Михаил Ботов - Интерактивная анимация HTML5. Методические указания
- Название:Интерактивная анимация HTML5. Методические указания
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785448563058
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Михаил Ботов - Интерактивная анимация HTML5. Методические указания краткое содержание
Интерактивная анимация HTML5. Методические указания - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Интерактивная анимация HTML5
Методические указания
Михаил Ботов
© Михаил Ботов, 2017
ISBN 978-5-4485-6305-8
Создано в интеллектуальной издательской системе Ridero
1 Анимация с помощью функции setinterval
Простую анимацию можно организовать при помощи функции setInterval () ; Она циклически вызывает переданный ей метод через заданные интервалы времени до тех пор, пока не будет остановлена функцией clearInterval () ;
Пример – смещение блока разметки вправо:
function move (elem) {
var left = 0; // начальное значение
function frame () {// функция для отрисовки
left++
elem.style. left = left + ’px’
if (left == 100) {
clearInterval (timer); // завершить анимацию
}
}
var timer = setInterval (frame, 100) // рисовать каждые 100мс
}
2 Анимация на jquery
2.1 События
Для реакции на действия пользователя и внутреннего взаимодействия элементов скриптов существует механизм событий.
Событие – это сигнал от браузера о том, что что-то произошло. Существует возможность определить реакцию скрипта на возникновение того или иного события, назначив ему функцию-обработчик. Данная функция (или функции, т. к. можно привязать несколько обработчиков к одному событию) будет вызываться всякий раз, когда нужное событие произойдет (например, пользователь кликнет по изображению). На вход функции обработчику передается специальный объект с информацией о произошедшем событии.
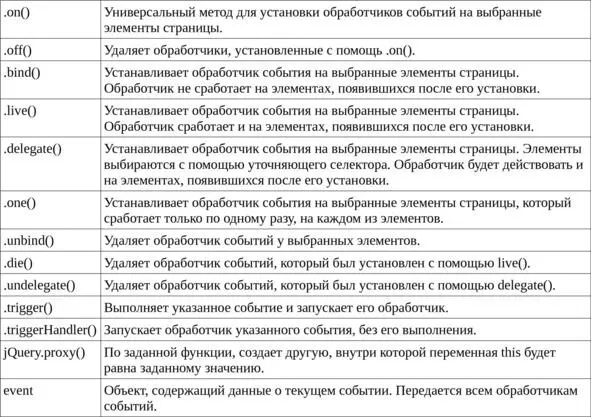
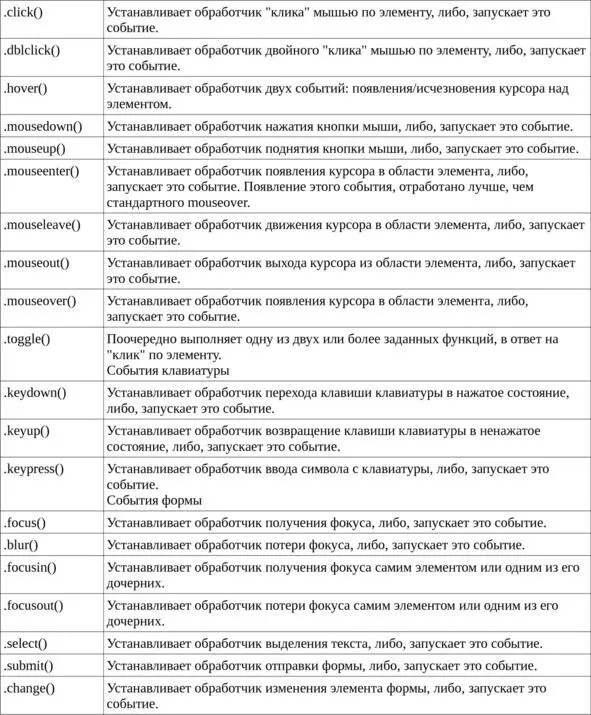
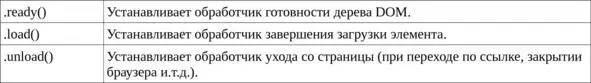
Существует много видов событий. Примеры функций библиотеки jQuery, позволяющие удобно привязывать обработчики к определенным событиям, показаны в приведенных ниже четырех таблицах.

Базовые события

События мыши

События загрузки страницы

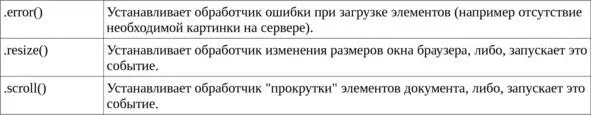
События браузера
Всплывание события и его остановка
Нужно сказать, что при наступлении события обработчики сначала срабатывают на самом вложенном элементе, затем на его родителе, затем выше и так далее, вверх по цепочке вложенности. Это называется всплыванием события.
Всплытие идёт вверх по иерархии DOM. Обычно событие будет всплывать наверх и наверх, до элемента , а затем до document , а иногда даже до window , вызывая все обработчики на своем пути. Но любой промежуточный обработчик может решить, что событие полностью обработано, и остановить всплытие.
Для остановки всплытия нужно вызвать метод event.stopPropagation () .
2.2 Функция animate
Jquey функция animate () выполняет определенную анимацию на заданном наборе элементов. Анимация происходит за счет плавного изменения их CSS-свойств. Функция имеет два варианта использования:
1). animate (properties, [duration], [easing], [callback])
где
properties – список CSS-свойств, участвующих в анимации и их конечных значений. (см. описание ниже)
duration – продолжительность выполнения анимации. Может быть задана в миллисекундах или строковым значением ’fast’ или ’slow’ (200 и 600 миллисекунд).
easing – изменение скорости анимации (будет ли она замедляется к концу выполнения или наоборот ускорится). (см. описание ниже)
callback – функция, которая будет вызвана после завершения анимации.
2). animate (properties, options)
где
properties – список CSS-свойств, участвующих в анимации и их конечных значений. (см. описание ниже)
options – дополнительные опции. Должны быть представлены объектом, в формате опция: значение.
Варианты опций:
duration – продолжительность выполнения анимации (см. выше).
easing – изменение скорости анимации (будет ли она замедляется к концу выполнения или наоборот ускориться). (см. описание ниже)
complete – функция, которая будет вызвана после завершения анимации.
step – функция, которая будет вызвана после каждого шага анимации.
queue – булево значение, указывающее, следует ли помещать текущую анимацию в очередь анимаций. В случае false (по-умолчанию), анимация будет запущена сразу же, не вставая в очередь. Иначе она будет ждать завершения предыдущей анимации, стоящей в очереди.
specialEasing – позволяет установить разные значения easing, для разных CSS-параметров. Задается объектом, в формате параметр: значение.
Пример – изменение группы css-свойств по клику на кнопку:
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
Полить
// Произведем изменение нескольких css-величин в ходе одной анимации.
$("#go").click (function () {
$("#block").animate ({
width: «70%», // ширина станет 70%
opacity: 0.4, // прозрачность будет 40%
marginLeft: «0.6in», // отступ от левого края станет равным 6 дюймам
fontSize: «3em», // размер шрифта увеличится в 3 раза
borderWidth: «10px» // толщина рамки станет 10 пикселей
}, 1000); // анимация будет происходить 1 секунду
});
Задание«Скачущий мяч»
1) Сделать анимацию прыгающего мяча. Мяч начинает движение от верхней границы окна браузера, летит вниз, по достижении определенного уровня (пролететь должен не менее полэкрана) изменяет направление движения на противоположное – летит вверх. По достижении верхней границы окна – снова изменяет направление и летит вниз. И так в бесконечном цикле.
В точках разворота мяч должен немного сжиматься по вертикали.
2). По клику на мяч в точке экрана, на которой был совершен клик появляется текст, например, «Гол!», который уходит вправо, постепенно исчезая.
Элемент разметки для текста создается по клику, смещается вправо с изменением прозрачности и удаляется по достижении правого края экрана
3 canvas: рисование на холсте
Canvas – это HTML элемент, предназначенный для создания растровых изображений посредством javascript.
Важно отметить, что сам элемент canvas явлется частью DOM-модели документа, но все, что на нем изображается (фигуры, надписи) остается внутри него и в DOM не встраивается.
3.1 Нанесение изображений при помощи родного API
Canvas вставляется в разметку как и любой другой тег HTML. Работа с его содержимым осуществляется при помощи javascript.
Например :
https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"
…var canvas = document.getElementById («myCanvas»);
var context = canvas.getContext («2d»);
Читать дальшеИнтервал:
Закладка: