Автор неизвестен - Платформа J2Me
- Название:Платформа J2Me
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Автор неизвестен - Платформа J2Me краткое содержание
Эта книга научит вас, как разрабатывать программное обеспечение для платформы J2ME компании «Sun Microsystems». Эта книга придерживается стиля учебного пособия, это не справочное руководство.
Цель — дать вам твердую основу в понятиях и техниках, которая даст вам возможность решиться на самостоятельную разработку качественных приложений.
Платформа J2Me - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
g. fillRect(clipX, clipY, clipW, clipH);
g. setColor (color);
}
/**
Отображает внешний вид этого подкласса Canvas.
*/
public void paint(Graphics g)
{
paintClipRect(g);
int width = getWidthO; int height = getHeight();
int xO = 5;
int yO = 5;
int barW = 10;
int initHeight = height — 10;
int deltaH = 10;
g. drawRect(xO, yO, barW, initHeight);
g. fillRect(xO + barW, yO + deltaH, barW, initHeight — deltaH + 1);
g. drawRect(xO + barW " 2, yO + deltaH * 2,
barW, initHeight — deltaH * 2);
g. setColor (255, 00, 00); g.fillRect(xO + bar» * 3, yO + deltaH * 3,
barW, initHeight — deltaH * 3 + 1); g. setColor (0," 0, 0);
g. drawRect(xO + barW * 4, yO + deltaH * 4,
barW, initHeight — deltaH * 4);
g. fillRect(xO + barW * 5, yO + deltaH * 5,
barW, initHeight — deltaH * 5 + 1);
g. drawRect(xO + barW * 6, yO + deltaH * 6,
barW, initHeight — deltaH * 6); g.fillRect(xO + barW * 1, yO + deltaH * 1,
barW, initHeight — deltaH * 7 + 1);
}
public void commandAction(Command c, Displayable d)
{
if (c == back)
{
GraphicsDemo.getlnstanceO.display!);
}
}
}
Дуги.Класс Graphics также поддерживает рисование дуг. Чтобы нарисовать дугу, вы должны указать шесть параметров. Эти параметры включают четыре размера, которые определяют ограничивающий дугу прямоугольник, ее начальный угол и ее конечный угол. Ограничивающий прямоугольник определяется теми же четырьмя параметрами, которые требуются для прямоугольников.
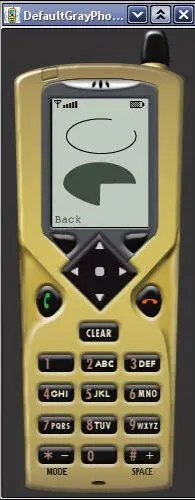
Процедура рисования отслеживает дугу вдоль ее пути от начального угла к конечному углу в направлении против часовой стрелки. Угол в 0 градусов располагается вдоль положительной оси X координатной плоскости. На рисунке 6.6 показаны две дуги, нарисованные методом paint (Graphics g) в листинге 6.5.

Рисунок 6.6.Как и другие геометрические фигуры, дуги могут быть нарисованы в режиме контура или заполненными
Листинг 6.5.Дуги могут быть нарисованы в виде очертания или заполненными, как и прямоугольники
import javax.microedition.lcdui.*;
/**
Демонстрирует рисование дуг с помощью класса Graphics.
@смотри javax.microedition.lcdui.Graphics
*/
public class ArcDemo extends Canvas
implements ComraandListener
{
public void paint(Graphics g)
{
paintClipRect(g);
}
int width = getWidth();
int height = getHeight ();
g. drawArc(5, 5, 80, 40, 90, 300);
g. fillArc(5, 60, 80, 40, 0, 250);
}
.
}
Обратите внимание, что вторая дуга заполнена и что она была создана с помощью метода fillArc () вместо метода drawArc () .
Текст.Класс Graphics также поддерживает «рисование» текстовых символов в Canvas . Три метода, перечисленные в таблице 6.4, являются методами класса Canvas, поддерживающими размещение текста в Canvas .
Таблица 6.4.Методы класса Canvas, которые поддерживают изображение текста на Canvas
Название метода отображения текста в Canvas — Описание
public void drawString(String str, int x, int y, int anchor) — Рисует символы, которые формируют строковую переменную с указанной точкой привязки в позиции, определяемой координатами (х, у]
public void drawSubstring(String str, int offset, int len, int x, int y, int anchor) — Рисует символы, которые формируют переменную подстроки, определяемую начальной точкой и сдвигом, с указанной точкой привязки в позиции, определяемой координатами (х, у)
public void drawChar (Char char, int x, int y, int anchor) — Рисует символ с указанной точкой привязки в позиции, определяемой координатами (х, у)
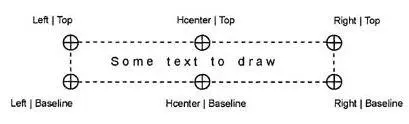
Эти методы вычисляют воображаемый ограничивающий прямоугольник, который описывает границы области, занимаемой текстом, вокруг текста, который необходимо изобразить, как показано на рисунке 6.7. Размеры этого прямоугольника зависят от длины строки и шрифта, используемого для отображения.
Параметры (х, у) в только что показанных методах представляют расположение ограничивающего прямоугольника. Параметр привязки определяет точку привязки ограничивающего прямоугольника. Точка привязки определяет, которая из шести возможных точек по периметру текста ограничивающего прямоугольника должна быть размещена в позицию (х, у).
На рисунке 6.7 показаны шесть точек привязки для регулирования расположения прямоугольника, ограничивающего текстовую строку. Значение точки привязки на самом деле является выбором нагрузки на точку ограничивающего прямоугольника. Два атрибута составляют нагрузку точки привязки: горизонтальная и вертикальная политики нагрузки. В таблице 6.5 описаны представляющие их константы класса Graphics. Они описывают public static final int.

Рисунок 6.7.Текст «рисуется» в границах воображаемого ограничивающего прямоугольника, который вычисляется стандартными текстовыми процедурами
Некоторый отображаемый текст
Таблица 6.5.Графические константы для определения политики привязки-нагрузки
Константа привязки — Описание
static int LEFT— Размещает левый край у координаты х
static int HCENTER— Размещает горизонтальный центр у координаты х
static int RIGHT— Размещает правый край у координаты х
static int TOP— Размещает верх у координаты у
static int BASELINE— Размещает нижнюю строку текста у координаты у
static int BOTTOM— Размещает низ ограничивающего прямоугольника у координаты у
static int VCENTER— Только для изображений, размещает вертикальный центр изображения у координаты у
Класс Graphics описывает эти константы для текущих значений горизонтальной нагрузки, а также определяет значения для текущих значений вертикальной нагрузки.
На рисунке 6.8 показан некоторый текст, отображаемый на Canvas, а в листинге 6.6 показан метод paint (Graphics g) исходного кода, который его отображает.

Рисунок 6.8.Чтобы нарисовать текст, укажите местоположение его точки привязки. Рисуйте вертикальный текст, определяя местоположение и отображая каждый символ текста
Листинг 6.6.Чтобы создать текст, укажите точку привязки и нагрузку точки привязки. Вы также можете указать шрифт текста, который будет отображен
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.rnicroedition.lcdui.CornmandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Font;
import javax.microedition.lcdui.Graphics;
/**
Отображает некоторый текст, «нарисованный» в Canvas.
Демонстрирует использование процедур рисования текста в Graphics.
@смотри javax.microedition.lcdui.Graphics
*/
public class TextDemo extends Canvas
implements CommandListener
}
public void paint(Graphics g)
}
paintClipRect(g);
int width = getWidth (); int height = "getHeight ();
g. setFont(Font.getDefault Font());
g. drawStriny("Default", 5, 30, Graphics.LEFT I Graphics.BOTTOM);
g. setFont (Font.get Font (Font.FACE_SYSTEM, Font.STYLE_PLAIN,
Font.SIZE_LARGE)); g.drawstring("Large", 5, 53, Graphics.LEFT | Graphics.BOTTOM);
g. set Font(Font.getFont(Font.FACE_MONOSPACE, Font.STYLE_ITALIC,
Font.SIZE_MEDIUM));
g. drawString("Medium", 5, 71, Graphics.LEFT I Graphics.BOTTOM);
g. set Font(Font.get Font(Font.FACE_PROPORTIONAL, Font.STYLE_UNDERLINED,
Читать дальшеИнтервал:
Закладка: