Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание
- Название:JavaScript. Подробное руководство, 6-е издание
- Автор:
- Жанр:
- Издательство:Символ-Плюс
- Год:2012
- Город:СПб
- ISBN:978-5-93286-215-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание краткое содержание
Эта книга - одновременно и руководство программиста, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым веб-броузерами.
JavaScript. Подробное руководство, 6-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
До появления версии IE9 Internet Explorer отличался от других броузеров: функция eval(), вызванная под другим именем, выполняла переданный ей программный код не в глобальном контексте. (Однако она не возбуждала исключение EvalError : программный код просто выполнялся ею в локальном контексте.) Но IE определяет глобальную функцию execScript(), которая выполняет строку с программным кодом, переданную в виде аргумента, как если бы она была сценарием верхнего уровня. (Однако, в отличие от eval(), функция execScript() всегда возвращает null .)
4.12.3. Использование eval() в строгом режиме
Строгий режим (раздел 5.7.3), определяемый стандартом ECMAScript 5, вводит дополнительные ограничения на поведение функции eval() и даже на использование идентификатора «eval». Когда функция eval() вызывается из программного кода, выполняемого в строгом режиме, или когда строка, которая передается функции, начинается с директивы «use strict», то eval() выполняет программный код в частном окружении. Это означает, что в строгом режиме выполняемый программный код может обращаться к локальным переменным и изменять их, но он не может определять новые переменные или функции в локальной области видимости.
Кроме того, строгий режим делает функцию eval() еще более похожей на оператор, фактически превращая «eval» в зарезервированное слово. В этом режиме нельзя переопределить функцию eval() новым значением. А также нельзя объявить переменную, функцию, параметр функции или параметр блока catch с именем «eval».
4.13. Прочие операторы
JavaScript поддерживает еще несколько операторов, которые описываются в следующих разделах.
4.13.1. Условный оператор (?:)
Условный оператор - это единственный тернарный (с тремя операндами) оператор в JavaScript, и иногда он так и называется - «тернарный оператор». Этот оператор обычно записывается как ?: , хотя в программах он выглядит по-другому. Он имеет три операнда, первый предшествует символу ?, второй - между ? и :, третий - после :. Используется он следующим образом:
х > 0 ? х : -х // Абсолютное значение х
Операнды условного оператора могут быть любого типа. Первый операнд вычисляется и используется как логическое значение. Если первый операнд имеет истинное значение, то вычисляется и возвращается значение выражения во втором операнде. Если первый операнд имеет ложное значение, то вычисляется и возвращается значение выражения в третьем операнде. Вычисляется всегда только какой-то один операнд, второй или третий, и никогда оба.
Тот же результат можно получить с помощью инструкции if , но оператор ?: часто оказывается удобным сокращением. Ниже приводится типичный пример, в котором проверяется, определена ли переменная (и имеет истинное значение), и если да, то берется ее значение, а если нет, берется значение по умолчанию:
greeting = "hello " + (username ? username : "there");
Эта проверка эквивалентна следующей конструкции if, но более компактна:
greeting = "hello";
if (username)
greeting += username;
else
greeting += "there";
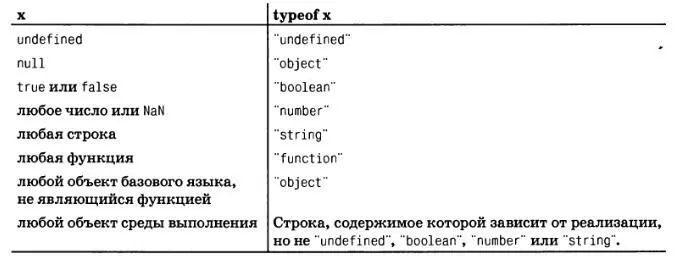
4.13.2. Оператор typeof
Унарный оператор typeof помещается перед единственным операндом, который может иметь любой тип. Его значением является строка, указывающая на тип данных операнда. Следующая таблица определяет значения оператора typeof для всех значений, возможных в языке JavaScript:

Оператор typeof может применяться, например, в таких выражениях:
(typeof value == "string") ? ..... + value + ..... : value
Оператор typeof можно также использовать в инструкции switch (раздел 5.4.3). Обратите внимание, что операнд оператора typeof можно заключить в скобки, что делает оператор typeof более похожим на имя функции, а не на ключевое слово или оператор:
typeof(і)
Обратите внимание, что для значения null оператор typeof возвращает строку «object». Если вам потребуется отличать null от других объектов, добавьте проверку для этого спецслучая. Для объектов, определяемых средой выполнения, оператор typeof может возвращать строку, отличную от «object». Однако на практике большинство таких объектов в клиентском JavaScript имеют тип «object».
Для всех объектных типов и типов массивов результатом оператора typeof является строка «object», поэтому он может быть полезен только для определения принадлежности значения к объектному или к простому типу. Чтобы отличить один класс объектов от другого, следует использовать другие инструменты, такие как оператор instanceof (раздел 4.9.4), атрибут class (раздел 6.8.2) или свойство constructor (разделы 6.8.1 и 9.2.2).
Несмотря на то что функции в JavaScript также являются разновидностью объектов, оператор typeof отличает функции, потому что они имеют собственные возвращаемые значения. В JavaScript имеется тонкое отличие между функциями и «вызываемыми объектами». Функции могут вызываться, но точно так же можно создать вызываемый объект - который может вызываться подобно функции, -не являющийся настоящей функцией. В спецификации ECMAScript 3 говорится, что оператор typeof должен возвращать строку «function» для всех объектов базового языка, которые могут вызываться. Спецификация ECMAScript 5 расширяет это требование и требует, чтобы оператор typeof возвращал строку «function» для всех вызываемых объектов, будь то объекты базового языка или среды выполнения. Большинство производителей броузеров для реализации методов своих объектов среды выполнения используют обычные объекты-функции базового языка JavaScript. Однако корпорация Microsoft для реализации своих клиентских методов всегда использовала собственные вызываемые объекты, вследствие чего в версиях до IE9 оператор typeof возвращает строку «object» для них, хотя они ведут себя как функции. В версии ІЕ9 клиентские методы были реализованы как обычные объекты-функции базового языка. Подробнее об отличиях между истинными функциями и вызываемыми объектами рассказывается в разделе 8.7.7.
4.13.3. Оператор delete
Унарный оператор delete выполняет попытку удалить свойство объекта или элемент массива, определяемый операндом. [3] Программистам на C++ следует обратить внимание, что delete в JavaScript совершенно не похож на delete в C++. В JavaScript освобождение памяти выполняется сборщиком мусора автоматически, и беспокоиться о явном освобождении памяти не надо. Поэтому в операторе delete в стиле C++, удаляющем объекты без остатка, нет необходимости.
Подобно операторам присваивания, инкремента и декремента, оператор delete обычно используется ради побочного эффекта, выражающегося в удалении свойства, а не ради возвращаемого значения. Ниже приводятся несколько примеров его использования:
Интервал:
Закладка:



![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/1084507/devid-vong-v-finale-dzhon-umret-izdanie-2019-g.webp)






