Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Разберем этот код. Установив синий цвет рисования (Blue), мы
задаем путь при помощи beginPath, а затем методом moveTo передви-
гаем точку начала рисования в позицию (100, 100). Далее мы пять раз
(по разу для каждого угла домика) вызываем lineTo с разными наборами
200 Часть III. Графика

координат. Последний из вызовов lineTo замыкает путь, возвращаясь
к первоначальной точке (100, 100).
На рис. 13.8 показан тот же самый домик с подписанными значени-
ями координат.
(130, 30)
(100, 60)
(160, 60)
(100, 100)
(160, 100)
Рис. 13.8. Домик с рис. 13.7, координаты подписаны
И наконец, в строке вызовом fi ll мы заполнили путь выбранным
ранее синим цветом.
Рисование дуг и окружностей
Кроме прямых линий на «холсте» можно рисовать дуги и окружности —
для этого предназначен метод arc. Чтобы изобразить окружность, нужно
Arc — дуга
задать ее центр и радиус (расстояние от центра до контура), а также
указать, какую часть окружности нужно нарисовать, задав начальный
и конечный угол. Таким образом, можно нарисовать как полную окруж-
ность, так и ее часть — дугу.
Начальный и конечный углы измеряются в радианах. Полная окруж-
ность начинается с угла 0 (от ее правого края) и продолжается до угла
π × 2 радиан. То есть, чтобы нарисовать полную окружность, нужно
передать методу arc углы 0 и π × 2. На рис. 13.9 показана окружность
с подписанными значениями углов в радианах, а также градусах.
Как 360°, так и π × 2 радиан соответствуют полной окружности.
π × 3 / 2 радиан (270°)
π × 2 радиан (360°)
π радиан (180°)
0 радиан (0°)
π / 2 радиан (90°)
Рис. 13.9. Градусы и радианы, отсчитанные от правого края окружности,
по часовой стрелке
13. Элемент canvas 201

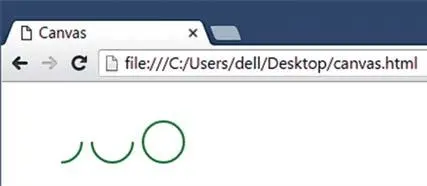
Следующий код изобразит на экране четверть окружности, половину
окружности и полную окружность, как показано на рис. 13.10.
ctx.lineWidth = 2;
ctx.strokeStyle = "Green";
ctx.beginPath();
Pi — англий-
ctx.arc(50, 50, 20, 0, Math.PI / 2, false);
ская запись
ctx.stroke();
числа π
ctx.beginPath();
ctx.arc(100, 50, 20, 0, Math.PI, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(150, 50, 20, 0, Math.PI * 2, false);
ctx.stroke();
Рис. 13.10. Рисование четверти окружности,
половины окружности и полной окружности
В следующих трех разделах мы рассмотрим каждую из этих фигур.
Рисуем четверть окружности
Первый фрагмент кода рисует четверть окружности. В стро-
ке , после вызова beginPath, мы вызываем метод arc,
задав центр окружности в точке (50, 50) и радиус 20 пиксе-
лей. Начальный угол мы установили в 0 (то есть дуга будет
рисоваться с правого края окружности), а конечный угол
в Math.PI / 2. Math.PI — это обозначение числа π (пи)
в JavaScript. Полная окружность — это π × 2 радиан, π радиан
соответствует половине окружности, π / 2 радиан (значение,
которое мы используем в данном случае) — четверть окружно-
сти. Начальный и конечный углы показаны на рис. 13.11.
202 Часть III. Графика
20 пикселей
0 радиан (0°)
π / 2 радиан (90°)
Рис. 13.11. Начальный угол (0 радиан, или 0°) и конечный угол (π / 2 радиан, или 90°)
четверти окружности
В качестве последнего аргумента мы указали false — это значит,
что рисовать дугу нужно по часовой стрелке. Если вам понадобится рисо-
вать против часовой стрелки, передайте последним аргументом true.
Рисуем половину окружности
Теперь нарисуем половину окружности. При вызове метода arc
в строке мы указали центр в точке (100, 50) — это на 50 пикселей пра-
вее центра первой дуги, (50, 50). Радиус снова равен 20 пикселям, и мы
опять начинаем рисовать с угла в 0 радиан, однако конечный угол теперь
равен Math.PI, что соответствует половине окружности. Начальный
и конечный углы показаны на рис. 13.12.
20 пикселей
π радиан (180°)
0 радиан (0°)
Рис. 13.12. Начальный угол (0 радиан, или 0°)
и конечный угол (π радиан, или 180°) половины окружности
Рисуем окружность
В строке мы рисуем полную окружность. Ее центр — в точке (150, 50),
а радиус равен 20 пикселям. Мы рисуем эту окружность, начиная с угла
в 0 радиан и заканчивая углом в Math.PI * 2 радиан, что соответствует
полному обороту вокруг центра. Начальный и конечный углы показаны
на рис. 13.13.
20 пикселей
π × 2 радиан (360°)
0 радиан (0°)
Рис. 13.13. Начальный угол (0 радиан, или 0°)
и конечный угол (π × 2 радиан, или 360°) полной окружности
13. Элемент canvas 203
Рисование нескольких окружностей с помощью функции
Если нужно рисовать только полные окружности, метод arc несколько
сложноват: окружности всегда рисуют от 0 до π × 2 радиан, а направ-
ление (по часовой стрелке или против) не имеет значения. Кроме того,
чтобы изобразить окружность на экране, каждый раз придется вызывать
ctx.beginPath перед методом arc и ctx.stroke после него. Поэтому
имеет смысл написать функцию, которая позволит рисовать окружно-
сти, не углубляясь в детали, а указывая лишь значения x, y и радиуса.
Читать дальшеИнтервал:
Закладка:










