Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
здесь
Если вы хотите увидеть самые запоминающиеся эпизоды концерта, жмите
сюда
При выборе любой из ссылок браузер (если рассматривать Internet Explorer) отобразит окно, в котором спросит у пользователя, что делать с файлом архива: открыть или сохранить на диске компьютера пользователя. Пользователь может выбирать, что ему угодно. Важно лишь то, что он получил доступ к файлам архивов на сервере.
Ссылки на другие службы
Ранее рассматривалось использование гиперссылок только для навигации между HTML‑документами и загрузки файлов с сервера с использованием протокола HTTP. В гиперссылках предыдущих примеров протокол HTTP не указывался, так как он используется по умолчанию.
Теперь будет рассмотрено создание гиперссылок на ресурсы, протокол работы с которыми отличен от HTTP: ссылки на службы новостей, ссылки на ресурсы FTP‑серверов и ссылки на почтовые службы. Начнем со ссылок на ресурсы FTP‑серверов. FTP – протокол передачи файлов (File Transfer Protocol), который является одним из самых старых протоколов Интернета. Этот протокол и теперь используется на некоторых серверах‑хранилищах файлов (файловых серверах). Ниже приведен пример типичного адреса ресурса FTP‑сервера:
ftp://file_storage.com
Как видно, URI FTP‑ресурса отличается только наименованием протокола. Однако отличий FTP от HTTP при использовании несколько больше. Дело в том, в большинстве случаев FTP‑серверы могут при установке подключения проводить авторизацию пользователя, то есть создавать именное подключение. В приведенном же ранее примере устанавливалось анонимное подключение. Чтобы подключиться к FTP‑серверу под именем зарегистрированного на FTP‑сервере пользователя, нужно указать в адресе имя пользователя следующим образом:
ftp://user234@file_storage.com
В большинстве случаев при установке именного FTP‑подключения требуется ввод пароля. Если пароль нужно вводить, браузер отобразит окно ввода пароля.
Пароль можно указать прямо в адресе следующим образом (mypass – это и есть пароль):
ftp://user234:mypass@file_storage.com
Для создания гиперссылки на адрес электронной почты достаточно для атрибута href HTML‑элемента A использовать похожее значение:
mailto:address@somemail.com
При переходе по такой гиперссылке откроется почтовая программа по умолчанию. При этом поле адреса будет заполнено значением address@somemail.com. При создании гиперссылки на адрес электронной почты можно позаботиться об автоматическом формировании текста, темы или других сведений, например:
mailto:address@somemail.com?subject=Тема письма
&cc=copyaddress@somemail.com&bcc=bcopyaddress@somemail.com
&body=Текст письма
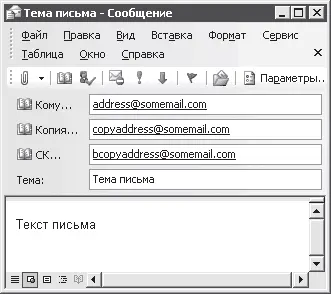
В данном случае значения полей, которые будут заполнены в окне почтовой программы, указываются после адреса электронной почты. Так, например, если почтовая программа по умолчанию – Microsoft Outlook, то при выборе в окне браузера гиперссылки с приведенным выше значением атрибута href окно Microsoft Outlook будет выглядеть так, как показано на рис. 5.2.

Рис. 5.2. Автоматическое заполнение полей почтовой программы
Из рисунка можно увидеть, какое поле как обозначается в строке почтового адреса гиперссылки (subject, cc, bcc и body). Остается только лишь подчеркнуть, что символ & служит для разделения информации, заносимой в различные поля. Значения всех полей задавать не обязательно, но порядок их задания важен и является таким, как было показано в приведенном выше примере.
5.2. Навигация в пределах документа
Теперь будут рассмотрены возможности гиперссылок по быстрому перемещению не между различными страницами, а в пределах одного HTML‑документа.
Перед тем как создавать средства навигации по HTML‑документу, нужно рассмотреть ключевое понятие, которое используется применительно к гиперссылкам, – якорь ссылки. Когда речь идет о гиперссылках, то обычно упоминаются два якоря: начальный и якорь назначения. Соответственно, и переход по гиперссылке осуществляется от начального якоря к якорю назначения.
Как можно было увидеть из приведенных ранее примеров, при задании якоря назначения гиперссылки указывается URI какого‑либо ресурса. В гл. 1 уже говорилось, что URI могут также указывать на части HTML‑документов. Части документов, на которые могут быть установлены гиперссылки, выделяются специальным образом: с этими частями связываются якоря, которые и используются впоследствии в гиперссылках.
Создание якоря в документе можно выполнять двумя способами. Первый способ – это использование HTML‑элемента A с указанием в качестве значения его атрибута name идентификатора якоря. Идентификатор должен быть уникальным в пределах HTML‑документа, например в следующей строке создается якорь с именем par1, который связан с заголовком – началом первого раздела документа:
Раздел 1
Чтобы иметь возможность перейти к созданному якорю из другого места того же документа, создается соответствующая гиперссылка:
Раздел 1
Если нужно осуществлять переход к рассматриваемому якорю из другого документа, то можно использовать следующее задание гиперссылки в документе, откуда осуществляется переход (допустим, что файл с якорем называется chapter2.html):
Раздел 1
При создании любой гиперссылки можно одновременно задавать ее атрибуты href и name. При этом создаются собственно гиперссылка и якорь, к которому может осуществляться обратный переход (то есть гиперссылка становится якорем для других гиперссылок):
Раздел 1
Теперь можно рассмотреть и второй способ создания якорей для гиперссылок. Якорь гиперссылки, связанный с определенным элементом HTML‑документа, можно создать, указав значение атрибута id соответствующего элемента. Атрибут id поддерживается практически для всех HTML‑элементов (не поддерживается только для BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE). Например, создание приведенного чуть ранее якоря для заголовка первого раздела документа можно выполнить и так:
Раздел 1
Работа с якорем, созданным таким образом, ничем не отличается от работы с якорем, созданным при помощи HTML‑элемента A.
Важным моментом является то, что и атрибут id, и атрибут name используют одно и то же пространство имен. Это означает, что при помощи этих атрибутов не может быть определен якорь с одинаковым именем в различных местах документа. Для элементов, поддерживающих атрибут name, можно задавать значения id и name одновременно, но при этом эти значения должны быть равны между собой. Например, создание якоря следующим образом является полностью корректным:
Раздел 1
5.3. Прочие атрибуты гиперссылок
Помимо упомянутых выше, у HTML‑элемента A есть еще целый ряд необязательных атрибутов, основные из которых перечислены ниже:
Читать дальшеИнтервал:
Закладка: