Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Вывод данных с помощью шаблонов
Два других элемента управления выводом данных — Repeaterи DataList, требуют использования шаблонов для форматирования данных для вывода. Шаблонами в смысле ASP.NET являются параметризованные разделы кода HTML, которые используются как элементы вывода в некоторых элементах управления. Они позволяют точно определить, как данные выводятся в браузере, и могут создать без существенных усилий профессионально сделанное представление.
Существует несколько шаблонов для настройки различных аспектов поведения списка, но шаблоном, который является важным для Repeaterи DataList, является шаблон , используемый при выводе каждого элемента данных. Мы объявляем этот шаблон (и все остальные) внутри объявления элемента управления, например:
...
Внутри объявлений шаблонов нам нужно будет выводить разделы HTML, включая параметры с данными, связанными с элементом управления. Существует специальный синтаксис, который можно использовать для вывода таких параметров:
expression может быть просто выражением, связывающим параметр со свойством страницы или элемента управления, но, скорее, состоит из выражения DataBinder.Eval(). Эта полезная функция может использоваться для вывода данных из таблицы, связанной с элементом управления, определяя столбец с помощью следующего синтаксиса:
Существует также необязательный третий параметр, позволяющий сформатировать возвращаемые данные, который имеет синтаксис, идентичный выражениям форматирования строк, используемым в других местах.
Полное описание доступных шаблонов дано в следующей таблице:
| Шаблон | Описание |
|---|---|
| Шаблон используется для элементов списка. | |
| Шаблон используется для вывода перед списком. | |
| Шаблон используется для вывода после списка. | |
| Шаблон используется между элементами списка. | |
| Шаблон для альтернативных элементов, способствует проявлению видимости. | |
(Только DataList) Шаблон используется для выбранных элементов в списке. |
|
(Только DataList) Шаблон используется для элементов в списке, которые редактируются. |
Рассмотрим это на примере. Используем для него запрос существующих данных в PCSWebApp3.
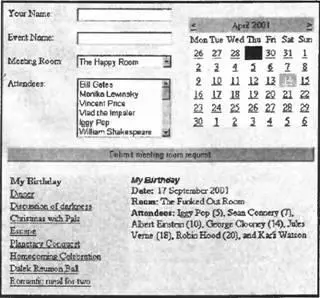
Расширим таблицу вверху страницы, чтобы она содержала DataList, выводящий каждое из мероприятий, хранящихся в базе данных. Мы сделаем эти мероприятия выбираемыми, чтобы данные любого мероприятия можно было вывести, щелкая на его имени. Изменения в коде в PCSWebApp3показаны ниже:
|
Здесь мы добавили новую строку таблицы, содержащую сведения с DataListв одном столбце и представленные данные в другом. Представление данных является просто четырьмя метками для свойств мероприятия, одна из которых содержит текст "Select an event to view details", когда не выбрано никакого мероприятия (ситуация при первой загрузке формы).
DataListиспользует и для вывода данных мероприятия. Чтобы облегчить выбор, мы инициируем команду Selectвнутри , что автоматически изменяет выбор. Мы используем также для заполнения данными мероприятия событие OnSelectedIndexChanged, которое включается, когда команда Selectизменяет выбор. Обработчик событий для этого показан ниже (Отметим, что нам нужно сначала выполнить метод DataBind()для обновления выбора):
protected void eventDetails2_SelectedIndexChanged(object sender, System.EventArgs e) {
eventDetails2.DataBind();
DataRow selectedEventRow =
eventTable.Rows[eventDetails2.SelectedIndex];
edName.Text = (string)selectedEventRow["Name"];
edDate.Text =
"Date: " +
((DateTime)selectedEventRow["Event Date"]).ToLongDateString();
edAttendees.Text =
"Attendees: " + (string)selectedEventRow["AttendeeList"];
DataRow selectedEventRoomRow =
ds.Tables["Rooms"].Rows[(int)selectedEventRow["Room"] -1];
edRoom.Text = "Room: " + selectedEventRoomRow["Room"];
}
Здесь данные в dsи eventTableиспользуются для заполнения деталями мероприятия.
Как и в случае DataGridранее, необходимо в Page_Load()задать и связать данные для eventDetails2:
eventDetails1.DataSource = eventTable;
eventDetails2.DataSource = eventTable;
...
eventDetails1.DataBind();
eventDetails2.DataBind();
И заново связать в submitButton_Click():
eventDetails1.DataBind();
eventDetails2.DataBind();
Детали мероприятия представлены в таблице:

О шаблонах и элементах управления связыванием данных можно было бы написать целую книгу. Однако изложенного материала в данном разделе вполне достаточно для того, чтобы начать работать.
Конфигурация приложения
В этой главе без каких-либо подробностей упоминалось о существовании концептуального приложения, содержащего страницы и конфигурационные настройки. Это важная концепция для восприятия, особенно при конфигурировании web-сайтов множеством одновременных пользователей.
Сразу сделаем несколько замечаний о терминологии и времени жизни приложения.
Приложениеопределяется как все файлы проекта, оно сконфигурировано с помощью файлов web.config. Объект Applicationсоздается, когда приложение запускается в первый раз, что происходит, когда поступает первый запрос HTTP. В это время также срабатывает событие Application_Start, обработчик событий для которого детально описывается в global.asax(вместе со всеми другими событиями, обсуждаемыми здесь), и создается пул экземпляров HttpApplication. Каждый входящий запрос получает один из этих экземпляров, который выполняет обработку запроса (это означает, что объекты HttpApplicationне нуждаются в копировании при одновременном доступе, в отличие от глобального объекта Application). Когда все экземпляры HttpApplicationзаканчивают свою работу срабатывает событие Application_End, и приложение прекращается, разрушая объект Application.
Когда отдельный пользователь использует приложение Web, запускается сеанс. Как и в случае приложения, это включает создание специфического для пользователя объекта Sessionвместе с включением события Session_Start. В течение сеанса в отдельные запросымогут входить события Application_BeginRequestи Application_EndRequest. Это повторяется несколько раз за сеанс, когда в приложении происходит доступ к различным ресурсам. Отдельные сеансы могут прекращаться вручную или будут прерываться, если не получают больше никаких запросов. Прекращение сеанса включает событие Session_Endи разрушение объекта Session.
Интервал:
Закладка: