Жасмин Бланшет - QT 4: программирование GUI на С++
- Название:QT 4: программирование GUI на С++
- Автор:
- Жанр:
- Издательство:КУДИЦ-ПРЕСС
- Год:2007
- Город:Москва
- ISBN:978-5-91136-038-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Жасмин Бланшет - QT 4: программирование GUI на С++ краткое содержание
Единственное официальное руководстро по практическому программированию в среде Qt 4.1.
Применяя средства разработки Qt компании «Trolltech», вы сможете создавать на С++ промышленные приложения, которые естественно работают в средах Windows, Linux/UNIX, Linux для встроенных систем без изменения программного кода и Mac Os X. Книга написана сотрудниками компании «Trolltech». Она представляет собой практическое руководство по успешному применению самой мощной из всех созданных до сих пор версий Qt — Qt 4.1.
Из книги «Qt 4: программирование GUI на С++» вы узнаете о наиболее эффективных приемах и методах программирования с применением Qt 4 и овладеете ключевыми технологиями в самых различных областях — от архитектуры Qt модель/представление до мощного графического процессора 2D. Авторы вооружают читателей беспрецедентно глубокими знаниями модели событий и системы компоновки Qt.
На реалистических примерах они описывают высокоэффективные методы во всех областях — от разработки основных элементов графического пользовательского интерфейса до передовых методов интеграции с базой данных и XML. Каждая глава содержит полностью обновленный материал.
Данное издание:
• Включает новые главы по архитектуре Qt 4 модель/представление и поддержке подключаемых модулей Qt, а также краткое введение в программирование встроенных систем на платформе Qtopia.
• Раскрывает все основные принципы программирования в среде Qt — от создания диалоговых и других окон до реализации функциональности приложений.
• Знакомит с передовыми методами управления компоновкой виджетов и обработкой событий.
• Показывает, как можно с наибольшей эффективностью использовать новые программные интерфейсы Qt 4, в частности мощный графический процессор 2D и новые простые в применении классы—контейнеры.
• Представляет передовые методы Qt 4, которых нет ни в одной книге: от создания подключаемых модулей, расширяющих возможности Qt, и приложений, до применения «родных» для конкретной платформы программных интерфейсов.
• Содержит приложение с подробным введением в программирование на С++ в среде Qt для опытных Java—разработчиков.
Жасмин Бланшет (Jasmine Blanchette) — менеджер по документированию и старший разработчик компании «Trolltech» с 2001 года. Он является редактором «Qt Quarterly», информационного бюллетеня компании «Trolltech», и соавтором книги «Qt 3: программирование GUI на С++».
Марк Саммерфилд (Mark Summerfield) — независимый преподаватель и консультант по С++, Qt и Python. Он работал менеджером по документированию в компании «Trolltech» на протяжении трех лет. Марк является соавтором книги «Qt 3: программирование GUI на С++».
QT 4: программирование GUI на С++ - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

Рис. 6.5. QStackedLayout.
Страницы нумеруются с 0. Если мы хотим сделать какой-нибудь конкретный виджет видимым, мы можем вызвать функцию setCurrentIndex(), задавая номер страницы. Номер страницы дочернего виджета можно получить с помощью функции indexOf().

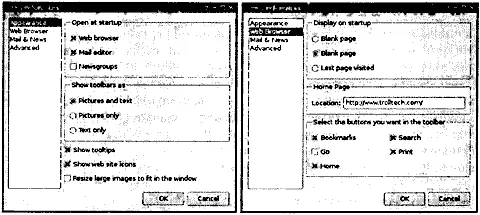
Рис. 6.6. Две страницы диалогового окна Preferences.
Показанное на рис. 6.6 диалоговое окно Preferences (настройка предпочтений) представляет собой пример использования QStackedLayout. Окно диалога состоит из виджета QListWidget слева и менеджера стековой компоновки QStackedLayout справа. Каждый элемент в списке QListWidget соответствует одной странице QStackedLayout. Ниже приводится соответствующий программный код конструктора этого диалогового окна:
01 PreferenceDialog::PreferenceDialog(QWidget *parent)
02 : QDialog(parent)
03 {
04 listWidget = new QListWidget;
05 listWidget->addItem(tr("Web Browser"));
06 listWidget->addItem(tr("Mail & News"));
07 listWidget->addItem(tr("Advanced"));
08 listWidget->addItem(tr("Appearance"));
09 stackedLayout = new QStackedLayout;
10 stacked Layout->addWidget(appearancePage);
11 stackedLayout->addWidget(webBrowserPage);
12 stackedLayout->addWidget(mailAndNewsPage);
13 stackedLayout->addWidget(advancedPage);
14 connect(listWidget, SIGNAL(currentRowChanged(int)).
15 stackedLayout, SLOT(setCurrentIndex(int)));
16 listWidget->setCurrentRow(0);
17 }
Мы создаем QListWidget и заполняем его названиями страниц. Затем мы создаем QStackedLayout и вызываем для каждой страницы функцию addWidget(). Мы связываем сигнал спискового виджета currentRowChanged(int) с setCurrentIndex(int) менеджера стековой компоновки для переключения страниц и вызываем функцию спискового виджета setCurrentRow() в конце конструктора, чтобы начать со страницы 0.
Подобные формы также очень легко создавать при помощи Qt Designer.
1. Создайте новую форму на основе шаблона «Dialog» или «Widget».
2. Добавьте в форму виджеты QListWidget и QStackedWidget.
3. Заполните каждую страницу дочерними виджетами и менеджерами компоновки. (Для создания новой страницы нажмите на правую кнопку мышки и выберите пункт меню Insert Page (вставить страницу); для перехода с одной страницы на другую щелкните по маленькой левой или правой стрелке, расположенной в верхнем правом углу виджета QStackedWidget. )
4. Расположите виджеты рядом, используя менеджер горизонтальной компоновки.
5. Подсоедините сигнал виджета списка элементов currentRowChanged(int) к слоту стекового виджета setCurrentIndex(int).
6. Установите значение свойства виджета списка элементов currentRow на 0.
Поскольку мы реализовали переключение страниц с помощью предварительно определенных сигналов и слотов, диалоговое окно будет правильно работать при предварительном просмотре в Qt Designer.
Разделители
Разделитель QSplitter представляет собой виджет, который содержит другие виджеты. Виджеты в разделителе отделены друг от друга разделительными линиями. Пользователи могут изменять размеры дочерних виджетов разделителя посредством перемещения разделительных линий. Разделители могут часто использоваться в качестве альтернативы менеджерам компоновки, предоставляя пользователю больше возможностей по управлению компоновкой.

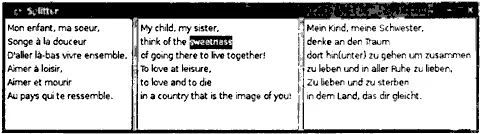
Рис. 6.7. Приложение Splitter.
Дочерние виджеты QSplitter автоматически располагаются рядом (или один под другим) в порядке их создания, причем между соседними виджетами размещаются разделительные линии. Ниже приводится программный код для создания представленного на рис. 6.7 окна:
01 int main(int argc, char *argv[])
02 {
03 QApplication app(argc, argv);
04 QTextEdit *editor1 = new QTextEdit;
05 QTextEdit *editor2 = new QTextEdit;
06 QTextEdit *editor3 = new QTextEdit;
07 QSplitter splitter(Qt::Horizontal);
08 splitter.addWidget(editor1);
09 splitter.addWidget(editor2);
10 splitter.addWidget(editor3);
11 splitter.show();
12 return app.exec();
13 }
Этот пример состоит из трех полей редактирования QTextEdit, расположенных горизонтально в виджете QSplitter. В отличие от менеджеров компоновки, которые просто размещают в форме дочерние виджеты, а сами не имеют визуального представления, QSplitter наследует QWidget и может использоваться как любой другой виджет.

Рис. 6.8. Виджеты приложения Splitter.
Можно обеспечить сложную компоновку путем применения вложенных горизонтальных и вертикальных разделителей QSplitter. Например, показанное на рис. 6.9 приложение Mail Client (почтовый клиент) состоит из горизонтального QSplitter, который содержит справа от себя вертикальный QSplitter.

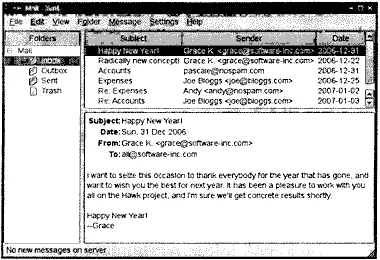
Рис. 6.9. Приложение Mail Client в системе Mac OS X.
Ниже приводится программный код конструктора подкласса QMainWindow приложения Mail Client:
01 MailClient::MailClient()
02 {
03 …
04 rightSplitter = new QSplitter(Qt::Vertical);
05 rightSplitter->addWidget(messagesTreeWidget);
06 rightSplitter->addWidget(textEdit);
07 rightSplitter->setStretchFactor(1, 1);
08 mainSplitter = new QSplitter(Qt::Horizontal);
09 mainSplitter->addWidget(foldersTreeWidget);
10 mainSplitter->addWidget(rigntSplitter);
11 mainSplitter->setStretchFactor(1, 1);
12 setCentralWidget(mainSplitter);
13 setWindowTitle(tr("Mail Client"));
14 readSettings();
15 }
После создания трех виджетов, которые мы собираемся выводить на экран, мы создаем вертикальный разделитель rightSplitter и добавляем два виджета, которые мы собираемся отображать справа. Затем мы создаем горизонтальный разделитель mainSplitter и добавляем виджет, который мы хотим отображать слева, и rightSplitter, виджеты которого мы хотим показывать справа. Мы делаем mainSplitter центральным виджетом QMainWindow.
Когда пользователь изменяет размер окна, QSplitter обычно распределяет пространство таким образом, что относительные размеры дочерних виджетов остаются прежними. В примере приложения Mail Client нам не нужен такой режим работы; вместо этого мы хотим, чтобы QTreeWidget и QTableWidget сохраняли свои размеры, и мы хотим отдавать любое дополнительное пространство полю редактирования QTextEdit. Это достигается с помощью двух вызовов функции setStretchFactor(). В первом аргументе задается индекс дочернего виджета разделителя (индексация начинается с нуля), а во втором аргументе — коэффициент растяжения; по умолчанию используется 0.

Рис.6.10. Индексация разделителя в приложении Mail Client.
Читать дальшеИнтервал:
Закладка:


![Жасмин Майер - Несносные боссы [publisher: SelfPub]](/books/1072645/zhasmin-majer-nesnosnye-bossy-publisher-selfpub.webp)