Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Давайте так и сделаем.
var circle = function (x, y, radius) {
ctx.beginPath();
ctx.arc(x, y, radius, 0, Math.PI * 2, false);
ctx.stroke();
};
В теле функции мы первым делом вызываем ctx.beginPath,
указывая этим, что собираемся создать путь. Затем вызываем метод
ctx.arc, передавая ему значения аргументов x, y и radius. Как
и раньше, мы используем 0 для начального угла и Math.PI * 2 для конеч-
ного угла, а также false для рисования по часовой стрелке.
Теперь с помощью этой функции можно изобразить любое количе-
ство окружностей, задавая лишь координаты их центров и радиусы.
Например, следующий код рисует набор разноцветных окружностей
одна в другой:
ctx.lineWidth = 4;
ctx.strokeStyle = "Red";
circle(100, 100, 10);
ctx.strokeStyle = "Orange";
circle(100, 100, 20);
ctx.strokeStyle = "Yellow";
circle(100, 100, 30);
ctx.strokeStyle = "Green";
circle(100, 100, 40);
ctx.strokeStyle = "Blue";
circle(100, 100, 50);
ctx.strokeStyle = "Purple";
circle(100, 100, 60);
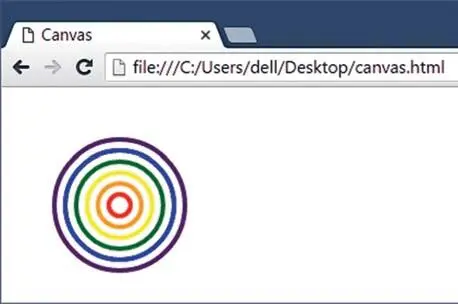
Результат будет выглядеть как на рис. 13.14. Сначала мы задаем
ширину линии — 4 пикселя. Затем устанавливаем strokeStyle
в Red (красный цвет) и вызываем функцию circle, чтобы нарисовать
204 Часть III. Графика


окружность в точке (100, 100) с радиусом 10 пикселей. Это центральное
красное кольцо.
Рис. 13.14. Цветные концентрические окружности,
Интервал:
Закладка:










