Автор неизвестен - Платформа J2Me
- Название:Платформа J2Me
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Автор неизвестен - Платформа J2Me краткое содержание
Эта книга научит вас, как разрабатывать программное обеспечение для платформы J2ME компании «Sun Microsystems». Эта книга придерживается стиля учебного пособия, это не справочное руководство.
Цель — дать вам твердую основу в понятиях и техниках, которая даст вам возможность решиться на самостоятельную разработку качественных приложений.
Платформа J2Me - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Константа DateField — Описание
public static int DATE— Отображает только дату
public static int DATE TIME— Отображает дату и время
public static int TIME— Отображает только время
Третьим аргументом конструктора DateField в листинге 5.5 является определение временных зон, объект Java.util.TiraeZone. Остерегайтесь того, что спецификация MIDP потребует от реализации поддержки только одной временной зоны. Вы должны знать, какие временные зоны поддерживает ваша реализация. Очень вероятно, что большинство реализаций MIDP поддерживает только одну временную зону.
Вызов конструктора DateField может определять временную зону, которая не поддерживается вашей реализацией MIDP. Если временная зона, которую вы указали в конструкторе, не поддерживается вашей реализацией MIDP, ваша программа все равно будет выполняться без ошибки или предупреждения, но временная зона объекта DateField будет представлять собой какую-либо зону, поддерживаемую реализацией, но не ту, которую вы запрашивали. И время, отображаемое на экране, будет отражать временную зону, используемую объектом DateField, вместо временной зоны, которую вы указали в вызове конструктора.
Объекты DateField являются редактируемыми. Чтобы отредактировать их,
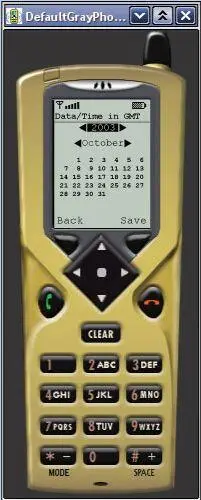
1. Во-первых, выберите поле даты, показанное на рисунке 5.4.
2. Нажмите на кнопку выбора Select эмулятора устройства. Вы увидите, что дисплей изменился на тот, что изображен на рисунке 5.5.
3. Прокрутите вверх и вниз, чтобы выделить год, месяц или день, и измените каждый из них по желанию.
Обратите внимание, что реализация размещает экранные клавиши Back (Назад) и Save (Сохранить) на экране. Такое представление интерфейса типично для всех редактируемых компонентов. Когда вы закончите редактирование и вернетесь к предыдущему экрану, время и дата, показываемые на дисплее, изменятся.
На главном экране DateFieldDemo, показанном на рисунке 5.4, вы можете прокрутить до поля времени и, нажав, выбрать его. Дисплей затем покажет экран, изображенный на рисунке 5.6.

Рисунок 5.4.Объект DateField состоит из двух частей: метки и значения, которые отображают количество как текст

Рисунок 5.5. Объект DateField реализует интерфейс, с помощью которого вы можете редактировать значения даты и времени

Рисунок 5.6. Реализация предоставляет этот пользовательский интерфейс, чтобы позволить вам редактировать значения времени
Класс Stringltem определяет двухсоставный компонент дисплея. Объекты Stringltem содержат метку и какой-либо неизменяемый текст. На рисунке 5.7 показан экран, отображаемый классом StringltemDemo, который вы можете запустить из окна, в котором указаны основные компоненты пользовательского интерфейса.

Рисунок 5.7. Строковые элементы состоят из двух частей: текстовая метка и текстовое значение
В листинге 5.6 показаны имеющие отношение к этому классу части кода StringltemDemo. Вы можете соотнести текст в двух параметрах аргумента конструктора с текстом, отображаемым на дисплее. Это очень простой компонент интерфейса пользователя.
Листинг 5.6.Строковые элементы являются формами
import javax.raicroedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Form;
import javax.microedition.lcdui.Stringltem;
/**
Этот класс демонстрирует использование класса Stringltem пользовательского интерфейса MIDP.
@see javax.microedition.lcdui.Stringltem
*/
public class StringltemDemo extends Form implements CommandListener
private Command back = new Command("Back", Command.BACK, 1);
private static Displayable instance;
private Stringltem si = new Stringltem("Stringltem's title",
"Immutable item text");
/**
Конструктор.
"/
public StringltemDemo()
super("Stringltem Demo"); append(si); addCoramand(back);
setCommandListener(this);
}
instance = this;
}
…
}
Объекты Stringltem предоставляют вам удобный способ связать метку со значением. Вы можете вложить String в Form вместо использования объекта Stringltem, но Stringltem имеет преимущество, выражающееся в том, что его реализация гарантирует, что строки метки и значения останутся на дисплее вместе.
Класс Gauge также является производным от Item. Запуск GaugeDemo из основного экрана создает дисплей, показанный на рисунке 5.8.

Рисунок 5.8.Существуют интерактивные и неинтерактивные измерители. Вы можете изменять значение интерактивного измерителя
Пример, показанный на рисунке 5.8, размещает в Form четыре элемента: два измерителя (gauge) и метку String для каждого. Метки идентифицируют два различных типа измерителей, определяемых классом Gauge: интерактивный (interactive) и неинтерактивный (noninteractive). Реализация формирует изображение двух типов измерителей по-разному, так что пользователь может различать их тип.
Пользователь может устанавливать значение интерактивного измерителя. Просто прокрутите экран, чтобы выделить первый калибратор. При выделении он становится хорошо заметным, и неярким, когда не выделен. Используя стрелки, указывающие влево и вправо, которые появились внизу экрана, вы можете изменять значение измерителя. Как и вертикальные стрелки, которые вы уже видели, эти горизонтальные стрелки создаются и контролируются реализацией.
Обратите внимание, что вам придется нажать на клавишу стрелки несколько раз прежде, чем вы увидите увеличение или уменьшение числа заполненных столбиков. Причина кроется в ограниченном разрешении экрана, который способен отображать калибратор. Если весь диапазон значений, который предоставляет калибратор, слишком велик, реализация измерителя должна отобразить несколько значений для каждой вертикальной полосы, которая появляется на экране измерителя.
Стрелка вниз на экране показывает, что вы можете прокрутить экран дальше. В примере, показанном на рисунке 5.8, экран недостаточно велик, чтобы показать второй калибратор в полную высоту. При прокручивании экрана вниз отобразится весь неинтерактивный калибратор. После того как вы прокрутите вниз, обратите внимание, что теперь стрелок, указывающих влево и вправо, нет, поскольку значение неинтерактивного измерителя не может быть изменено.
Важно различать возможность взаимодействия с измерителем и возможность изменять его значение. Оба типа измерителей могут быть изменены программно.
Читать дальшеИнтервал:
Закладка: