Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Глава 7
Таблицы
Таблицы в том виде, в котором они реализованы в HTML, являются замечательным средством упорядочивания данных. Кроме группировки информации, таблицы предоставляют чрезвычайно полезные возможности при разработке дизайна HTML‑документа. В данной главе рассмотрены оба способа использования таблиц. Но для начала нужно разобраться с тем, как добавлять таблицы в HTML‑документ, а также рассмотреть возможности, предоставляемые HTML для работы с таблицами.
7.1. Структура простейшей таблицы
Таблица в HTML представляется множеством ячеек, которые заключены в строки. Совокупность же всех строк и образует целую таблицу. Для обозначения таблицы используется HTML‑элемент TABLE, который задается парными тегами
и .Строки таблицы задаются HTML‑элементом TR (парные теги
Итак, учитывая приведенные выше сведения, можно добавить в документ простейшую таблицу, например, как показано ниже (пример 7.1).
| 1 | 11 | 111 | 1111 |
| 2 | 22 | 222 | 2222 |
| 3 | 22 | 333 | 3333 |
| 4 | 44 | 444 | 4444 |
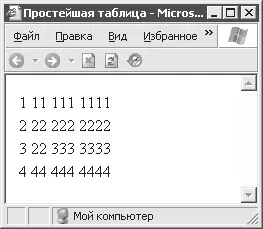
Таблица из приведенного примера выглядит так, как показано на рис. 7.1.

Рис. 7.1. Простейшая таблица
Приведенная на рисунке таблица выглядит не очень привлекательно. Но это всего лишь потому, что при ее создании не использовались никакие атрибуты элементов TABLE, TR и TD. Браузер применил к приведенной таблице настройки внешнего вида по умолчанию (даже не нарисовал ее границы).
7.2. Элементы таблицы
Теперь рассмотрим, какие же возможности настройки внешнего вида таблиц предоставляет HTML, а также некоторые дополнительные HTML‑элементы, используемые при создании таблиц.
Заголовок таблицы
Для каждой таблицы имеется возможность создать заголовок, используя HTML‑элемент CAPTION (задается парными тегами
и ), помещенный после тега .Если используется заголовок таблицы, то элемент CAPTION должен быть задан непосредственно после тега
нужной таблицы. Кроме того, для любой таблицы может быть создан только один заголовок. Пример создания таблицы с заголовком приведен ниже (пример 7.2).| 1 | 11 | 111 | 1111 |
| 2 | 22 | 222 | 2222 |
| 3 | 22 | 333 | 3333 |
| 4 | 44 | 444 | 4444 |
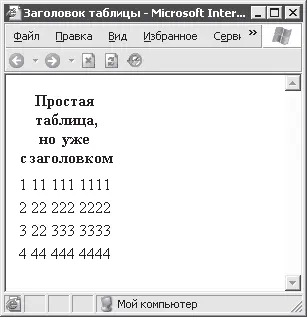
К тексту элемента CAPTION может применяться любой из рассмотренных в гл. 3 способов форматирования, чтобы хоть как-то можно было отличить заголовок таблицы от обычного текста. Таблица, приведенная в примере 7.2, выглядит так, как показано на рис. 7.2.

Рис. 7.2. Заголовок таблицы
Для элемента CAPTION можно задать атрибут, определяющий положение заголовка относительно таблицы, – align. Этот атрибут может принимать следующие значения:
• top – заголовок показывается сверху таблицы (используется по умолчанию);
• bottom – под таблицей;
• left – слева от таблицы;
• right – справа от таблицы.
Здесь приведен официальный список (согласно спецификации HTML 4.01) функций, которые ассоциированы с каждым значением атрибута align. Однако в действительности поведение браузеров при отображении заголовка с заданным выравниванием может отличаться. Например, Internet Explorer при использовании значений left или right показывает заголовок таблицы все равно сверху, лишь изменяя горизонтальное выравнивание текста.
Параметры отображения таблицы
Многие параметры отображения таблицы задаются установкой соответствующих значений атрибутов элемента TABLE. Рассмотрим наиболее используемые атрибуты:
• align – задает положение таблицы в окне браузера (left, right или center);
• bgcolor – задает цвет фона таблицы;
• border – задает толщину внешней границы таблицы;
• bordercolor – цвет границ таблицы (цвет внешней границы и цвет границ ячеек);
• cellpadding – размер пустого пространства между границами и содержимым ячеек таблицы;
• cellspacing – размер пустого пространства между ячейками таблицы;
• frame – задает отображаемые части внешней рамки таблицы, может принимать одно из перечисленных ниже значений;
· void – рамка не отображается (используется по умолчанию);
· above – отображается только верхняя граница;
· below – показывается только нижняя граница;
· hsides – отображаются верхняя и нижняя границы;
· vsides – показываются правая и левая границы;
· lhs – отображается только левая граница;
· rhs – показывается только правая граница;
· box – рамка отображается полностью;
· border – то же самое, что и box;
• rules – задает, какие именно границы между ячейками должны отображаться, может принимать одно из следующих значений:
· none – границы между ячейками не отображаются (используется по умолчанию);
· group – показывать границы только между группами строк и столбцов (группировка строк и столбцов будет рассмотрена ниже);
· rows – отображать только границы между строками таблицы;
· cols – показывать границы только между столбцами таблицы;
· all – отображать все границы между ячейками;
• height – задает рекомендуемую высоту таблицы;
• width – определяет рекомендуемую ширину таблицы.
Используя атрибуты border, frame и rules, следует помнить, что при установке значения атрибута border вручную значения атрибутов frame и rules считаются равными border и all соответственно (если другие значения этих атрибутов задаются вручную в том же элементе, то учитываются заданные вручную значения, а не border и all). Это значит, что для того чтобы просто показать рамку вокруг таблицы, достаточно задать только значение атрибута border.
В качестве значений атрибутов, задающих размер таблицы, можно использовать как абсолютные значения в пикселах, так и процентные значения, означающие долю от ширины окна браузера, занимаемую таблицей.
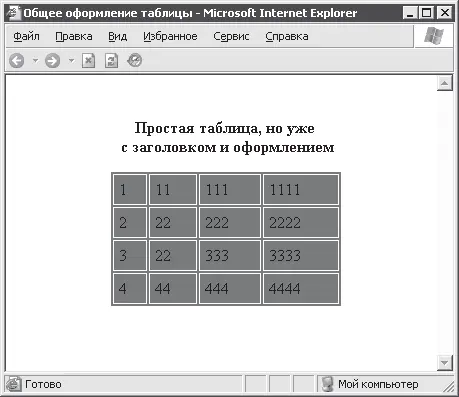
На рис. 7.3 показана все та же простейшая таблица. Однако теперь ее отображение настроено при помощи атрибутов HTML‑элемента TABLE.

Рис. 7.3. Настроенная таблица
Согласитесь, что теперь эта таблица выглядит несколько симпатичнее. Кстати, она занимает сейчас ровно половину окна браузера. Для настройки отображения приведенной таблицы использовалось задание значений атрибутов следующим образом:
Читать дальшеИнтервал:
Закладка: