Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
- и
• compact – заставляет браузер отображать список компактно;
• type – задает тип нумерации элементов списка, доступные значения: 1 (используются арабские цифры, по умолчанию), I или i (большие или малые римские цифры), A или a (большие или малые буквы латинского алфавита);
• start – номер первого элемента списка (при задании start нужно учитывать тип нумерации элементов списка, например номеру 5 соответствует латинская буква E).
Атрибут start часто используется, когда нужно продолжить нумерацию предшествующего списка после отрывка текста, не являющегося элементом ни одного списка (например, после пояснения элемента предшествующего списка). В примере 4.2 показано использование различных типов нумерации списков.
Нумерация арабскими цифрами
- Первый элемент
- Второй элемент
Продолжение нумерации, но большими римскими цифрами
- Третий элемент
- Четвертый элемент
Новый список, нумерация большими латинскими буквами
- Первый элемент
- Второй элемент
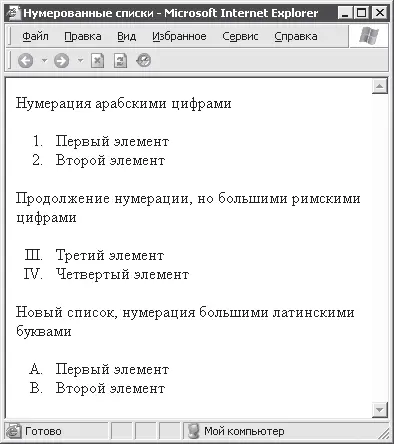
Списки, использованные в примере 4.2, выглядят в окне браузера так, как показано на рис. 4.2.

Рис. 4.2. Нумерованные списки
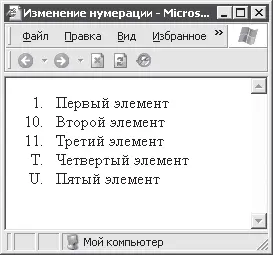
Значение атрибута type можно отдельно указать для любого элемента списка. Кроме того, для элементов нумерованного списка можно задать значение атрибута value. Его действие аналогично атрибуту start элемента OL с тем лишь отличием, что он изменяет нумерацию, начиная с того элемента, для которого указано значение атрибута value. Например, задание атрибута value так, как сделано ниже в примере 4.3, приведет к результату, который показан на рис. 4.3.

Рис. 4.3. Изменение нумерации внутри элементов списка
- Первый элемент
- Второй элемент
- Третий элемент
- Четвертый элемент
- Пятый элемент
Может возникнуть вопрос: что произойдет, если задать нумерацию буквами такого длинного списка, на элементы которого не хватит и всех букв латинского алфавита? Ответ таков: для нумерации элементов списка с 27‑го элемента используются две латинские буквы (например, AA, AB, AC и т. д.), с 703‑го элемента используются 3 латинские буквы и т. д.
4.3. Списки определений
Интересной разновидностью списков являются списки определений. Как можно догадаться из названия, первоначально эти списки были введены для более наглядного представления определений терминов.
Список определений задается внутри HTML‑элемента DL (для его задания используются парные теги
и ). Каждый элемент списка определений состоит из двух частей: из термина (HTML‑элемент DT) и определения термина (HTML‑элемент DD). Пример текста HTML‑документа, содержащего список определений, приведен ниже (пример 4.4).Широко используемый язык гипертекстовой разметки
WWW
От англ. World Wide Web, глобальная сеть из соединенных между собой гипертекстовых документов
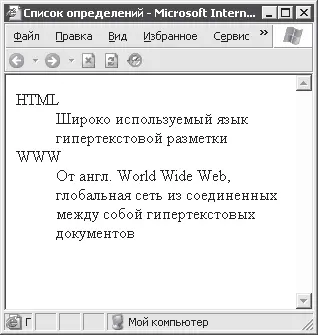
Как можно видеть на рис. 4.4, браузер по‑разному отображает сами термины и определения этих терминов, причем делает это так, что сразу понятно, где определение, а где термин.

Рис. 4.4. Список определений
Все особенности использования закрывающих тегов и аналогичны особенностям использования тега
, то есть, несмотря на то что эти теги определены, использовать их совершенно не обязательно.В следующем разделе при рассмотрении особенностей создания вложенных списков будет показано, как списки определений могут повысить наглядность текста, а также подчеркнуть особую роль некоторых абзацев в общем тексте.
4.4. Создание вложенных списков
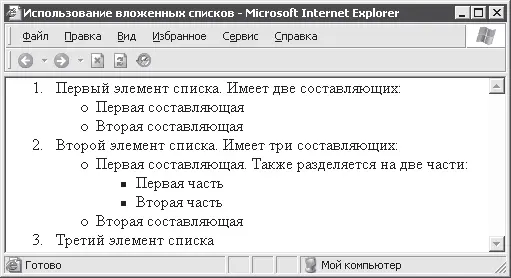
Важной особенностью списков в HTML является та простота, с которой можно создавать списки различной вложенности, используемые для очень подробной и разветвленной классификации. На рис. 4.5 приведен пример небольшого трехуровневого списка.

Рис. 4.5. Вложенные списки
Из примера видно, что при вложении можно использовать списки различных типов. В данном случае в качестве внешнего списка используется нумерованный список, а в качестве вложенных списков – маркированные. Ниже приведен текст HTML‑документа, при обработке которого браузер Internet Explorer сгенерировал страницу, показанную на рис. 4.5 (пример 4.5).
- Первый элемент списка. Имеет две составляющих:
- Первая составляющая
- Вторая составляющая
- Первая составляющая
- Второй элемент списка. Имеет три составляющих:
- Первая составляющая. Также разделяется на две части:
- Первая часть
- Вторая часть
- Первая часть
- Вторая составляющая
- Первая составляющая. Также разделяется на две части:
- Третий элемент списка
При рассмотрении того как браузер обрабатывает вложенные списки, можно увидеть одну интересную особенность: браузер (по крайней мере, Internet Explorer) сам заботится о том, чтобы списки различных уровней вложенности имели разные маркеры. Однако при использовании вложенных маркированных списков следует помнить, что если специально не настраивать вложенные списки при помощи атрибута type, то для списка первого уровня (не вложенного в другой список) используется маркер, соответствующий значению dict атрибута type. Для списка второго уровня используется значение circle, а для всех списков третьего, четвертого и т. д. уровней используется значение square.
При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется.
Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети.
Показанное на рис. 4.6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML‑текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4.6).
Читать дальшеИнтервал:
Закладка: