Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
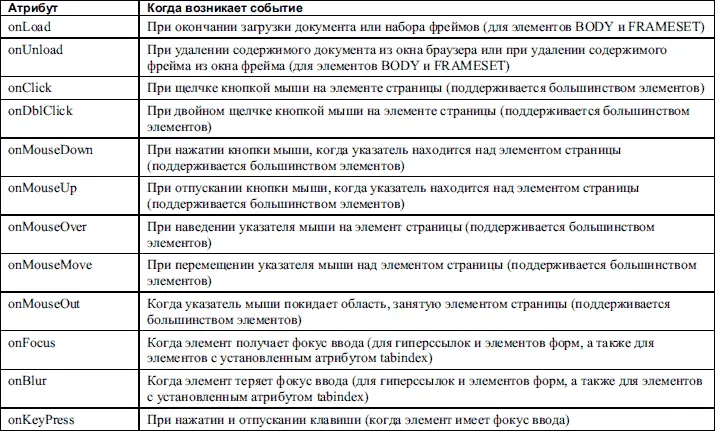
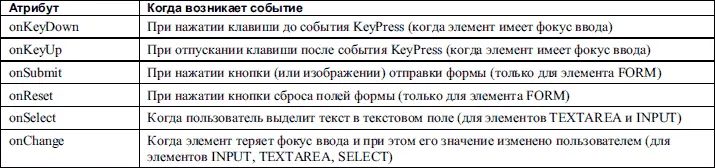
Для назначения обработчиков события используются атрибуты HTML‑элементов, приведенные в табл. 13.1.


Значениями приведенных в таблице атрибутов могут быть фрагменты кода сценариев, например:
Текст абзаца
Текст абзаца
Обратите внимание, что поскольку текст обработчика помещается в двойные кавычки, то сами кавычки в тексте сценария использовать не следует. Обычной практикой является создание функций‑обработчиков события (обычной функции JavaScript) вместо записи действий по обработке события прямо в теге элемента. В таком случае в атрибут onСобытие записывается код вызова функции‑обработчика.
События, возникающие в дочерних элементах, передаются вверх по иерархии родительским элементам. Так, например, если над текстом элемента B в приведенном ниже примере произойдет щелчок кнопкой мыши, то событие получит сначала элемент B, потом элемент P, а затем и элемент BODY:
Обычный текст
полужирный текст
13.3. Объектная модель документа
Чтобы можно было успешно применить полученные значения по программированию на JavaScript, нужно рассмотреть еще один специфический момент – это то, как сценарии могут воздействовать на HTML‑документ. Для этого необходимо изучить технологию представления HTML‑документа в виде совокупности объектов – объектную модель документа (DOM, Document Object Model). DOM включает не только объекты, из которых состоит документ, но и объекты, позволяющие получать различную информацию о браузере, системе (в частности, о видеосистеме компьютера), работать с окнами и многое другое.
Объект document
Для программиста на JavaScript HTML‑документ представляется в виде объекта document. Этот глобальный объект существует в единичном экземпляре. О создании объекта document заботится интерпретатор.
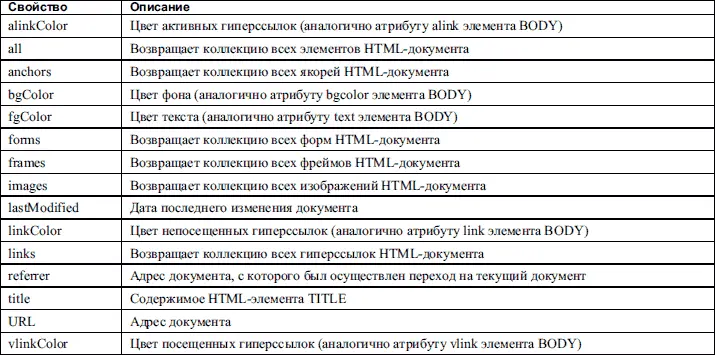
Итак, объект document предоставляет ряд свойств и методов, позволяющих осуществлять практически любые манипуляции с HTML‑документом. Основные свойства объекта document приведены в табл. 13.2.

Свойства, отвечающие за цветовое оформление, хранят целочисленные значения. Другие свойства, кроме возвращающих коллекции, хранят строки. Особо следует рассмотреть свойства, которые возвращают коллекции: all, anchors, forms, frames, images и links. В этих коллекциях находятся объекты, описывающие соответствующие элементы HTML‑документа.
Коллекции – это тоже объекты, во многом похожие на массивы. Однако коллекции предоставляют доступ к своим элементам c помощью метода item(). Причем доступ может осуществляться как по номеру элемента в коллекции, так и по его имени (задается атрибутом id или name элемента). Нумерация элементов в коллекциях начинается с нуля. Кроме того, для коллекций предусмотрено свойство length, хранящее количество элементов в коллекции.
В качестве примера рассмотрим, как получить доступ к элементам следующего HTML‑документа (пример 13.3).
Главный заголовок документа
Текст документа...
Если осуществлять доступ к элементам документа при помощи коллекции all с использованием номеров, то доступ ко всем элементам документа будет выглядеть следующим образом:
var elements = []; //Массив, в который скопируем ссылки на объекты страницы
var i;
for (i=0; i
elements[i] = document.all(i);
В примере 13.3 в коллекции all содержится шесть элементов, поэтому массив elements после выполнения приведенного фрагмента программы должен содержать шесть элементов. Обратите внимание, как осуществляется доступ к элементам коллекции all: имя метода item() можно опускать.
Если бы доступ к элементам коллекции осуществлялся по имени HTML‑элементов, то можно было бы получить объекты, описывающие заголовок и абзац, следующим образом:
var h = document.all(«main_part»);
var p = document.all("par1");
Возможно также прямое обращение к поименованным элементам документа. При использовании этого способа предыдущий фрагмент программы будет выглядеть следующим образом:
var h = main_part;
var p = par1;
Кроме достаточно богатого набора свойств, можно пользоваться методом write() объекта document для добавления к HTML‑документу любого текста прямо из сценария. Метод write() принимает строку, в которой может содержаться любое HTML‑форматирование, например:
document.write('
Текст, напечатанный сценарием
')При выполнении этого фрагмента программы не только появляется текст заголовка в окне браузера, но и создается объект с именем part2, к которому можно получить доступ с использованием той же коллекции all.
Использование методов open(URI_документа) и close() объекта document позволяет открывать новые HTML‑документы и закрывать окно браузера с текущим документом, например:
open(«13.1.html») //Открываем пример 13.1 в новом окне
close(); //Пытаемся закрыть текущий документ
Итак, выше рассмотрено, как можно получить доступ к объектам, описывающим HTML‑элементы документа. Теперь же рассмотрим, какие общие действия можно производить с полученными объектами.
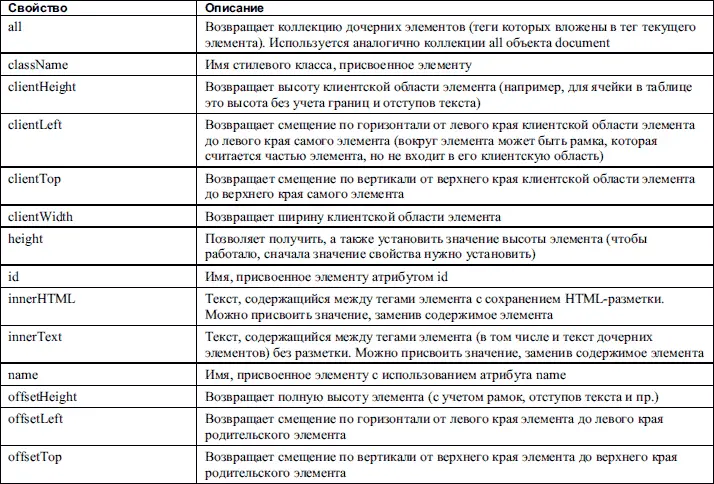
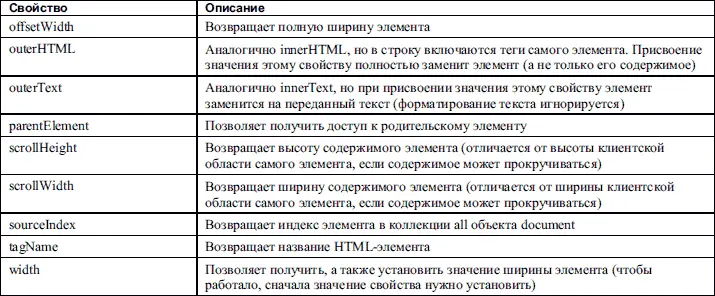
Свойства, которые доступны для большинства элементов документа, приведены в табл. 13.3.


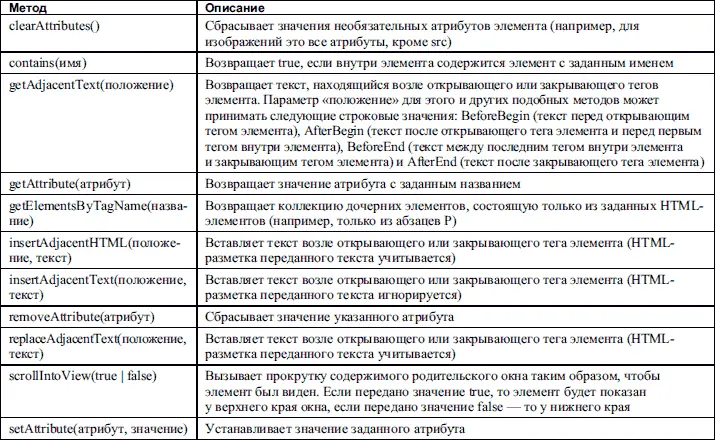
В табл. 13.4 приводятся основные методы, которые можно использовать для манипулирования большинством элементов документа.

С использованием приведенных в таблицах свойств и методов можно осуществлять практически любые манипуляции с документом, показываемым в окне браузера. Сейчас дополнительно будут рассмотрены некоторые особенности доступа к элементам таблиц: доступ к строкам и ячейкам.
Объекты, описывающие таблицы, поддерживают внутреннюю коллекцию rows, с помощью которой организовывается доступ к отдельным строкам таблицы. Эти объекты поддерживают также методы insertRow(номер) и deleteRow(номер), которые принимают в качестве параметра номер строки и позволяют вставить или удалить строку таблицы. Если метод insertRow() вызвать без параметра, то строка будет добавлена в конец таблицы. При успешном добавлении строки метод insertRow возвращает ссылку на объект, описывающий созданную строку.
Читать дальшеИнтервал:
Закладка: