Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
}
Для первого проверочного запуска добавим TypeButton, который представляет экземпляр элемента управления System.Windows.Forms.DataGrid. Это позволит протестировать логику того, что делается, не вдаваясь в дополнительные трудности, связанные с загрузкой сборки и просмотром типов данных.
Метод Form1.AddTypeбудет получать объект System.Typeи добавлять новый объект TypeButtonв форму. Во-первых, необходимо создать экземпляр TypeButtonи задать его свойство ControlTypeновым типом:
// AddType - добавить кнопку типа в компоновку ...
public void AddType(Type ControlType) {
// первое: создать новую кнопку типа ...
TypeButton button = new TypeButton();
button.ControlType = ControlType;
Во-вторых, нужно добавить TypeButtonв ArrayList, который содержит список кнопок:
// второе: добавить эту кнопку в массив
_buttons.Add(button);
После этого можно поместить в форму кнопку и добавить ее в список элементов управления формы:
// теперь разместим кнопку
button.Left = ButtonSpacing;
button.Width = ButtonWidth;
button.Top = _nextY;
button.Height = ButtonHeight;
// настроить следующее значение у ...
_nextY += (ButtonHeight + ButtonSpacing);
// вывести кнопку ...
this.Controls.Add(button);
Наконец, необходимо присоединить событие click(нажатие) кнопки таким образом, чтобы мы могли иметь экземпляр элемента управления, который он представляет:
// затем присоединяем обработчик события ...
button.Click += new EventHandler(this.ButtonClick);
}
Пока еще мы не создали ButtonClick, — сделаем это сейчас:
// ButtonClick — вызывается всякий раз при нажатии кнопки ...
protected void ButtonClick(object sender, System.EventArgs e) {
// преобразовать sender в кнопку типа ...
TypeButton button = (TypeButton)sender;
Нашей первой задачей является преобразование senderв TypeButton. Это позволит использовать CreateInstanceдля создания элемента управления. Если мы уже имеем элемент управления, необходимо сначала удалить его из списка элементов управления формы:
// если уже имеется содержащийся элемент управления, удалим его ...
if (_containedControl != null)
Controls.Remove(_containedControl);
Создаем элемент управления:
// создать экземпляр нового элемента управления...
_containedControl = button.CreateInstance();
Наконец, мы можем поместить элемент управления в форму.
// поместить элемент управления на форме ...
_containedControl.Left = ButtonWidth + (3 * ButtonSpacing);
_containedControl.Top = ButtonSpacing;
_containedControl.Width = this.Width - _containedControl.Left - (4 * ButtonSpacing);
_containedControl.Height = this.Height - (8 * ButtonSpacing);
this.Controls.Add(_containedControl);
}
Прежде чем можно будет увидеть окончательный вариант сделанного, необходимо добавить кнопку в форму. Используем элемент управления System Windows.Forms.DataGrid. Добавим следующий код в Form1:
private void Form1_Load(object sender, System.EventArgs e) {
// при загрузке добавить тип кнопки ...
DataGrid grid = new DataGrid();
AddType(grid.GetType());
}
Теперь закончим проект. Нажав на кнопку System.Windows.Forms.DataGrid, увидим:

Загрузка сборки
Завершая этот пример, покажем, как можно загрузить сборку во время выполнения, просмотреть сборку в поисках типов данных, которые являются произвольными из System.Windows.Forms.Control, и добавить кнопки для каждого найденного типа данных.
Чтобы загрузить сборку нам понадобится URL. Добавим следующий код в Form1_Load:
private void Form1_Load(object sender, System.EventArgs e) {
// при загрузке добавить тип кнопки ...
DataGrid grid = new DataGrid();
AddType(grid.GetType());
// найти имя нашей сборки
String filename = this.GetType().Module.Assembly.CodeBase;
Эта строка является обходной техникой для получения сборки, реализующей класс объекта, из которого вызывается код. В данном случае ее получают из URL сборки, содержащей Form1.
Нам нужно при загрузке сборки использовать try…catch, так как существуют процессы, которые могут пойти в этой процедуре неправильно. Мы используем общий метод на Assembly:
// проверить и загрузить сборку ...
try {
// используем LoadFrom ...
Assembly controlAssembly = Assembly.LoadFrom(filename);
После получения сборки проверим в ней типы данных:
// теперь получим список типов данных ...
foreach(Type testType in controlAssembly.GetTypes()) {
Далее хитрость состоит том, чтобы создать экземпляр проверяемого типа данных, но преобразовать его в Control. Так как все это погружено в другой блок try…catch, то при переходе к следующей строке мы знаем, что имеется полностью квалифицированный элемент управления.
// попробуем создать экземпляр элемента управления
// и преобразовать его в элемент управления ...
try {
Control testControl = (Control)Activator.CreateInstance(testType);
Полезный совет. System.Windows.Forms.Formявляется производным от Control, так как он использует контейнеризацию свойств Controlдля вывода элементов управления, нарисованных в форме. Если проверить свойство TopLevelControl, оно всегда будет задано при выводе класса из формы.
// нам необходимо убедиться,
// что это не элемент управления "верхнего уровня" ...
if (testControl.TopLevelControl == null) {
// если мы здесь оказались, то это элемент управления ...
AddType(testType);
}
}
Мы можем завершить пример двумя обработчиками исключений:
catch {
// если мы здесь, мы не заботимся об объекте!
}
}
} catch(Exception ее) {
MessageBox.show("The assembly could not be loaded. " + ее.Message);
}
}
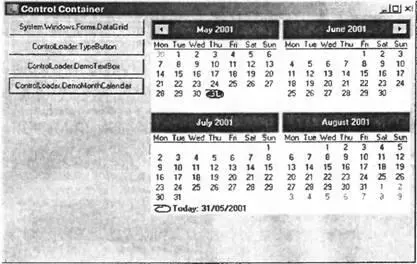
Прежде чем это проверить, необходимо поместить в проект другие элементы управления. Создадим первый класс, называемый DemoTextBox, и добавим следующее предложение наследования:
public class DemoTextBox : System.Windows.Forms.TextBox
Теперь создадим другой класс, на этот раз с именем DemoMonthCalendar, и добавим следующее предложение:
public class DemoMonthCalendar : System.Windows.Forms.MonthCalendar
Выполним проект. Должно получиться подобное изображение.

Заключение
Из этой статьи мы узнали, как динамически создавать элементы управления и добавлять их в форму. Мы ввели новый класс, производный от System.Window.Forms.Button, который позволяет добавлять дополнительною функциональность и свойства кнопке. Мы увидели также, как соединить с новыми элементами управления методы, вызываемые при инициировании событий. Наконец, мы проверили возможность просмотра сборки в поисках классов и использовали изученную технику для создания простой утилиты, которая загружается и выводит эти классы по команде пользователя.
Интервал:
Закладка: