Автор неизвестен - Платформа J2Me
- Название:Платформа J2Me
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Автор неизвестен - Платформа J2Me краткое содержание
Эта книга научит вас, как разрабатывать программное обеспечение для платформы J2ME компании «Sun Microsystems». Эта книга придерживается стиля учебного пособия, это не справочное руководство.
Цель — дать вам твердую основу в понятиях и техниках, которая даст вам возможность решиться на самостоятельную разработку качественных приложений.
Платформа J2Me - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

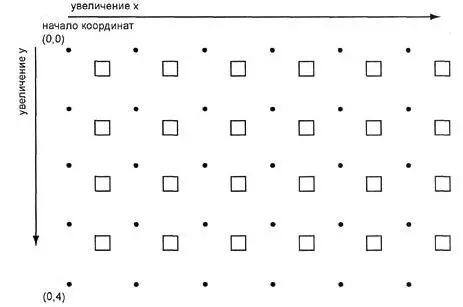
Рисунок 6.3.Класс Graphics представляет дисплей как двухмерную сетку пикселей
Класс Graphics предоставляет операции по рисованию и заливке следующих типов геометрических фигур:
— линии;
— прямоугольники;
— дуги;
— текстовые символы.
Для всех операций по рисованию геометрических фигур класс Graphics использует графическую ручку, которая рисует линии шириной в один пиксель. Графическая ручка рисует слева направо и сверху вниз со своего координатного местоположения, как показано на рисунке 6.3. Взглянув на несколько примеров, вы лучше поймете принципы ее действия.
Линии.На рисунке 6.4 показаны линии, нарисованные в Canvas.

Рисунок 6.4.Вы можете рисовать линии в Canvas. Вы можете сделать линии толще одного пикселя, нарисовав прилегающие линии ручкой одного цвета
В листинге 6.3 показан исходный код, который создает рисунок 6.4, но я опустил код MID-лета, который отображает это. Вы можете найти полный исходный код по адресу http://www.phptr.com/. Для остальных примеров, приведенных в этой главе, предполагается, что отображаемые классы, которые вы видите здесь, созданы и отображаются MID-летом в стиле, сходном с примерами, которые вы видели в предыдущих главах. Исходя из этого, я покажу вам только новый код.
Листинг 6.3.Демонстрационная программа описывает метод paint (), который гарантирует, что некоторые визуальные представления появляются на дисплее устройства
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Graphics;
import javax.raicroedition.lcdui.Command;
/*
Рисует серию линий для демонстрации различных типов и стилей линий, которые могут быть нарисованы с помощью класса Graphics.
@смотри javax.microedition.Icdui.Graphics
*/
public class LineDemo extends Canvas.
implements CommandListener
}
// Константа, которая представляет белый цвет.
private static final int WHITE = OxFF «16 | OxFF «8 I OxFF;
private Command back = new Command("Back", Command.BACK, 1);
private GraphicsDemo gDemo = GraphicsDemo.getlnstance(};
private Display display = Display.getDisplay(gDemo);
/**
Конструктор No-arg.
*/
public LineDemo()
{
super ();
addCommand(back);
setCommandListener(this);
display.setCurrent(this);
}
/* *
Рисует отсекаемый белый прямоугольник, эффективно стирающий все, что было изображено в Canvas перед этим.
"/
protected void paintdipRect (Graphics g)
}
int clipX = g.getClipX ();
int clipY = g.getClipY();
int clipH = g.getdipHeight ();
int clipW = g.getClipWidth();
int color = g.getColor ();
g. setColor(WHITE);
g. fillRect(clipX, clipY, clipW, clipH);
g. setColor (color);
}
/ **
Отображает внешний вид этого подкласса Canvas.
* /
public void paint (Graphics g)
{
paintdipRect (g);
int width = getWidth();
int height = getHeight ();
g. drawLine (20, 10, width — 20, height — 34);
g. drawLine(20, 11, width — 20, height — 33);
g. drawLine(20, 12, width — 20, height — 32);
g. drawLine(20, 13, width — 20, height — 31);
g. drawLine(20, 14, width — 20, height — 30);
g. setStrokeStyle(Graphics.DOTTED);
g. drawLine(20, 24, width — 20, height — 20);
g. drawLine(20, 25, width — 20, height — 19);
g. drawLine(20, 26, width — 20, height — 18);
g. setStrokeStyle (Graphics.SOLID);
g. drawLine(20, 36, width — 20, height — 8);
}
public void commandAction(Command c, Displayable d)
{
if (c == back)
{
GraphicsDemo.getlnstanceO.display();
}
}
}
Метод paint (Graphics g) является основным в этом примере. Поскольку Canvas описывает этот метод как абстрактный, подклассы должны предоставлять конкретное описание. На экране, созданном программой в листинге 6.2, ничего не появляется, поскольку ее метод paint (Graphics g) не описывает никаких операций по рисованию.
Ваша программа должна выполнять все свои операции по рисованию в методе paint (Graphics g) на объекте Graphics , переданном ей. Вы запускаете стандартные операции по рисованию, предназначенные для класса Graphics , в этом экземпляре, который передан вашему Canvas.
Чтобы нарисовать линию, вы должны указать координаты (х, у) начальной и конечной точек. Координаты (х, у) определяются относительно точки (0, 0), которая, во время создания графического контекста, представляет пиксель, лежащий в верхнем левом углу дисплея, как показано на рисунке 6.3. Координата х определяет горизонтальное расстояние направо от колонки 0 (левый край дисплея), а координата у определяет вертикальное расстояние от строки 0, которая является верхним краем дисплея.
Ширина линий составляет один пиксель. Чтобы нарисовать более толстую линию, вы должны рисовать прилегающие линии, как демонстрируется в листинге 6.3. Три линии, показанные на рисунке 6.4, созданные с помощью листинга 6.3, имеют ширину в пять, три и один пиксель соответственно.
Кроме того, средняя линия отображена штрихпунктиром. Вы можете установить стиль штриховки для любого рисунка с помощью метода setStrokeStyle () , как демонстрируется в программе. Конкретное отображение линий, которые используют стиль штрихования Graphics.DOTTED, зависит от реализации.
Прямоугольники.Вы можете рисовать два вида прямоугольников: обычный и закругленный. На рисунке 6.5 показаны несколько прилегающих прямоугольников.

Рисунок 6.5.Прямоугольники, как и все геометрические фигуры, могут быть изображены различными цветами с помощью указания цвета графической ручки. Средний прямоугольник красный, хотя он и кажется опенком серого на рисунке
В листинге 6.4 показан исходный код paint (Graphics g) для этого примера.
Листинг 6.4.Демонстрационная программа RectangleDemo демонстрирует графические вызовы рисования прямоугольников. Обратите внимание, что это вызов на заполнение прямоугольников
import javax.microedition.lcdui.Canvas;
import javax.microedition.Icdui.Command;
import javax.microedition.Icdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.Icdui.Displayable;
import javax.microedition.Icdui.Graphics;
import javax.microedition.Icdui.Command;
/**
Рисует прямоугольники на Canvas с помощью графических методов в классе javax.microedition.Icdui.Graphics.
@смотри javax.microedition.Icdui.Graphics
*/
public class RectangleDemo extends Canvas
implements CommandListener
{
// Константа, представляющая белый цвет.
private static final int WHITE = OxFF «16 | OxFF «8 I OxFF;
private Command back = new Command("Back", Command.BACK, 1);
private Display display =
Display.getDisplay(GraphicsDemo.get!nstance());
/**
Конструктор No-arg. Вызывает конструктор no-arg Canvas.
*/
public RectangleDemo()
}
super ();
addCommand(back); setCommandListener(this);
display.setCurrent (this);
}
/**
Рисует белый отсекаемый прямоугольник, эффективно стирающий все, что было отображено на Canvas перед этим.
*/
protected void paintClipRect(Graphics g)
{
int clipX = g.getClipX ();
int clipY = g.getClipY();
int clipH = g.getClipHeight();
int clipW = g.getClipWidth ();
int color = g.getColor();
g. setColor (WHITE);
Читать дальшеИнтервал:
Закладка: