Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
• border-top-color – цвет верхней границы;
• border-bottom-color – цвет нижней границы;
• border-left-color – цвет левой границы;
• border-right-color – цвет правой границы.
Таким образом, приведенные ниже правила CSS дадут один и тот же эффект (конечно, если браузер поддерживает оба варианта задания цвета границ):
red_border1 {border-color: red}
red_border2 {border-left-color: red; border-right-color: red;
border-top-color: red; border-bottom-color: red}
Следующая группа свойств, которую мы рассмотрим, задает стиль сразу всех или же только отдельных границ элемента. Для задания стиля всех границ предназначено свойство borderstyle, а для задания стиля верхней, нижней, левой и правой границ – свойства border-topstyle, border-bottom-style, border-left-style и border-right-style соответственно. Значения свойств могут быть следующими:
• none – скрывает границу элемента;
• dotted – граница прерывистая, состоит из точек;
• dashed – граница прерывистая, состоит из отрезков;
• solid – сплошная линия границы;
• double – двойная сплошная линия границы;
• groove – вдавленная линия границы;
• ridge – выпуклая линия границы;
• inset – граница типа «ступенька вверх» (подобный вид границ используется для оформления кнопок);
• outset – граница типа «ступенька вниз» (так выглядит нажатие кнопки).
Небольшой пример использования свойств задания стиля рамки приведен ниже (пример 11.1).
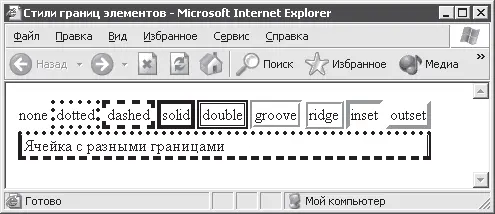
| none | dotted | dashed | solid | double | groove | ridge | inset | outset |
|
style = "border-top-style: dotted; border-left-style: solid; border-bottom-style: dashed; border-right-style: double"> Ячейка с разными границами |
В этом небольшом примере задействованы все перечисленные выше виды границы. Внешний вид самих границ хорошо виден на рис. 11.4.

Рис. 11.4. Стили границ элементов
Наконец, рассмотрим свойства CSS, позволяющие изменять толщину границ элементов. Для задания толщины сразу всех границ элементов предназначено свойство border-width. Для задания толщины верхней, нижней, левой и правой границ используются свойства border-top-width, border-bottom-width, border-left-width и border-right-width. Этим свойствам задаются как предопределенные значения thick (толстая граница), medium (граница средней толщины) и thin (тонкая граница), так и значения в одной из единиц измерения длины (пример 11.2).
TD {border-style: solid}
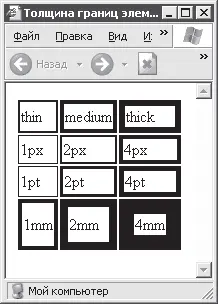
| thin | medium | thick |
| 1px | 2px | 4px |
| 1pt | 2pt | 4pt |
| 1mm | 2mm | 4mm |
Обратите внимание на одну особенность использования границ, затронутую в этом примере. Очень часто (но не всегда и не во всех браузерах) по умолчанию границы элементов невидимы (стиль границ none). По этой причине задание толщины границ не будет иметь никакого эффекта. Чтобы границы ячеек (именно ячеек) были показаны, в этом примере использовалась небольшая таблица стилей, в которой для элементов TD включено отображение сплошных границ.
Страница, созданная по примеру 11.2, выглядит так, как показано на рис. 11.5.

Рис. 11.5. Границы разной толщины
При использовании свойств, управляющих толщиной границ, нужно также иметь в виду, что не все стили границ, задаваемые свойством borderstyle, могут быть нарисованы с указанной толщиной. Так, например, не могут быть нарисованы с толщиной 1px двойные, а также выпуклые и вдавленные линии.
11.5. Поля и отступы
При помощи каскадных таблиц стилей можно устанавливать промежутки (или ширину полей) между соседними элементами страницы, а также отступы от границ элемента до его содержимого. Для задания ширины полей между соседними элементами используются следующие свойства:
• margin-top, margin-bottom – задает высоту верхнего и нижнего полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от высоты родительского элемента;
• margin-left, margin-right – задает ширину левого и правого полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от ширины родительского элемента;
• margin – задает ширину и высоту всех полей сразу.
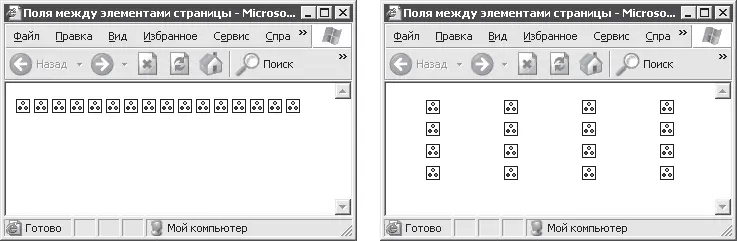
Все перечисленные свойства также могут принимать значение auto (собственно, это и есть значение по умолчанию), позволяющее браузеру самому выбрать нужные размеры полей. Как влияют перечисленные свойства на расположение элементов страницы, показано на рис. 11.6.

Рис. 11.6. Поля между элементами до (слева) и после (справа) применения свойства margin
Для задания полей так, как показано на рис. 11.6, использовалось следующиее правило таблицы стилей:
IMG {margin-top:2px; margin-bottom:2px; margin-left:30px; margin-right:30px}
Теперь настал черед отступов от края элемента до его содержимого. Итак, для задания отступов используются следующие свойства:
• padding-top, padding-bottom – задает отступы от верхней и нижней границ элемента до его содержимого;
• padding-left, padding-right – задает отступы от левой и правой границ элемента до его содержимого;
• padding – задает значение всех отступов содержимого от границ элемента (для всех элементов по умолчанию имеет значение).
Использовать свойства для задания отступов так же просто, как и рассмотренные выше свойства для задания полей.
11.6. Цвет и фон
В HTML изменять цвет текста можно при помощи атрибута color элемента FONT. При использовании же таблиц стилей для всех элементов доступен атрибут color, выполняющий такую же функцию. Вот несколько примеров задания одного и того же цвета текста для совершенно разных элементов страницы:
P {color: blue}
TH {color: rgb(0,0,255)}
TD {color: #0000FF}
Что касается фона, то если средствами «чистого» HTML нам позволено задавать лишь цвет фона для элементов BODY, TABLE, TR, TH и TD, то, используя CSS, можно задать не только цвет фона любых элементов страницы, но и рисунок, положение фона и еще кое‑что.
Однако начнем все же с цвета фона. Для указания цвета фона элемента используется свойство background-color. Как и свойство color, оно принимает значение цвета в любом поддерживаемом CSS формате. Кроме того, свойству background-color по умолчанию присвоено значение transparent, которое сделает фон элемента прозрачным.
Кроме задания цвета фона, в CSS предусмотрено свойство для задания фонового изображения элемента – background-image. Оно может принимать значения none (значение по умолчанию, означает отсутствие фонового изображения) и URI файла рисунка.
Ну и, наконец, еще одно свойство, после которого последует маленький пример. Это свойство называется background-repeat. Оно отвечает за то, будет ли фоновый рисунок размножен, если он окажется меньше элемента. Свойство может принимать следующие значения:
Читать дальшеИнтервал:
Закладка: