Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Параметр senderпредоставляет ссылку на элемент управления, который порождает событие. Чтобы добраться до свойства DynamicId, необходимо преобразовать его в тип DynamicButton. Параметр е определяет некоторые специальные аргументы события. Мы не собираемся это здесь рассматривать, но для некоторых событий в данных аргументах содержится дополнительная информация о том, что вызывает событие. Вот обработчик нажатия кнопки:
// DynamicButton_Click ...
protected void DynamicButton_Click(object sender, System.EventArgs e) {
// преобразовать sender в button ...
DynamicButton button = (DynamicButton)sender;
// msgbox ...
AddToLog("Clicked" + button.DynamicId);
}
В этом методе нет ничего необычного. Соединим его с событием Click нашей динамической кнопки. Непосредственно перед тем как вызывать Controls.Add, можно добавить обработчик:
// соединить обработчик ...
newButton.Click += new System.EventHandler(this.DynamicButton_Click);
// добавить кнопку к форме ...
this.Controls.Add(newButton);
Теперь, когда возникает связанное с кнопкой событие Click, рабочая среда Framework просматривает список делегированных методов, соединенных с этим событием, инициируя каждый из них по очереди.
Важная деталь — в .NET события могут иметь более одного обработчика. Это означает, что если создать другой делегированный метод, соединить его с помощью нового экземпляра System.EventHandler, то оба метода будут вызываться в момент порождения события. Конечно, методы не вызываются одновременно, так как фактически получится мультипоточное приложение, а это не то, что хотелось бы случайно получить.
Мы не определили, как выглядит наша функция AddToLog,— сделаем это сейчас:
// AddToLog — обновляет представление журнала ...
private void AddToLog(String buf) {
// обновляет элемент управления журнала ...
txtLog.Text = (buf + "\r\n" + txtLog.Text);
}
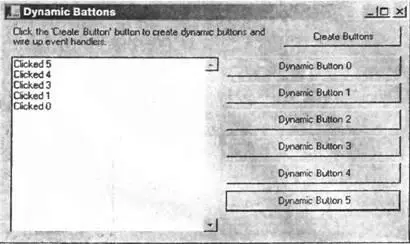
Теперь давайте попробуем выполнить приложение и понажимать на кнопки:

Обработчики, которые отвечают на другие события в DynamicButton, могут быть добавлены аналогичным образом. Прежде всего для каждого из них создается метод:
// DynamicButton_Enter ...
protected void DynamicButton_Enter(object sender, System.EventArgs e) {
// преобразовать sender в button ...
DynamicButton button = (DynamicButton)sender;
// msgbox ...
AddToLog("Enter " + button.DynamicId);
}
// DynamicButton_Leave ...
protected void DynamicButton_Leave(object sender, System.EventArgs e) {
// преобразовать sender в button ...
DynamicButton button = (DynamicButton)sender;
// msgbox ...
AddToLog("Left " + button.DynamicId);
}
Затем можно добавить обработчики для каждого из них:
// соединить обработчик
newButton.Click +=
new System.EventHandler(this.DynamicButton_Click);
newButton.MouseEnter +=
new System.EventHandler(this.DynamicButton_Enter);
newButton.MouseLeave +=
new System.EventHandler(this.DynamicButton_Leave);
Теперь, если снова выполнить приложение, в журнал будут добавляться сообщения по мере перемещения по кнопкам.
Другой пример
Разобрав пример создания динамических элементов управления, давайте посмотрим, как эта техника может использоваться в приложениях.
Динамические элементы управления можно использовать для настройки интерфейса пользователя приложения в зависимости от некоторых данных среды выполнения. Классическим примером этого является добавление новых возможностей в панель инструментов, когда в каталог приложения вносятся новые дополнительные средства (plug-ins) или модули. Например, установка Adobe Acrobat на компьютере может автоматически добавлять в панель инструментов Word кнопку для создания документа Acrobat.
Другим примером может быть утилита администрирования базы данных. Когда утилита соединяется с базой данных, в интерфейс пользователя должна быть добавлена кнопка, представляющая каждую имеющуюся внутри базы данных таблицу. Или можно создать множество элементов управления текстовых полей с именами всех файлов XML, содержащихся в определенном каталоге, и т.д.
В этом примере мы собираемся создать приложение, загружающее с диска сборку, просматривающее сборку в поисках типов данных, которые наследуют от System.Windows.Forms.Control, и выводящее кнопку в форме для каждого найденного типа. Нажатие на кнопку будет вызывать экземпляр элемента управления и выводить его в форму.
Создадим новый проект Visual C# — Windows Application и назовем его ControlLoader. В самом начале мы не будем размещать в новой форме никаких элементов управления, но можем изменить свойство Text на что-нибудь типа "Control Container".
Итак, добавим следующие члены в форму:
public class Form1 : System.Windows.Forms.Form {
// члены ...
private ArrayList _buttons = new ArrayList();
private int _nextY = ButtonSpacing;
private Control _containedControl;
// константы ...
const int ButtonHeight = 25;
const int ButtonSpacint = 5;
const int ButtonWidth = 200;
Мы имеем список кнопок, которые добавляются в ArrayListс именем _buttons. При добавлении каждой кнопки к форме необходимо разместить ее в правильной у-координате, т.е. _nextY. Рассмотрим только один элемент управления в конкретный момент, который будет содержаться в _containedControl. Наконец, мы используем метрику, которая описывает компоновку кнопок, и она задается тремя константами внизу.
Сами кнопки будут создаваться из нового класса, производного от System.Windows.Forms.Button. Этот новый класс называется TypeButtonи имеет дополнительное свойство ControlType, которое содержит объект System.Type. Этот объект Typeпредставляет элемент управления в загружаемой сборке. Создадим новый класс с именем TypeButtonи добавим ссылку на пространство имен System.Windows.Forms.
using System;
using System.Windows.Forms;
Затем добавим код:
public class TypeButton System.Windows.Forms.Button {
public Type _controlType;
public TypeButton() {
}
// ControlType — получить или задать свойство ...
public Type ControlType {
get {
return _controlType;
}
set {
_controlType = value;
this.Text = _controlType.FullName;
}
}
}
Как можно видеть, задавая свойство ControlType, мы изменяем текст кнопки, чтобы он стал полным названием типа.
Метод, который нужен для создания TypeButton, создает экземпляр элемента управления. Добавим этот метод, использующий System.Activatorдля создания экземпляра класса и преобразующий его в System.Windows.Forms.Control:
// CreateInstance — создание экземпляра типа данных ...
public Control CreateInstance() {
// возвращает экземпляр нового элемента управления ...
return (Control)Activator.CreateInstance(ControlType);
Интервал:
Закладка: