Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Каждым элементом коллекции rows является объект, одним из свойств которого является коллекция cells, содержащая объекты, управляющие ячейками таблицы. Каждый элемент коллекции cells позволяет оперировать конкретными ячейками таблицы. Добавление ячеек в строку таблицы можно осуществлять при помощи метода insertCell(номер) объектов коллекции rows. Удалять же ячейки можно, используя метод deleteCell(номер) объектов той же коллекции.
Наконец, как завершающий этап знакомства с объектом document создадим несколько страниц, использующих его возможности.
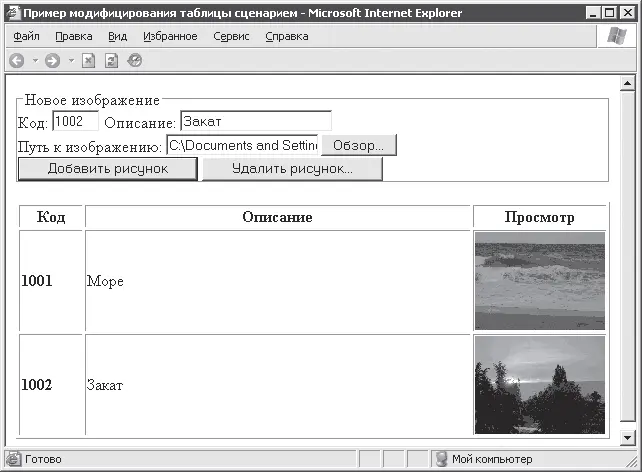
Страница следующего примера будет представлять собой своеобразный каталог изображений. Изображения вместе с текстом, описывающим их, будут помещены в таблице. При этом помещение и удаление данных должно выполняться интерактивно (то есть этим управляет пользователь). Внешний вид страницы примера приведен на рис. 13.1.

Рис. 13.1. Изменяемая страница (каталог изображений)
При реализации примера код сценария и HTML‑код страницы расположены в отдельных файлах. Файл документа может иметь произвольное имя. Он выглядит следующим образом (пример 13.4).
Новое изображение
Код:
Описание:
Путь к изображению:
onClick = "add_image(txtCode.value, txtName.value, txtFile.value)">
onClick = "delete_image()">
| Код | Описание | Просмотр |
|---|
В приведенном примере обратите внимание на элемент TBODY таблицы. Присвоив ему имя, вы можете работать с телом таблицы как с самостоятельной таблицей. Это же справедливо для THEAD и TFOOT. Обратите также внимание на получение значений, введенных в текстовые поля: в большинстве случаев можно пользоваться не методами getAttribute() и setAttribute(), а свойствами, которые имеют такие же названия, как и соответствующие атрибуты.
Теперь очередь файла с кодом сценария. В примере он имеет имя script_13_4.js (JS – стандартное расширение для файлов со сценариями на JavaScript) (пример 13.5).
//Функция принимает код, название, путь изображения и добавляет
//запись в таблицу function add_image(code, imagename, path){
if (valid_data(code, imagename, path)){
//Формирование строки таблицы (в части TBODY)
var row = mytable.insertRow();
//Ячейка с кодом рисунка row.insertCell().innerHTML = "" + code + "";
//Ячейка с названием row.insertCell().innerHTML = imagename;
//Ячейка с изображением row.insertCell().innerHTML = '';
}
}
//Функция проверяет правильность введеных данных function valid_data(code, imagename, path){
//Проверка, введены ли все значения if (code == "" || imagename == "" || path == ""){
alert("Введите значения во все поля");
return false;
}
else{
//Проверим, чтобы код изображения не дублировался var i;
for (i=0; i
if (mytable.rows(i).cells(0).innerText == code){
alert("Изображение с кодом "+ code +" уже присутствует в таблице");
return false;
}
}
}
return true;
}
//Функция удаления записи из таблицы (код изображения
//вводит пользователь)
function delete_image(){
var code = prompt("Введите код удаляемого изображения", "");
if (code != null){
//Находим и удаляем запись var i;
for (i=0; i
if (mytable.rows(i).cells(0).innerText == code){
mytable.deleteRow(i);
return true;
}
}
alert("Изображение с кодом " + code + " не найдено.");
}
}
Как видно, в файле script_13_4.js реализованы три функции. Первая функция add_image() используется для добавления записей в таблицу. Перед добавлением каждой новой записи она проверяет (с помощью функции valid_data()), чтобы были введены все данные (код, описание и путь изображения), а также, чтобы код нового изображения не дублировался кодом одного из изображений, ранее добавленных в таблицу. Третья функция delete_image() используется для удаления записи из таблицы.
Из примера 13.5 можно увидеть применение коллекций rows и cells таблицы на практике.
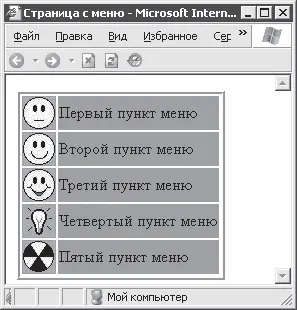
Рассмотрим еще один довольно любопытный пример, позволяющий разнообразить оформление страницы. Используя таблицы, CSS и простые сценарии, создадим свое красочное меню. В пункты этого меню можно вставлять маленькие изображения. Пункты будут подсвечиваться при наведении на них указателя мыши. Внешний вид меню представлен на рис. 13.2.

Рис. 13.2. Внешний вид меню
Ниже приводится текст HTML‑документа с созданным меню (пример 13.6).
.item {background-color: rgb(170, 170, 170)}
.selected {background-color: magenta}
.menu {border-style: ridge}
onMouseOver = "item1.className = 'selected'"
onMouseOut = "item1.className = 'item'">
onMouseOver = "item2.className = 'selected'"
onMouseOut = "item2.className = 'item'">
onMouseOver = "item3.className = 'selected'"
onMouseOut = "item3.className = 'item'">
onMouseOver = "item4.className = 'selected'"
onMouseOut = "item4.className = 'item'">
onMouseOver = "item5.className = 'selected'"
onMouseOut = "item5.className = 'item'">
| Первый пункт меню | |
| Второй пункт меню | |
| Третий пункт меню | |
| Четвертый пункт меню | |
| Пятый пункт меню |
Из приведенного текста можно увидеть, каким образом используется таблица: пунктами меню являются строки таблицы. Чтобы строки таблицы подсвечивались при наведении указателя мыши, их стилевой класс динамически изменяется при обработке событий onMouseOver, onMouseOut. Изменив определения стилевых классов item, selected, menu, можно легко добиться нужного вида меню.
При выборе каждого из пунктов меню вызывается соответствующая функция‑обработчик (см. значения атрибутов onClick для элементов TR). Все функции‑обработчики собраны в файле menu.js, текст которого приводится ниже (пример 13.7).
/*
В этом файле содержатся функции-обработчики для каждого пункта меню
*/
function item1_click(){
alert("Вы выбрали первый пункт меню");
//Другие действия...
}
function item2_click(){
alert("Вы выбрали второй пункт меню");
//Другие действия...
}
function item3_click(){
alert("Вы выбрали третий пункт меню");
//Другие действия...
}
function item4_click(){
alert("Вы выбрали четвертый пункт меню");
//Другие действия...
}
function item5_click(){
alert("Вы выбрали пятый пункт меню");
//Другие действия...
}
В каждую их приведенных выше функций помещен только код, сообщающий о работоспособности отдельного пункта меню.
Объект navigator
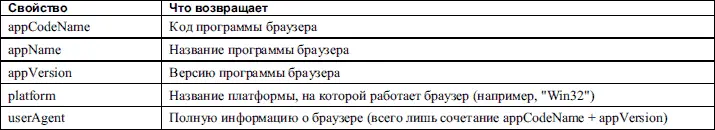
Глобальный объект navigator позволяет получить некоторую информацию о браузере, в котором происходит просмотр страницы со сценарием. Свойства объекта navigator, поддерживаемые большинством браузеров (по крайней мере, не только браузером Internet Explorer), приведены в табл. 13.5.

Часто использовать объект navigator нет необходимости, однако он может очень пригодиться при создании достаточно продвинутых и «живучих» веб‑страниц, способных выбирать сценарии для выполнения в зависимости от браузера, в котором они открываются. Простейший код, позволяющий отличить браузер Internet Explorer, приведен ниже (пример 13.8).
Читать дальшеИнтервал:
Закладка: