В. Дронов - Macromedia Flash Professional 8. Графика и анимация
- Название:Macromedia Flash Professional 8. Графика и анимация
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2006
- Город:СПб
- ISBN:5-94157-907-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
В. Дронов - Macromedia Flash Professional 8. Графика и анимация краткое содержание
Подробно, доступно и с юмором рассматривается создание современной интернет-графики и анимации с помощью пакета Macromedia Flash Professional 8. Описываются основные инструменты рисования и правки графики, использование слоев, образцов и библиотек, работа с текстом, импорт графики, видео и звука. Рассмотрен процесс производства фильмов стандартными, и весьма богатыми, средствами Flash. Также приводятся краткое описание встроенного языка программирования Flash — Action Script — и методика его применения для разработки интерактивных элементов. Рассказывается о публикации готового изображения или фильма для распространения через Интернет.
Macromedia Flash Professional 8. Графика и анимация - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Если установить флажок Ignore event sounds, Flash не включит в звуковое сопровождение фильма сигналы. Тогда получившийся в результате экспорта аудиофайл будет содержать только потоковые звуки.
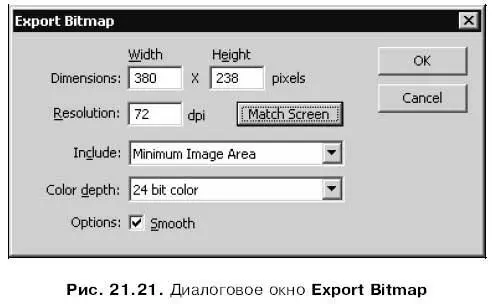
Параметры этого формата задаются в диалоговом окне Export Bitmap(рис. 21.21).

Группа Dimensionsиз полей ввода Widthи Heightслужит для задания соответственно ширины и высоты результирующего изображения в пикселах. В поле ввода Resolutionзадается разрешающая способность изображения в точках (пикселах) на дюйм. Если нажать кнопку Match Screen, Flash установит эти параметры сам, основываясь на размерах рабочего листа и заданном разрешении экрана.
Раскрывающийся список Includeслужит для задания размеров свободного пространства, которое будет включено в состав изображения. Пункт Minimum Image Area, выбранный по умолчанию, предписывает Flash включить в изображение минимум пустого пространства. Если же выбрать пункт Full Document Size, то Flash включит в состав изображения все свободное пространство, имеющееся на рабочем листе.
Раскрывающийся список Color depthзадает цветность изображения. Здесь доступны четыре пункта:
□ 8 bit grayscale— черно-белое изображение с 256 градациями серого цвета;
□ 8 bit color— 256-цветное изображение;
□ 24 bit color— изображение с 24-битным цветом (TrueColor). Этот пункт выбран по умолчанию;
□ 32 bit color w/alpha— изображение с 24-битным цветом и каналом прозрачности (альфа-канал).
Флажок Smoothвключает или отключает сглаживание контуров результирующего изображения.
Как графика Flash помещается на Web-страницы
А теперь давайте вернемся к теме публикации графики Flash на Web-страницах. И поговорим о том, каким же образом две совершенно разные технологии приходят к взаимному согласию.
Понятие о внедренных элементах
В главе 1 говорилось, что изначально Всемирная Паутина WWW была исключительно текстовой. А это значит, что язык HTML, на котором пишутся Web-страницы, имел средства для вывода только текстовой информации. Ни таблиц, ни рисунков, ни тем более звуков и фильмов тогдашние Web-странички не содержали. Только текст, текст и еще раз текст.
Когда Интернет "пошел в народ", разработчикам языка HTML срочно потребовалось снабдить его поддержкой графики. Они решили проблему, придумав тег < IMG >, в атрибуте SRC которого указывался интернет-адрес файла, содержащего изображение. Вот так выглядит соответствующий код:
Прочитав этот тег, Web-обозреватель получает от Web-cepeepa файл logo.jpg и выводит его содержимое на экран.
Однако изображение, которое помещаем мы на Web-страницу с помощью тега < IMG >, выглядит явно чужеродным по отношению к изначально "текстовому" HTML. Такие элементы-"чужаки", хранящиеся в отдельных от самой Web-страницы файлах, называются внедренными элементами.
Точно такими же внедренными элементами являются и фильмы в формате AVI, и звуки в формате WAV, и графика Flash, помещаемые на Web-страницах. Только в их случае используются другие теги: < OBJECT > и < EMBED >. Сейчас мы их рассмотрим.
Теги и
Собственно, оба тега — и < OBJECT >, и < EMBED > — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит лишь в том, что тег < EMBED > объявлен устаревшим и не рекомендован к использованию, а вместо него рекомендуется использовать тег < OBJECT >. Но давайте обо всем по порядку…
Парный тег < OBJECT >, в общем случае, служит для помещения на Web-страницу компонента ActiveX. В том числе с его помощью можно поместить на Web-страницу встраиваемый проигрыватель Flash, оформленный в виде компонента ActiveX, и загрузить в него нужный файл Shockwave/Flash. (Как мы помним из главы /, встраиваемый проигрыватель Flash работает совместно с Web-обозревателем.) Также с помощью этого тега можно поместить на Web-страницу проигрыватели Windows Media и QuickTime и загрузить в них фильмы в форматах AVI и QuickTime, звуки в форматах WAV и MIDI и пр.
Вот пример использования тега < OBJECT > для помещения на Web-страницу проигрывателя Flash, в котором должен воспроизводиться фильм movie.swf:
HEIGHT="100" CODEBASE=" http://fpdownload.macromedia.com/pub/shockwave/S>cabs/flash/swflash.cab#version=8,0,0,0">
Видно, что внутри тега < OBJECT > помещается набор тегов < PARAM >, с помощью которых задаются различные параметры самого проигрывателя Flash, оформленного в виде компонента ActiveX. Каждому такому параметру соответствует свой тег < PARAM >; имя параметра задается атрибутом name, а значение — атрибутом VALUE.
Давайте посмотрим на приведенный выше HTML-код. Здесь мы поместили на Web-страницу проигрыватель Flash, задали файл Shockwave/Flash (параметр " MOVIE "), заставили его воспроизвестись сразу же после загрузки (параметр " PLAY ") и зациклили (параметр " LOOP "). Напоследок мы задали качества вывода графики (параметр " QUALITY "). Как видите, все параметры имеют "говорящие" имена, так что сразу ясно, какой параметр за что "отвечает".
Тег < ОВJECT > содержит довольно много атрибутов. С их помощью задаются, в частности, размеры внедренного компонента ActiveX на Web-странице (атрибуты WIDTH и HEIGHT ) и интернет-адрес его дистрибутива (атрибут CODEBASE ). Таким образом, если нужный компонент на клиентском компьютере не установлен, Web-обозреватель сможет самостоятельно загрузить и установить его.
Тег < ОВJECT > поддерживается Web-обозревателями Microsoft Internet Explorer, начиная с версии 3.0, и Netscape Navigator версии не старше 4.0. Также он поддерживается всеми программами, появившимися в последнее время: Opera, Mozilla, Firefox и Apple Safari.
Тег < ОВJECT > стандартизирован и рекомендован к использованию комитетом W 3C. Предполагается, что со временем он заменит собой все остальные теги, предназначенные для помещения на Web-страницы внедренных элементов, в том числе и тег < IMG >.
Парный тег < EMBED >, в общем случае, служит для помещения на Web-страницу модуля расширения Web-обозревателя. В том числе с его помощью можно поместить на Web-страницу встраиваемый проигрыватель Flash, оформленный в виде модуля расширения, и загрузить в него нужный файл Shockwave/Flash. Вот пример тега < EMBED >, который это делает:
Читать дальшеИнтервал:
Закладка: