Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание
- Название:JavaScript. Подробное руководство, 6-е издание
- Автор:
- Жанр:
- Издательство:Символ-Плюс
- Год:2012
- Город:СПб
- ISBN:978-5-93286-215-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание краткое содержание
Эта книга - одновременно и руководство программиста, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым веб-броузерами.
JavaScript. Подробное руководство, 6-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
var s = "hello"; // Изначально имеется некоторый текст из строчных символов
s.toUpperCase(); // Вернет "HELLO", но значение s при этом не изменится
s // =>» "hello": оригинальная строка не изменилась
Кроме того, величины простых типов сравниваются по значению: две величины считаются одинаковыми, если они имеют одно и то же значение. Для чисел, логических значений, null и undefined это выглядит очевидным: нет никакого другого способа сравнить их. Однако для строк это утверждение не выглядит таким очевидным. При сравнении двух строковых значений JavaScript считает их одинаковыми тогда и только тогда, когда они имеют одинаковую длину и содержат одинаковые символы в соответствующих позициях.
Объекты отличаются от простых типов. Во-первых, они являются изменяемыми - их значения можно изменять:
var о = { x:1 }; // Начальное значение объекта
о.x = 2; // Изменить, изменив значение свойства
о.у = 3; // Изменить, добавив новое свойство
var а = [1,2,3] // Массивы также являются изменяемыми объектами
а[0] = 0; // Изменить значение элемента массив
а[3] = 4; // Добавить новый элемент
Объекты не сравниваются по значению: два объекта не считаются равными, даже если они будут иметь одинаковые наборы свойств с одинаковыми значениями. И два массива не считаются равными, даже если они имеют один и тот же набор элементов, следующих в том же порядке:
var о = {х:1}, р = {х:1};// Два объекта с одинаковыми свойствами
о === р // => false: разные объекты не являются равными
var а = [], Ь = []; // Два различных пустых массива
а === b // => false: различные массивы не являются равными
Чтобы подчеркнуть отличие от простых типов JavaScript, объекты иногда называют ссылочными типами. Если следовать этой терминологии, значениями объектов являются ссылки, и можно сказать, что объекты сравниваются по ссылке: значения двух объектов считаются равными тогда и только тогда, когда они ссылаются на один и тот же объект в памяти.
var а = []; // Переменная а ссылается на пустой массив.
var b = а; // Теперь b ссылается на тот же массив.
Ь[0] = 1; // Изменение массива с помощью ссылки в переменной Ь.
а[0] // => 1: изменение можно наблюдать в переменной а.
а === b // => true: а и b ссылаются на один и тот же объект, поэтому они равны.
Как следует из примера выше, операция присваивания объекта (или массива) переменной фактически присваивает ссылку: она не создает новую копию объекта. Если в программе потребуется создать новую копию объекта или массива, необходимо будет явно скопировать свойства объекта или элементы массива. Следующий пример демонстрирует такое копирование с помощью цикла for (раздел 5.5.3):
var a=['a ,, ,b ,,'c’]; // Копируемый массив
var b = []; // Массив, куда выполняется копирование
for(var і = 0; і < a.length; i++) { // Для каждого элемента в массиве а[]
b[і] = а[і]; // Скопировать элемент а[] в b[]
}
Точно так же, если потребуется сравнить два отдельных объекта или массива, необходимо будет сравнить значения их свойств или элементов. Ниже приводится определение функции, сравнивающей два массива:
function equalArrays(a, b) {
if (a.length != b.length) return false; // Массивы разной длины не равны
for(var і = 0; і < a.length; і++) // Цикл по всем элементам
if (а[і] !== b[i]) return false; // Если хоть один элемент
// отличается, массивы не равны
return true; // Иначе они равны
}
3.8. Преобразование типов
JavaScript может гибко преобразовывать один тип в другой. Мы уже могли убедиться в этом на примере логических значений: везде, где интерпретатор JavaScript ожидает получить логическое значение, можно указать значение любого типа и JavaScript автоматически выполнит необходимое преобразование. Одни значения («истинные» значения) преобразуются в значение true , а другие («ложные») - в false . То же относится и к другим типам: если интерпретатор ожидает получить строку, он автоматически преобразует любое другое значение в строку. Если интерпретатор ожидает получить число, он попробует преобразовать имеющееся значение в число (в случае невозможности такого преобразования будет получено значение NaN ). Например:
10 + " objects" // => "10 objects". Число 10 преобразуется в строку
"7" * "4" // => 28: обе строки преобразуются в числа
var n = 1 - "x"; // => NaN: строка "x" не может быть преобразована в число
n + " objects" // => "NaN objects": NaN преобразуется в строку "NaN"
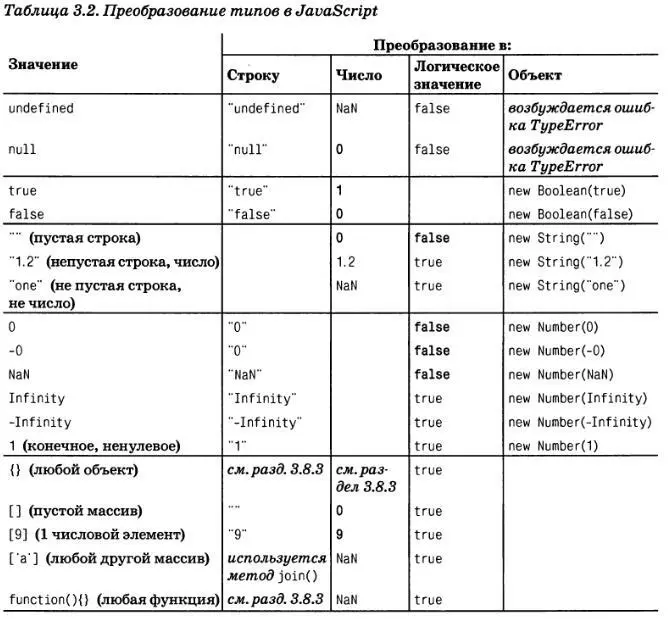
В табл. 3.2 описывается, как в JavaScript выполняется преобразование значений из одного типа в другой. Жирным шрифтом в таблице выделены значения, соответствующие преобразованиям, которые могут преподносить сюрпризы. Пустые ячейки соответствуют ситуациям, когда преобразование не требуется и не выполняется.
Преобразования одного простого типа в другой, показанные в табл. 3.2, выполняются относительно просто. Преобразование в логический тип уже обсуждалось в разделе 3.3. Преобразование всех простых типов в строку четко определено. Преобразование в число выполняется немного сложнее. Строки, которые могут быть преобразованы в числа, преобразуются в числа. В строке допускается наличие пробельных символов в начале и в конце, но присутствие других непробельных символов, которые не могут быть частью числа, при преобразовании строки в число приводят к возврату значения NaN . Некоторые особенности преобразования значений в числа могут показаться странными: значение true преобразуется в число 1, а значение false и пустая строка "" преобразуются в 0.
Преобразование простых типов в объекты также выполняется достаточно просто: значения простых типов преобразуются в соответствующие объекты-обертки (раздел 3.6), как если бы вызывался конструктор String(), Number() или Boolean() .
Преобразование объектов в простые типы выполняется значительно сложнее и является темой обсуждения раздела 3.8.3.

3.8.1. Преобразования и равенство
Благодаря гибкости преобразований типов в JavaScript оператор равенства == также гибко определяет равенство значений. Например, все следующие сравнения возвращают true:
Читать дальшеИнтервал:
Закладка:



![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/1084507/devid-vong-v-finale-dzhon-umret-izdanie-2019-g.webp)






