Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
чем за несколько секунд выполнять миллионы сложных
вычислений. Однако сами по себе компьютеры неразумны,
и делают они лишь то, что прикажут люди. Мы сообщаем
компьютерам, что нам от них нужно, с помощью наборов
инструкций, которые называются программами. Без про-
грамм компьютеры вообще ничего не умеют!
Знакомьтесь: JavaScript
Более того, компьютеры не знают ни английского, ни русского, ни других
естественных языков; и компьютерные программы создают на специ-
альных языках программирования . Одним из таких языков является
JavaScript. Даже если вы слышите про JavaScript впервые, вы опреде-
ленно заходили на сайты, которые его используют. Например, JavaScript
может управлять внешним видом странички или делать так, чтобы стра-
ница реагировала на нажатие клавиши или перемещение мышки.
Такие сайты, как Gmail, Facebook и Twitter, используют JavaScript для
облегчения работы с почтой, отправки комментариев или улучшения
навигации. К примеру, когда вы, читая в Twitter сообщения от @nostarch,
проматываете страничку вниз и видите все больше и больше сообщений,
это происходит благодаря JavaScript.
Чтобы понять, чем же так хорош JavaScript, достаточно посетить
несколько сайтов:
17


• JavaScript позволяет проигрывать музыку и создавать яркие визу-
альные эффекты. Например, вы можете полетать в интерактивном
видеоклипе от студии HelloEnjoy на песню Элли Голдинг Lights
(http://lights.helloenjoy.com/), рис. 1.1.
Рис. 1.1. В клипе Lights нужно управлять искрящимся курсором
• С помощью JavaScript можно создавать инструменты для творчества.
Patatap (http://www.patatap.com/) — это нечто вроде виртуальной
драм-машины, которая издает всевозможные шумы и звуки, а также
проигрывает забавные анимации, рис. 1.2.
Рис. 1.2. Зайдя на страничку Patatap, нажимайте на разные клавиши, чтобы услышать
разные звуки!
18 Часть I. Основы

• JavaScript дает нам возможность играть в увлекательные игры.
CubeSlam (https://www.cubeslam.com/) — это трехмерное подобие
классической игры «Понг», похожее на аэрохоккей. Посоревнуйтесь
с кем-нибудь из друзей или с медведем, за которого играет компью-
тер. См. рис. 1.3.
Рис. 1.3. Игра CubeSlam написана целиком на JavaScript!
Зачем изучать JavaScript?
JavaScript — далеко не единственный язык программирования. В сущ-
ности, языков очень много, счет идет на сотни, однако есть немало при-
чин выбрать именно JavaScript. Например, изучать его гораздо проще
(и интереснее), чем многие другие языки. Но, пожалуй, самая веская
причина такова: чтобы писать и выполнять JavaScript-программы, доста-
точно интернет-браузера — такого, как Internet Explorer, Mozilla Firefox
или Google Chrome. В каждый из этих браузеров встроен интерпретатор
JavaScript, который сможет выполнять JavaScript-программы. И ника-
кого специального программного обеспечения вам не понадобится.
Написав программу на JavaScript, отправьте ссылку на нее другим
людям, и они тоже смогут ее запустить — у себя на компьютере, в брау-
зере (см. «Обмен кодом с помощью JSFiddle» на с. 280).
Пробуем JavaScript
Давайте напишем простую JavaScript-программку с помощью браузера
Google Chrome (www.google.com/chrome) . Установите Chrome на свой
компьютер (если он еще не установлен), запустите его и введите слова
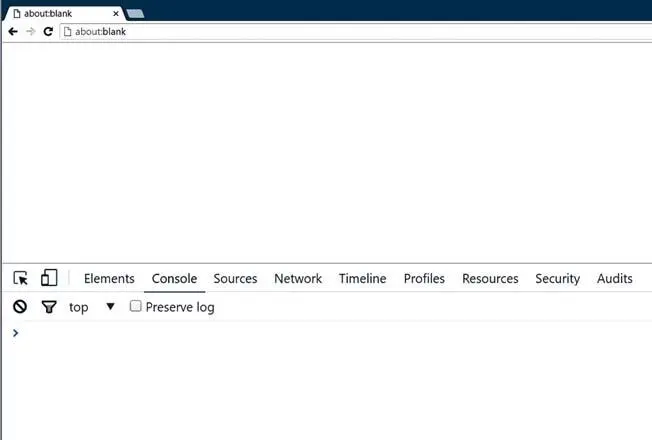
about:blank в адресной строке. Теперь нажмите ENTER — откроется
пустая страничка, как на рис. 1.4.
1. Что такое JavaScript? 19

Начнем с программирования в JavaScript-консоли Chrome (это секрет-
ный инструмент для тестирования коротких программ на JavaScript).
Если ваш компьютер работает под управлением Microsoft Windows
или Linux, нажмите и не отпускайте клавиши CTRL и SHIFT, а затем
нажмите J. Если же вы пользуетесь системой MacOS, нажмите и удержи-
вайте COMMAND и OPTION, а затем нажмите J.
Если вы все сделали правильно, то увидите пустую веб-страницу, под
которой стоит значок угловой скобки (>), а после него мигает курсор (|).
Здесь нам и предстоит писать код на языке JavaScript!
! Текст в консоли Chrome подсвечивается разными цветами в зависи-
мости от типа данных. В этой книге код для ввода в консоль напе-
чатан такими же цветами там, где это имеет значение. Но там,
где разноцветный код будет вас только отвлекать, синим мы будем
выделять то, что сами вводим в консоль, а данные, которые авто-
матически выдаст программа, будут цветными.
Адресная строка используется для перехода на сайты,
например Facebook.com или Google.com. Сейчас нам
нужна пустая страница, поэтому вводим about:blank
и жмем ENTER.
JavaScript-консоль:здесь мы будем
тестировать короткие программы.
Рис. 1.4. JavaScript-консоль Google Chrome
Когда вы введете код и нажмете ENTER, JavaScript должен запу-
стить (иначе говоря, выполнить ) ваш код, показав на следующей строке
результат (когда он есть). Например, введите в консоли:
20 Часть I. Основы
3 + 4;
Теперь нажмите ENTER. JavaScript должен напечатать результат сло-
жения (7) на следующей строке:
3 + 4;
7
Как видите, ничего сложного. Но JavaScript — это нечто определенно
большее, чем просто затейливый калькулятор. Давайте попробуем кое-
что еще.
Строение JavaScript-программы
Давайте позабавимся — напишем JavaScript-программу, которая печа-
тает японские смайлики каомодзи в виде кошачьей мордочки:
=^.^=
В отличие от простого сложения, с которого мы
начали, эта программа занимает несколько строк.
Чтобы ввести ее в консоли, нужно будет в конце
каждой строки переходить на новую строку нажа-
тием SHIFT-ENTER. (Если нажать просто ENTER,
Chrome попытается выполнить те команды, кото-
рые вы уже ввели, и программа не будет рабо-
тать правильно. Сами по себе компьютеры ничего
не соображают — я предупреждал!)
Введите в консоли браузера:
// Рисуем столько котиков, сколько захотим!
Draw cats —
var drawCats = function (howManyTimes) {
рисовать
for (var i = 0; i < howManyTimes; i++) {
котиков
console.log(i + " =^.^=");
}
Function —
};
функция
drawCats(10); // Вместо 10 тут может быть другое число
How
many
times —
сколько раз
1. Что такое JavaScript? 21
В конце последней строки нажмите ENTER, а не SHIFT-ENTER.
Программа должна напечатать следующее:
0 =^.^=
1 =^.^=
2 =^.^=
3 =^.^=
4 =^.^=
5 =^.^=
6 =^.^=
7 =^.^=
8 =^.^=
9 =^.^=
Если при вводе программы вы где-то ошиб лись, результат может ока-
Читать дальшеИнтервал:
Закладка:










