Александр Чиртик - HTML: Популярный самоучитель
- Название:HTML: Популярный самоучитель
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-937-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Чиртик - HTML: Популярный самоучитель краткое содержание
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-страницы динамичными с помощью сценариев JavaScript: описание этого языка вместе с кратким описанием DOM (объектной модели документа) также приведено в этой книге. В последних главах рассматривается пример создания небольшого сайта с использованием всех рассмотренных в книге технологий, а также освещаются основные вопросы публикации сайта в сети Интернет.
Приведенные в книге коды можно найти на сайте www.piter.com.
HTML: Популярный самоучитель - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
menu.style.left = main_menu.offsetLeft + item.offsetLeft;
lastMenu = menu;
//Сделаем так, чтобы до BODY событие onClick не дошло event.cancelBubble = true;
}
//Функция скрывает меню, открытое ранее
function hide_menu(){
if (lastMenu != null){
lastMenu.className = "hidden";
lastMenu = null;
}
}
Скрытие всплывающего меню, кроме случая, когда пользователь выбрал один из его пунктов, происходит также при повторном щелчке кнопкой мыши на пункте меню, а также при щелчке кнопкой мыши в любом месте документа за пределами меню. Для реализации последнего элемент BODY каждой страницы настроен следующим образом:
Теперь рассмотрим, как реализованы раскрывающиеся меню. Они реализуются даже проще, чем сама строка меню. Как и в примерах предыдущей главы, раскрывающиеся меню основаны на использовании свободно позиционируемых таблиц (хотя это можно сделать на основе любого свободно позиционируемого элемента, например DIV, причем внешний вид такого меню будет ничуть не хуже). Каждая строка таблицы представляет собой отдельный пункт меню. Ниже приводится HTML‑код, добавляемый сценарием для создания раскрывающегося меню Информация (это меню самое маленькое и поэтому его реализацию удобнее изучать) (пример 14.5).
| История | ||||
| Пищевая ценность яблок | ||||
| Сбор и хранение яблок
При просмотре текста примера 14.5 можно увидеть, что текст пунктов меню, как и текст пунктов строки меню, заключен в теги и . Это сделано для упрощения, ведь, кроме навигации (основная функция гиперссылок), других функций на меню не возлагается. Подсветка выделенных пунктов меню осуществляется за счет изменения их стилевого класса при обработке событий onMouseOver и onMouseOut. Следует отметить один недостаток использованной реализации меню: хотя и подсвечивается вся ячейка таблицы, «срабатывает» пункт меню только при щелчке кнопкой мыши на тексте гиперссылки. Это потому, что внутрь тегов и заключен только текст, а не вся ячейка таблицы. Это сделано лишь для того, чтобы не усложнять еще больше сценарий, создающий меню. Вы можете устранить этот недостаток самостоятельно, изменив фрагменты типа |
История
на |
История
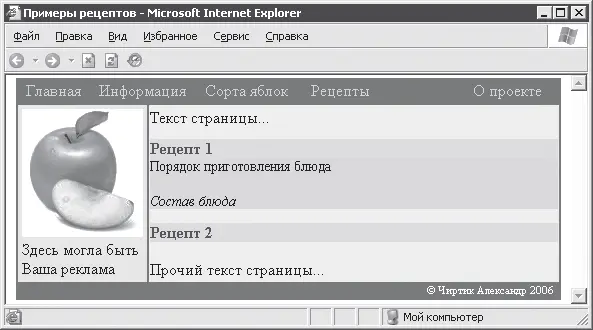
Если же просто поместить внутрь элемента A ячейку (не помещая еще и текст), то меню тоже будет работать, но форма указателя над текстом будет уже не та (текстовый I‑указатель). Разворачивающиеся абзацы Как было сказано выше, особое внимание нужно уделить представлению на страницах рецептов (если не забыли, сайт по большей части кулинарной тематики). Поэтому рассмотрим, как можно повысить удобство при работе со списком рецептов, который планируется разместить на сайте. Для этого можно использовать следующий прием. В текст страницы помещаются как рецепты, так и их названия. При этом сразу показываются пользователю только названия рецептов. При щелчке кнопкой мыши на названии под ним появляется сам рецепт (порядок приготовления и состав блюда). Для скрытия рецепта пользователь должен опять щелкнуть кнопкой мыши на его названии. Собственно так и реализовано представление рецептов на сайте. Фрагмент HTML‑документа, в котором используется описанный подход (разворачивающиеся абзацы), приведен в примере 14.6. Пример 14.6. Использование разворачивающихся абзацев
...
|
Интервал:
Закладка:

 ");
");