Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Ищем и сохраняем элемент canvas
Первым делом находим элемент canvas с помощью
команды document.getElementById("canvas"). Как мы
знаем из девятой главы, метод getElementById возвра-
щает объект DOM для элемента с указанным id. Теперь
сохраним этот объект в переменной с именем canvas: var
canvas = document.getElementById("canvas").
Получаем контекст рисования
Теперь нужно получить контекст рисования для элемента
canvas. Контекст рисования — это JavaScript-объект, обла-
дающий методами и свойствами, при помощи которых
можно рисовать на «холсте». Чтобы получить этот объект,
мы вызываем для canvas метод getContext, передавая
ему строку "2d", — это означает, что мы собираемся фор-
мировать на «холсте» двухмерное изображение. Сохраним
контекст в переменной ctx с помощью команды var ctx
= canvas.getContext("2d").
194 Часть III. Графика


Рисуем квадрат
И наконец, в последней строке мы рисуем на «холсте» равносторонний
прямоугольник (то есть квадрат), вызывая метод контекста рисования
fi llRect, который принимает четыре аргумента: это, в порядке очеред-
Rect —
ности, x - и y -координаты верхнего левого угла квадрата (0, 0), а также его
rectangle —
ширина и высота (10, 10). В данном случае мы просим JavaScript нари-
прямо-
угольник
совать прямоугольник 10 × 10 пикселей в координатах (0, 0) — то есть
в верхнем левом углу «холста».
Запустив этот код, вы должны увидеть на экране черный квадратик,
как на рис. 13.1.
Рис. 13.1. Наш первый рисунок на «холсте»
Рисуем несколько квадратов
Теперь попробуем кое-что поинтереснее. Вместо рисования единственного
квадратика изобразим в цикле множество квадратов, расположенных по диа-
гонали. Замените код между тегами следующим кодом. Запустив
его, вы должны увидеть восемь черных квадратиков, как на рис. 13.2:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
for (var i = 0; i ctx.fillRect(i * 10, i * 10, 10, 10);
}
Первые две строки кода остались прежними. В третьей строке мы
задаем цикл, который повторяется восемь раз. В теле этого цикла мы
вызываем метод контекста рисования fi llRect.
Рис. 13.2. Рисование нескольких квадратов в цикле for
13. Элемент canvas 195

Х - и y -координаты левого верхнего угла каждого из квадра-
тов высчитываются на основе значения переменной цикла i.
При первом повторе цикла, когда i = 0, координаты квадрата
будут (0, 0), поскольку 0 × 10 это 0. Следовательно, команда
ctx.fi llRect(i * 10, i * 10, 10, 10) нарисует квадрат со сто-
роной 10 пикселей в координатах (0, 0). Это левый верхний
квадрат на рис. 13.2.
Второй повтор цикла, когда i = 1, соответствует коорди-
натам (10, 10), поскольку 1 × 10 это 10. На этот раз команда
ctx.fi llRect(i * 10, i * 10, 10, 10) нарисует квадрат в коор-
динатах (10, 10), однако размер его сторон будет по-прежнему
равен 10 пикселям (ведь аргументы для ширины и высоты
остались прежними). Это второй сверху квадрат на рис. 13.2.
Поскольку при каждом повторе цикла i увеличивается на 1, коорди-
наты x и y каждый раз увеличиваются на 10 пикселей, а размер стороны
остается равным 10. В ходе оставшихся шести повторов будут нарисо-
ваны шесть нижних квадратов.
ПОПР ОБУ ЙТЕ !
Теперь, когда вы знаете, как рисовать на «холсте» пря-
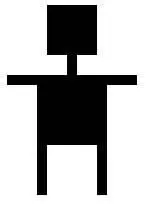
моугольники и квадраты, попробуйте изобразить этого
робота с помощью метода fi llRect.
Подсказка: вам нужно нарисовать шесть прямо-
угольников. Голова — это квадрат со стороной 50 пик-
селей, а ширина шеи, рук и ног — 10 пикселей.
Выбор цвета
По умолчанию при вызове fi llRect JavaScript рисует черный квадрат.
Чтобы поменять цвет, нужно изменить у контекста рисования свойство
Style — стиль
fi llStyle. После того как fi llStyle примет значение нового цвета, сле-
дующие фигуры будут рисоваться этим цветом до тех пор, пока вы снова
не измените значение fi llStyle.
Самый простой способ задать цвет для fi llStylе — присвоить ему
название цвета в виде строки. Например:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
Red — красный
ctx.fillStyle = "Red";
ctx.fillRect(0, 0, 100, 100);
В строке мы говорим контексту рисования, что с этого момента
все, что мы рисуем, должно быть красным (Red). Если запустить этот
код, на экране появится ярко-красный квадрат, как на рис. 13.3.
196 Часть III. Графика


Рис. 13.3. Красный квадрат
! JavaScript понимает английские названия более 100 цветов,
например Green, Blue, Orange, Red, Yellow, Purple, White, Black,
Green —
Pink, Turquoise, Violet, SkyBlue, PaleGreen и др. Полный список
зеленый,
можно найти на сайте CSS-Tricks: http://css-tricks.com/snippets/css/
Blue —
named-colors-and-hex-equivalents/.
синий,
Orange —
оранжевый,
ПОПР ОБУ ЙТЕ !
Yellow —
желтый,
Зайдите на сайт CSS-Tricks ( http://css-tricks.com/snippets/css/named-colors-
Purple —
and-hex-equivalents/ ), выберите три цвета на свой вкус и нарисуйте
пурпурный,
три прямоугольника. Пусть каждый из них будет 50 пикселей в ширину
White —
и 100 пикселей в высоту, и пусть они располагаются сторона к стороне, без
белый,
пробелов. Должно получиться нечто вроде:
Black —
черный,
Pink —
розовый,
Turquoise —
бирюзовый,
Violet —
фиолетовый,
SkyBlue —
небесно-
голубой,
PaleGreen —
светло-
зеленый
Читать дальшеИнтервал:
Закладка:










