Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Параметры отображения строк таблицы
Для настройки особого отображения отдельных строк таблицы используются атрибуты HTML‑элемента TR (он объединяет отдельные ячейки в строки таблицы). Список основных атрибутов элемента TR:
• align – задает горизонтальное выравнивание текста ячеек строки, может принимать значения left, right, center или justify;
• valign – определяет вертикальное выравнивание текста ячеек строки, может принимать значения top, bottom, middle или baseline;
• bgcolor – задает цвет фона ячеек строки;
• bordercolor – определяет цвет рамки ячеек строки (если рамка отображается);
• height – позволяет указать рекомендуемую высоту ячеек строки;
• width – дает возможность указать рекомендуемую ширину ячеек строки.
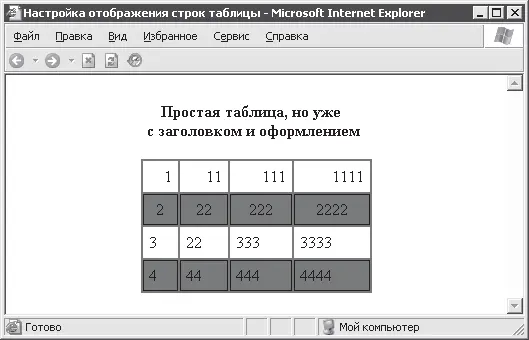
Далее приведен небольшой пример оформления строк таблицы с использованием некоторых атрибутов HTML‑элемента TR совместно с использованием ранее рассмотренных атрибутов элемента TABLE (пример 7.3).
| 1 | 11 | 111 | 1111 |
| 2 | 22 | 222 | 2222 |
| 3 | 22 | 333 | 3333 |
| 4 | 44 | 444 | 4444 |
Таблица, формируемая браузером при обработке данного кода, показана на рис. 7.4.

Рис. 7.4. Настройка отображения строк таблицы
Параметры отображения ячеек. Слияние ячеек
Теперь рассмотрим самое мощное средство настройки отображения данных таблицы – настройку параметров отображения отдельных ячеек таблицы. Итак, для задания внешнего вида содержимого ячейки используются следующие атрибуты HTML‑элемента TD:
• align – задает горизонтальное выравнивание текста ячейки, может принимать значения left, right, center или justify;
• valign – определяет вертикальное выравнивание текста ячейки, может принимать значения top, bottom, middle или baseline;
• bgcolor – задает цвет фона ячейки;
• bordercolor – определяет цвет рамки ячейки (если рамка отображается);
• height – позволяет указать рекомендуемую высоту ячейки;
• width – дает возможность указать рекомендуемую ширину ячейки;
• colspan – задает количество столбцов для слияния;
• rowspan – определяет количество строк для слияния.
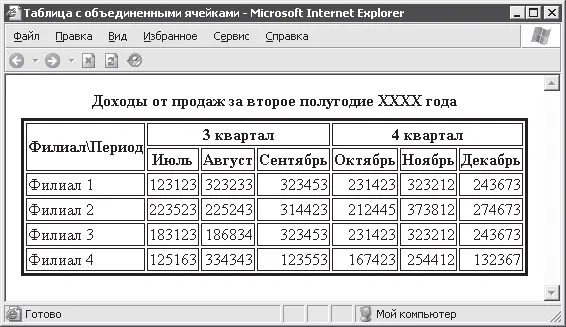
Все указанные атрибуты, кроме двух последних, должны быть вам знакомы. Последние два атрибута элемента TD используются для объединения нескольких ячеек при создании более сложных таблиц. Рассмотрим реализацию именно объединения нескольких ячеек на примере таблицы отчетности некоторого предприятия (пример 7.4 демонстрирует также возможность применения форматирования к тексту ячеек таблицы).
| Филиал\Период | 3 квартал | 4 квартал | ||||
| Июль | Август | Сентябрь | Октябрь | Ноябрь | Декабрь | |
| Филиал 1 | 123123 | 323233 | 323453 | 231423 | 323212 | 243673 |
| Филиал 2 | 223523 | 225243 | 314423 | 212445 | 373812 | 274673 |
| Филиал 3 | 183123 | 186834 | 323453 | 231423 | 323212 | 243673 |
| Филиал 4 | 125163 | 334343 | 123553 | 167423 | 254412 | 132367 |
Внешний вид таблицы представлен на рис. 7.5.

Рис. 7.5. Таблица с объединенными ячейками
Вообще, задание параметров отображения каждой ячейки таблицы вручную является операцией довольно трудоемкой и применяется в основном при использовании таблиц для формирования внешнего вида HTML‑документа. Исключение могут составить особые случаи, к которым, например, относится необходимость слияния только некоторых ячеек таблицы.
В примере 7.4 использовалось форматирование текста внутри ячеек для выделения тех из них, которые относят к шапке таблицы. Такое выделение ячеек шапки приведено только в качестве примера и является нежелательным в реальной практике. Для выделения заголовочных ячеек (например, относящихся к шапке таблицы) используется HTML‑элемент TH, рассматриваемый далее. Кроме того, слияние ячеек в некоторой степени можно реализовать, применяя другие средства HTML, – группировку строк и столбцов.
В этой главе говорится только о тексте внутри ячеек. Но это совсем не значит, что в ячейках таблиц могут содержаться только текстовые данные. Каждая ячейка таблицы может включать графику, внедренные объекты, списки, вложенные таблицы – практически все, что можно поместить в тело HTML‑документа. Именно возможность помещения в ячейки таблицы любых данных используется в примере описываемой в конце главы страницы, целиком построенной на использовании таблицы.
Ячейки заголовков
В предыдущем примере для визуального выделения ячеек заголовков таблицы использовалось форматирование текста внутри HTML‑элемента TD вручную. Как можно было заметить, такой способ выделения ячеек является отнюдь не самым удобным. Да и к тому же использовать такое форматирование текста крайне не рекомендуется.
Чтобы избавиться от необходимости задания текста заголовочных ячеек вручную (да и для того, чтобы лучше структурировать содержимое HTML‑документа), можно использовать элемент TH. Этот HTML‑элемент задается парными тегами
Итак, для использования возможностей HTML‑элемента TH рассмотренный ранее пример 7.4 можно переписать следующим образом (многоточие – строки с данными, аналогичными из примера 7.4) (пример 7.5).
года
Доходы от продаж за второе полугодие XXXX| Филиал\Период | 3 квартал | 4 квартал | |||
|---|---|---|---|---|---|
| Июль | Август | Сентябрь | Октябрь | Ноябрь | Декабрь
... |
При обработке браузером приведенного HTML‑документа получится результат, аналогичный показанному на рис. 7.5.
7.3. Структурирование таблицы
Кроме рассмотренных ранее возможностей по манипулированию таблицами, HTML поддерживает разбиение таблицы на логически цельные части: группы строк и столбцов. Для отдельных частей таблицы можно устанавливать общие параметры отображения данных, которые автоматически применяются браузером при отображении таблицы. Кроме того, в некоторых случаях структурирование таблицы позволяет сделать возможным отображение таблицы по частям по мере ее загрузки (если, конечно, это поддерживается браузером). Последняя возможность очень пригодится при использовании таблиц для формирования дизайна HTML‑документа.
Читать дальшеИнтервал:
Закладка: