Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
The Happy Room
The Angry Room
The Depressing Room
The Funked Out Room
...
selectionmode="Multiple" rows="6">
Bill Gates
Monika Lewinsky
Vincent Price
Vlad the Impaler
Iggy Pop
William Shakespeare
Здесь объекты ListItemсоединяются с двумя элементами управления сервера Web. Эти объекты не являются полноценными элементами управления сервера Web, в связи с чем нам не нужно использовать на них runat="server". Когда страница обрабатывается, то записи используются для создания объектов ListItem, которые добавляются к коллекции Itemsродительского элемента управления списком. Это облегчает нам инициализацию списков, так как не требуется писать код для этого самостоятельно (мы должны были бы создать объект ListItemCollection, добавить объекты ListItemи затем передать коллекцию элементу управления списком). Конечно, мы можем по-прежнему сделать все это программным путем, если понадобиться.
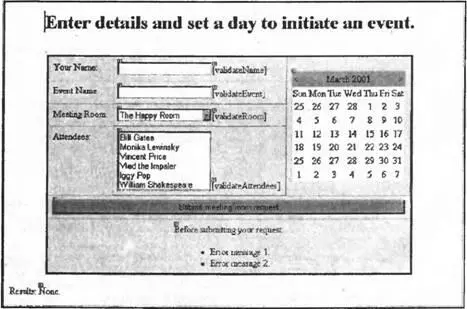
Созданная форма выглядит следующим образом:

Это полностью функциональный интерфейс пользователя, который поддерживает свое собственное состояние между запросами сервера и проверяет ввод пользователей. Учитывая краткость приведенного выше кода, это больше чем достаточно. Фактически, нам остается сделать еще совсем немного, по крайней мере для этого примера. Необходимо только осуществить событие нажатия кнопки для кнопки отправки на сервер.
В действительности это не совсем так. До сих пор мы не имеем никакой проверки для элемента управления календарем. Тем не менее, это просто, так как невозможно очистить выбор в этом элементе управления, и все, что мы должны сделать, это задать начальное значение. Это возможно в обработчике событий Page_Load()для создаваемой страницы:
private void Page_Load(object sender, System.EventArgs e) {
if (!this.IsPostBack) {
calendar.SelectedDate = System.DateTime.Now;
}
}
В данном случае мы просто выбираем сегодняшнюю дату в качестве начальной точки. Отметим, что мы сначала проверяем, что Page_Load()вызывается в результате операции обратной отправки, проверяя свойство страницы IsPostBack. Если выполняется обратная отправка, то это свойство будет true, и мы оставляем только выбранную дату (в конце концов, мы не хотим потерять выбор пользователя)
Чтобы добавить обработчик нажатия кнопки, надо дважды щелкнуть мышью на кнопке и добавить следующий код:
protected void submitButton_Click(object sender, System.EventArgs e) {
if (this.IsValid) {
resultLabel.Text = roomList.SelectedItem.Text + "has been booked on " +
calendar.SelectedDate.ToLongDateString() + " by " + nameBox.Text +
" for " + eventBox.Text + " event. ";
foreach (ListItem attendee in attendeeList.Items) {
if (attendee.Selected) {
resultLabel.Text += attendee.Text + " , ";
}
}
resultLabel.Text += " and " + nameBox.Text + "will be attending.";
}
}
Здесь мы задаем для свойстваText элемента управления resultLabelрезультирующую строку, которая появится под основной таблицей. В IE результат после отправки может выглядеть следующим образом:

Если встретятся ошибки, то вместо этого будет активизировано ValidationSummary:

Если поэкспериментировать с этим примером какое-то время, то можно заметить, что итоговая проверка появляется в том случае, если изменить дату до ввода каких-либо других данных. Это пример некоторого свойства, которое скорее всего будет раздражать пользователя, который сразу подумает: "Я ввел бы эти данные, если бы мне дали возможность это сделать!". Чтобы обойти этот момент, можно отключить итоговую проверку (используя свойство Enabled), если не нажата кнопка отправки. Однако это ведет к другой проблеме. Элемента управления проверкой способны предотвратить обратную отправку, например, когда нажата кнопка отправки, и динамически заполнить итоговую проверку на клиенте без обращения к серверу. Если отключить итоговую проверку в Page_Load()и включить ее в обработчике события нажатия кнопки, то итоговая проверка никогда не будет выводиться в браузерах, которые поддерживают клиентскую проверку (таких, как IE), так как только включение итоговой проверки будет перехватывать запросы обратной отсылки.
Тогда мы должны отключить все элементы управления проверкой по умолчанию, затем включить заново эти элементы управления в обработчике нажатия кнопки и заставить их проверять, прежде чем мы проверим свойство формы IsValid.
Для выполнения всего этого требуется следующее изменение кода. В Page_Load()мы отключаем все элементы управления проверкой. Мы можем использовать для этого коллекцию формы Validators, она содержит все элемента проверки на странице, поэтому мы можем их все перебрать.
private void Page_Load(object sender, System.EventArgs e)
validationSummary.Enabled = false;
foreach (System.Web.UI.WebControls.WebControl validator in this.Validators) {
validator.Enabled = false;
}
…
}
В методе submitButton_Click()мы сразу включаем все элементы управления проверкой, за исключением итогового, что заставляет их проверять свои соответствующие элементы управления, вызывая метод формы isValid(), и затем проверять, как и раньше, свойство IsValid. Мы добавляем также в эту проверку предложение else, которое снова включает итоговую проверку, если оказывается, что IsValidзадан как false. Это предоставляет пользователю обратную связь тогда и только тогда, когда элементы управления имеют недопустимые данные и нажата кнопка отправки.
protected void submitButton_Click(object sender, System.EventArgs e) {
foreach (System.Web.UI.WebControls.WebControl validator in this.Validators) {
validator.Enabled = true;
}
this.Validated);
if (this.IsValid) {
…
} else {
validationSummary.Enabled = true;
}
}
В результате этого эффективно отключается проверка на клиентской стороне, что стоит затраченных усилий, так как предоставляет дополнительное удобство использования.
ADO.NET и связывание данных
Созданное в предыдущем разделе приложение формы Web является полностью функциональным, но содержит только статические данные. Кроме того, событие процесса заказа не содержит устойчивых данных события. Чтобы решить обе эти проблемы, можно воспользоваться ADO.NET и получить доступ к данным, хранящимся в базе данных, так чтобы можно было сохранять и извлекать данные события вместе со списками помещений и служителей.
Читать дальшеИнтервал:
Закладка: