Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание
- Название:JavaScript. Подробное руководство, 6-е издание
- Автор:
- Жанр:
- Издательство:Символ-Плюс
- Год:2012
- Город:СПб
- ISBN:978-5-93286-215-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание краткое содержание
Эта книга - одновременно и руководство программиста, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым веб-броузерами.
JavaScript. Подробное руководство, 6-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Hello
Hide1
Hide2
World
Ниже приводится еще один пример программного кода на клиентском JavaScript, использующего механизм событий. Он регистрирует обработчик очень важного события «load» и дополнительно демонстрирует более сложный способ регистрации обработчика события «click»:
// Событие "load" возбуждается, когда документ будет полностью загружен.
// Обычно мы вынуждены ждать этого события, прежде чем можно будет запустить
// наш программный код JavaScript.
window.onload = function() { // Запустит функцию после загрузки документа
// Отыскать все теги в документе
var images = document.getElementsByTagName("img");
// Обойти их все в цикле, добавить к каждому обработчик события "click",
// чтобы обеспечить сокрытие любого изображения после щелчка на нем.
for(var і = 0; і < images.length; i++) {
var image = images[i];
if (image.addEventListener) // Другой способ регистрации обработчика
image.addEventListener("click", hide, false);
else // Для совместимости с версией IE8 и ниже
image.attachEvent("onclick", hide);
}
// Это функция-обработчик событий, которая регистрируется выше
function hide(event) { event.target.style.visibility = "hidden"; }
Главы 15, 16 и 17 описывают, как с помощью JavaScript управлять содержимым (HTML), представлением (CSS) и поведением (обработка событий) веб-страниц. Прикладной интерфейс, описываемый в этих главах, является достаточно сложным, и до недавнего времени испытывал проблемы с совместимостью между броузерами. По этим причинам многие или большинство программистов на клиентском JavaScript предпочитают использовать клиентские библиотеки или фреймворки, упрощающие программирование. Наиболее популярна из этих библиотек - библиотека jQuery, которая обсуждается в главе 19 «Библиотека jQuery». Библиотека jQuery определяет простой и удобный программный интерфейс для управления содержимым документа, его представлением и поведением. Она была тщательно протестирована и может использоваться во всех основных броузерах, включая довольно старые, такие как IE6.
Программный код, использующий jQuery, легко отличить по частому использованию функции $(). Ниже показано, как будет выглядеть функция debug(), представленная выше, если переписать ее с использованием jQuery:
function debug(msg) {
var log = $("#debuglog"); // Отыскать элемент для вывода msg.
if (log.length == 0) { // Если отсутствует, создать его...
log = $("
Debug Log
");
log.appendTo(document.body); // и вставить в конец тела документа.
}
log.append($("
").text(msg)); // Завернуть msg в тег <���рге>
} // и добавить в элемент log
В этих четырех главах из второй части в действительности рассматривается все, что касается веб-страниц. Другие четыре главы переключают внимание на вебприложения. Эти главы не о том, как использовать веб-броузеры для отображения документов, содержимое, представление и поведение которых управляется с помощью JavaScript. Они рассказывают об использовании веб-броузеров как прикладной платформы и описывают прикладной интерфейс, предоставляемый современными броузерами для поддержки сложных, современных клиентских веб-приложений. Глава 18 «Работа с протоколом HTTP» описывает, как с помощью JavaScript можно управлять HTTP-запросами - своего рода сетевой прикладной интерфейс. Глава 20 «Сохранение данных на стороне клиента» описывает механизмы, позволяющие сохранять данные (и даже целые приложения) на стороне клиента для использования в последующих сеансах работы. Глава 21 «Работа с графикой и медиафайлами на стороне клиента» охватывает клиентский прикладной интерфейс, позволяющий создавать произвольные графические изображения в HTML-теге
. И наконец, глава 22 «Прикладные интерфейсы HTML5» охватывает новые прикладные интерфейсы веб-приложений, определяемые или принятые стандартом HTML5. Сетевые взаимодействия, организация хранения данных, работа с графикой - все эти службы операционных систем, доступные посредством вебброузеров, образуют новую, платформонезависимую среду выполнения приложений. Если вы нацелены на броузеры, которые поддерживают эти новые прикладные интерфейсы, то сейчас наступает самое интересное время для программистов на клиентском JavaScript. Здесь не приводятся примеры программного кода из этих заключительных четырех глав, однако расширенный пример, представленный ниже, использует некоторые из этих новых прикладных интерфейсов.1.2.1. Пример: калькулятор платежей по ссуде на JavaScript
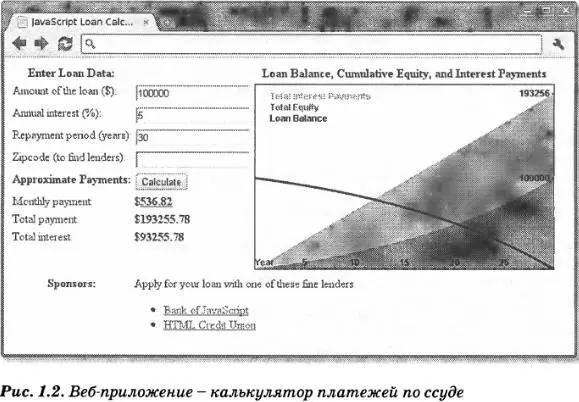
Эта глава завершается расширенным примером, объединяющим в себе многие из описанных выше приемов и демонстрирующим полноценную программу на клиентском JavaScript (плюс HTML и CSS). В примере 1.1 представлена реализация простого калькулятора для вычисления платежей по ссуде (рис. 1.2).

Стоит потратить время на внимательное рассмотрение примера 1.1. Вряд ли вы сумеете досконально разобраться в нем, однако благодаря подробным комментариям вы должны по крайней мере получить общее представление о том, как действует это веб-приложение. Пример демонстрирует множество особенностей базового языка JavaScript, а также некоторые важные приемы программирования на клиентском JavaScript:
• Поиск элементов в документе.
• Получение ввода пользователя с помощью элементов форм.
• Изменение содержимого элементов документа.
• Сохранение данных в броузере.
• Управление НТТР-запросами.
• Создание графики с помощью элемента
.Пример 1.1. Калькулятор вычисления платежей по ссуде на JavaScript
/* Таблица стилей CSS: определяет внешний вид вывода программы */.output { font-weight: bold; } /* Жирный шрифт для вычисленных значений */
#payment { text-decoration: underline: } /* Для элементов с id="payment" */
#graph { border: solid black 1px; } /* Простая рамка для диаграммы */
th, td { vertical-align: top: } /* Выравнивание в ячейках таблицы */
Это HTML-таблица с элементами , позволяющими вводить данные, и с элементами ,
в которых отображаются результаты вычислений. Эти элементы имеют идентификаторы,
такие как "interest" и "years". Данные идентификаторы используются в JavaScript-коде,
Интервал:
Закладка:



![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/1084507/devid-vong-v-finale-dzhon-umret-izdanie-2019-g.webp)






