему компьютер и Интернет, за несколько дней научиться создавать отличные, графически безупречно оформленные сетевые ресурсы: персональные, коммерческие, развлекательные, консультационные и т. д. В книге объясняется технология создания красочных надписей, геометрических фигур, собственных оригинальных курсоров, бегущих строк, прочих динамических эффектов и многого другого, что делает веб странички исключительно привлекательными. Настоящее пособие – одно из первых в России пособий, дополняемых учебным сайтом (http://obrazcats.narod.ru).
Искусство оформления сайта. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Вместе с тем несложная геометрическая графика позволяет добиваться многомерности композиции объектов на веб-странице. Ту же мысль проводит и Нильсен, допуская, однако, при этом ошибку, простительную для человека без художественного образования. Он пишет, что современные веб-дизайнеры видят мир таким же плоским, каким видели его древние египтяне. Древнеегипетские рельефы и миниатюры на папирусах действительно отличает некоторая одномерность, но египтяне сами прекрасно это понимали и искали способа устранить порок, обратив этот минус изобразительной техники в плюс стилизации. И нашли, причем сразу два способа: ортогональную проекцию и косоугольную аксонометрию . Те же приемы можно успешно практиковать и веб-дизайнеру (о чем см. п. 1.4 настоящего пособия).
Другим простым графическим элементом является кодируемая горизонтальная линия. Чтобы она появилась на страничке, достаточно набрать код ‹hr›. Добавляя этому непарному тэгу атрибуты width (длина), align (расположение) и size (толщина, размер), мы можем изменять свойства линии и даже превращать ее в геометрические фигурки. Обычно длина линии задается в процентах от величины страницы. Оптимумом для разделяющей черты считается значение 70–80 %. Но допустимо задавать длину в пикселях. При этом мы обретаем возможность нарисовать фигурку. Так, атрибуты width=60 и size=20 дают нам прямоугольник, а атрибуты width=50 и size=50 – квадрат. Цвет линии и фигурок на ее основе задается следующим образом: ‹hr noshade width=… size=… color=“red (blue, etc.)”›.
Вставка настоящего рисунка в веб-документ тоже предельно проста, она осуществляется посредством навигационной панели Web Page Maker, где есть иконка Image (или через меню Insert › Image – «Вставка › Изображение»). Но нужно уметь и пользоваться кодом. Тем более что он несложен, основывается на использовании одинарного тега ‹img›. Рассмотрим пример: ‹img src=“images/very_beautiful_girl.jpg"›: на страничке задан рисунок very_beautiful_girl.jpg, который броузер должен открыть из папки images. Атрибут src означает описание, дескрипцию тэга. Сейчас описание у нас никуда не годится, зададим дополнительные атрибуты: ‹img width=536 height=427 border=0 src=“images/very_beautiful_girl.jpg"›. Теперь у нас есть ширина, высота рисунка и толщина обрамляющей его рамки.
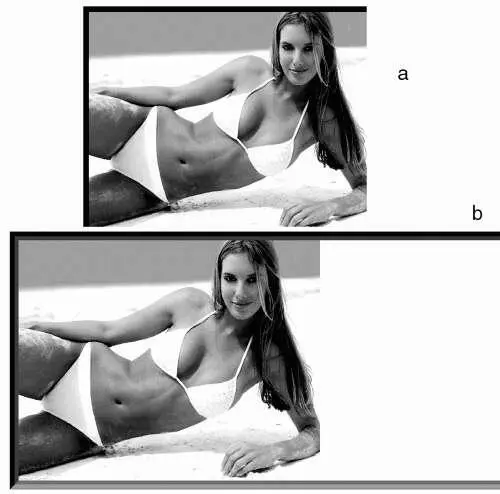
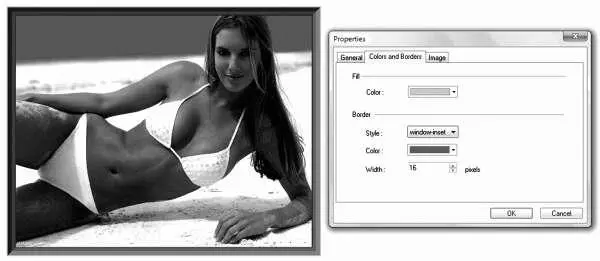
Эксперимента ради попробуем изменить толщину границы, напишем вместо нуля 10. Страшновато получилось (см. рис. 23, a), вот почему лучше нам добавить к рисунку новый тэг ‹div› и написать вот такую штуку: ‹div style=“border:#808080 16px window-inset"›‹img width=536 height=427 border=0 src=“images/very_beautiful_girl.jpg"›‹/div›. Тэг парный, открывающий и закрывающий свойства пространства вокруг рисунка. В данном случае, через значение border атрибута style, мы выбрали границу толщиной 16 пикселей, с форматом window-inset (оконная рама) и с расцветкой #808080 (один из оттенков серого). Мило, но выбранная нами рамка не подходит картинке по размеру (рис. 23, b). Вот почему проще будет задать указанные свойства через наш веб-конструктор. Откроем Web Page Maker, создадим новый документ, импортируем в него картинку, выделим ее и кликнем на иконку свойств Properties. Выбираем закладку Colors and Borders – заливки и границы, здесь выставляем параметры рамочки (рис. 24).


Пока мы в «Свойствах», не забудем поставить для этой картинки альтернативный текст. Выберем закладку Image и запишем название рисунка в окошечке Alt text.
Примечательно, что тэг ‹img› тоже имеет собственный атрибут align=. Когда рисунок находится в блоке ‹div›, это не особенно важно, смысл этот атрибут приобретает при внедрении рисунка в текст. Различаются следующие варианты расположения картинки:
align=“left” – текст обтекает рисунок, который располагается слева;
align=“right” – текст обтекает рисунок, который располагается справа;
align=“top” (или “texttop”) – рисунок внутри текстовой строки, его верхняя граница совпадает с верхней границей букв текста;
align=“middle” (или “absmiddle”) – рисунок внутри текстовой строки, которая вертикально выравнивается по центру рисунка;
align=“bottom” (также “absbottom” либо “baseline”) – рисунок внутри текстовой строки, и его нижняя граница совпадает с нижней границей букв текста.
А для сохранения небольших пустых промежутков между текстом и картинкой надлежит использовать атрибуты hspace= и vsрасе=, задающие свободное пространство вокруг картинки соответственно по горизонтали и по вертикали.
Теперь о параметрах рисунка. Четкость растрового изображения зависит от числа точек на единицу площади. Разрешение любой графики для сети может иметь лишь два значения – 72 и 96 dpi, то есть точек на кв. дюйм. Это разрешение выставляется в графическом редакторе через функцию Imige Size (размер рисунка). Иногда приходится видеть, как броузеры охотно открывают рисунки с невообразимым разрешением, но вам бездумно надеяться на фарт не следует. Максимальное значение длины и/или ширины картинки должно составлять 400 пкс, причем желательно ограничиться 310 пкс. Рисунок, имеющий длину или ширину около 500 пкс и свыше, считается гигантским. Такие иллюстрации надо помещать только в фотогалерею.
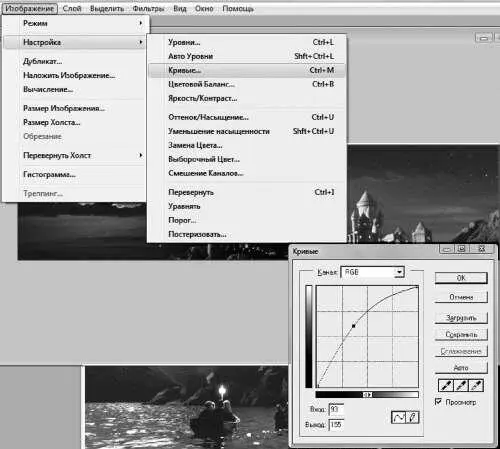
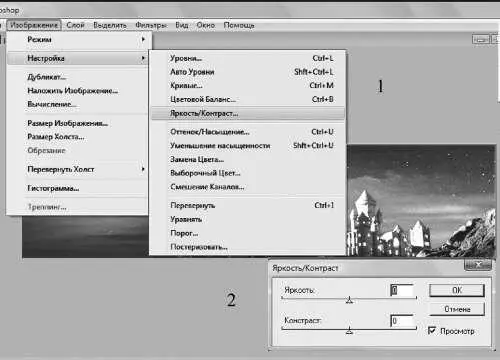
Перед размещением на веб-страничке всякий рисунок следует обработать для осветления и добавления контрастности, в противном случае он скорее всего покажется посетителю темным размазанным пятном. В большинстве графических редакторов, и особенно в Фотошопе, осветление наилучшим задается посредством «кривых» (рис. 25). Для этого требуется пройти путь Imige › Adjustments › Curves (Изображения › Настройки › Кривые). Осветление рисунка производится в режиме RGB. В дальнейшем производится повышение контрастности, за счет чего возрастает резкость и четкость изображения (рис. 26). В Фотошопе контраст увеличивают, проходя путь Imige › Adjustments › Brightness or Contrast… (Изображения › Настройки › Яркость или Констраст).


Ранее назывались многочисленные программки для создания Gif-анимации и просто хороших гифов. Все программы хороши – выбирай на вкус, как сказал бы на моем месте Маяковский. Но ради выгоды дизайнера лучше приобрести и установить на ПК Bannershop GIF Animator, поскольку работать с ним предельно просто и вдобавок он позволяет создать не только и не столько гифы, сколько баннеры – главный вид гифов, «населяющих» виртуальную реальность. Попробуем создать в Bannershop экспериментальный баннерок с динамичным изображением смайла. [17]
Читать дальшеИнтервал:
Закладка: