Жасмин Бланшет - QT 4: программирование GUI на С++
- Название:QT 4: программирование GUI на С++
- Автор:
- Жанр:
- Издательство:КУДИЦ-ПРЕСС
- Год:2007
- Город:Москва
- ISBN:978-5-91136-038-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Жасмин Бланшет - QT 4: программирование GUI на С++ краткое содержание
Единственное официальное руководстро по практическому программированию в среде Qt 4.1.
Применяя средства разработки Qt компании «Trolltech», вы сможете создавать на С++ промышленные приложения, которые естественно работают в средах Windows, Linux/UNIX, Linux для встроенных систем без изменения программного кода и Mac Os X. Книга написана сотрудниками компании «Trolltech». Она представляет собой практическое руководство по успешному применению самой мощной из всех созданных до сих пор версий Qt — Qt 4.1.
Из книги «Qt 4: программирование GUI на С++» вы узнаете о наиболее эффективных приемах и методах программирования с применением Qt 4 и овладеете ключевыми технологиями в самых различных областях — от архитектуры Qt модель/представление до мощного графического процессора 2D. Авторы вооружают читателей беспрецедентно глубокими знаниями модели событий и системы компоновки Qt.
На реалистических примерах они описывают высокоэффективные методы во всех областях — от разработки основных элементов графического пользовательского интерфейса до передовых методов интеграции с базой данных и XML. Каждая глава содержит полностью обновленный материал.
Данное издание:
• Включает новые главы по архитектуре Qt 4 модель/представление и поддержке подключаемых модулей Qt, а также краткое введение в программирование встроенных систем на платформе Qtopia.
• Раскрывает все основные принципы программирования в среде Qt — от создания диалоговых и других окон до реализации функциональности приложений.
• Знакомит с передовыми методами управления компоновкой виджетов и обработкой событий.
• Показывает, как можно с наибольшей эффективностью использовать новые программные интерфейсы Qt 4, в частности мощный графический процессор 2D и новые простые в применении классы—контейнеры.
• Представляет передовые методы Qt 4, которых нет ни в одной книге: от создания подключаемых модулей, расширяющих возможности Qt, и приложений, до применения «родных» для конкретной платформы программных интерфейсов.
• Содержит приложение с подробным введением в программирование на С++ в среде Qt для опытных Java—разработчиков.
Жасмин Бланшет (Jasmine Blanchette) — менеджер по документированию и старший разработчик компании «Trolltech» с 2001 года. Он является редактором «Qt Quarterly», информационного бюллетеня компании «Trolltech», и соавтором книги «Qt 3: программирование GUI на С++».
Марк Саммерфилд (Mark Summerfield) — независимый преподаватель и консультант по С++, Qt и Python. Он работал менеджером по документированию в компании «Trolltech» на протяжении трех лет. Марк является соавтором книги «Qt 3: программирование GUI на С++».
QT 4: программирование GUI на С++ - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
16 }

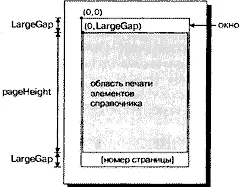
Рис. 8.16. Компоновка страницы справочника по цветам.
Функция printBox() вычерчивает контур блока, затем отображает текст внутри него.
Графические средства OpenGL
OpenGL является стандартным программным интерфейсом, предназначенным для воспроизведения графики 2D и 3D. Приложения Qt могут отображать графику 3D, используя модуль QtOpenGL, который рассчитан на применение системной библиотеки OpenGL. При изложении данного раздела предполагается, что вы знакомы с OpenGL. Если вы не знакомы с OpenGL, хорошо начинать его изучение с посещения сайта http://www.opengl.org/.

Рис. 8.17. Приложение Тетраэдр.
Вывод графики при помощи OpenGL в приложении Qt выполняется достаточно просто: мы должны создать подкласс QGLWidget, переопределить несколько виртуальных функций и собрать приложение вместе с библиотеками QtOpenGL и OpenGL. Из-за того, что QGLWidget наследует QWidget, большая часть наших знаний остается применимой и здесь. Основное отличие заключается в том, что вместо QPainter для выполнения графических операций мы используем стандартные функции библиотеки OpenGL.
Для демонстрации этого подхода мы рассмотрим программный код приложения Тетраэдр, показанного на рис. 8.17. Это приложение отображает в пространстве тетраэдр или четырехгранник, грани которого имеют различные цвета. Пользователь может поворачивать тетраэдр, нажимая кнопку мышки и перемещая ее. Пользователь может задавать цвет поверхности грани путем двойного щелчка с последующим выбором цвета в диалоговом окне QColorDialog, которое выдается на экран.
01 class Tetrahedron : public QGLWidget
02 {
03 Q_OBJECT
04 public:
05 Tetrahedron(QWidget *parent = 0);
06 protected:
07 void initializeGL();
08 void resizeGL(int width, int height);
09 void paintGL();
10 void mousePressEvent(QMouseEvent *event);
11 void mouseMoveEvent(QMouseEvent *event);
12 void mouseDoubleClickEvent(QMouseEvent *event);
13 private:
14 void draw();
15 int faceAtPosition(const QPoint &pos);
16 GLfloat rotationX;
17 GLfloat rotationY;
18 GLfloat rotationZ;
19 QColor faceColors[4];
20 QPoint lastPos;
21 }
Класс Tetrahedron наследует QGLWidget. Функции класса QGLWidget initializeGL(), resizeGL() и paintGL() переопределяются. Обработчики событий мышки класса QWidget переопределяются обычным образом.
01 Tetrahedron::Tetrahedron(QWidget *parent)
02 : QGLWidget(parent)
03 {
04 setFormat(QGLFormat(QGL::DoubleBuffer | QGL::DepthBuffer)
05 rotationX = -21.0;
06 rotationY = -57.0;
07 rotationZ = 0.0;
08 faceColors[0] = Qt::red;
09 faceColors[1] = Qt::green;
10 faceColors[2] = Qt::blue;
11 faceColors[3] = Qt::yellow;
12 }
В конструкторе мы вызываем функцию QGLWidget::setFormat() для установки контекста экрана OpenGL и инициализируем закрытые переменные этого класса.
01 void Tetrahedron::initializeGL()
02 {
03 qglClearColor(Qt::black);
04 glShadeModel(GL_FLAT);
05 glEnable(GL_DEPTH_TEST);
06 glEnable(GL_CULL_FACE);
07 }
Функция initializeGL() вызывается только один раз перед вызовом функции paintGL(). Именно в этом месте мы можем задавать контекст воспроизведения OpenGL, определять списки отображаемых элементов и выполнять остальную инициализацию.
Весь программный код является стандартным кодом OpenGL, за исключением вызовов функции qglClearColor() класса QGLWidget. Если бы мы захотели строго придерживаться стандартных возможностей OpenGL, мы вместо этого вызывали бы функцию glClearColor() при использовании режима RGBA и glClearIndex() при использовании режима индексированных цветов.
01 void Tetrahedron::resizeGL(int width, int height)
02 {
03 glViewport(0, 0, width, height);
04 glMatrixMode(GL_PROJECTION);
05 glLoadIdentity();
06 GLfloat x = GLfloat(width) / height;
07 glFrustum(-x, x, -1.0, 1.0, 4.0, 15.0);
08 glMatrixMode(GL_MODELVIEW);
09 }
Функция resizeGL() вызывается один раз перед первым вызовом функции paintGL(), но после вызова функции initializeGL(). Oнa также всегда вызывается при изменении размера виджета. Именно в этом месте мы можем задавать область отображения OpenGL, ее проекцию и делать любые другие настройки, зависящие от размера виджета.
01 void Tetrahedron::paintGL()
02 {
03 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
04 draw();
05 }
Функция paintGL() вызывается всякий раз, когда необходимо перерисовать виджет. Это напоминает функцию QWidget::paintEvent(), но вместо функций класса QPainter здесь мы используем функции библиотеки OpenGL. Реальное рисование выполняется закрытой функцией draw().
01 void Tetrahedron::draw()
02 {
04 static const GLfloat P1[3]= { 0.0, -1.0, +2.0 };
05 static const GLfloat P2[3] = { +1.73205081, -1.0, -1.0 };
06 static const GLfloat P3[3] = { -1.73205081, -1.0, -1.0 };
07 static const GLfloat P4[3] = { 0.0, +2.0, 0.0 };
08 static const GLfloat * const coords[4][3] = {
09 { P1, P2, РЗ }, { P1, РЗ, P4 }, { P1, P4, P2 }, { P2, P4, РЗ }
10 };
11 glMatrixMode(GL_MODELVIEW);
12 glLoadIdentity();
13 glTranslatef(0.0, 0.0, -10.0);
14 glRotatef(rotationX, 1.0, 0.0, 0.0);
15 glRotatef(rotationY, 0.0, 1.0, 0.0);
16 glRotatef(rotationZ, 0.0, 0.0, 1.0);
17 for (int i = 0; i < 4; ++i) {
18 glLoadName(i);
19 glBegin(GL_TRIANGLES);
20 qglColor(faceColors[i]);
21 for (int j = 0; j < 3; ++j) {
22 glVertex3f(coords[i][j][0],
23 coords[i][j][1], coords[i][j][2]);
24 }
25 glEnd();
26 }
27 }
В функции draw() мы рисуем тетраэдр, учитывая повороты по осям x, у и z, а также цвета в массиве faceColors. Везде вызываются стандартные функции библиотеки OpenGL, за исключением вызова qglColor(). Вместо этого мы могли бы использовать одну из функций OpenGL — glColor3d() или glIndex() — в зависимости от используемого режима.
01 void Tetrahedron::mousePressEvent(QMouseEvent *event)
02 {
03 lastPos = event->pos();
04 }
05 void Tetrahedron::mouseMoveEvent(QMouseEvent *event)
06 {
07 GLfloat dx = GLfloat(event->x() - lastPos.x()) / width();
08 GLfloat dy = GLfloat(event->y() - lastPos.y()) / height();
09 if (event->buttons() & Qt::LeftButton) {
10 rotationX += 180 * dy;
11 rotationY += 180 * dx;
12 updateGL();
13 } else if (event->buttons() & Qt::RightButton) {
14 rotationX += 180 * dy;
15 rotationZ += 180 * dx;
16 updateGL();
17 }
18 lastPos = event->pos();
19 }
Функции класса QWidget mousePressEvent() и mouseMoveEvent() переопределяются, чтобы разрешить пользователю поворачивать изображение щелчком мышки и ее перемещением. Левая кнопка мышки позволяет пользователю поворачивать вокруг осей x и у, а правая кнопка мышки — вокруг осей x и z.
После модификации переменных rotationX и rotationY или rotationZ мы вызываем функцию updateGL() для перерисовки сцены.
Читать дальшеИнтервал:
Закладка:


![Жасмин Майер - Несносные боссы [publisher: SelfPub]](/books/1072645/zhasmin-majer-nesnosnye-bossy-publisher-selfpub.webp)