Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Простой элемент управления пользователя
В VS.NET создадим новое приложение Web с именем PCSUserCWebAppl, открывая VS.NET, щелкнув на Getting Started, и выбирая затем New Project, щелкнув на пиктограмме Web Application. Должно открыться диалоговое окно, позволяющее сохранить этот проект.
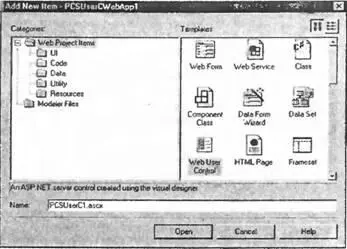
Когда будут созданы стандартные файлы, выберем пункт меню Project|Add New Item… и добавим Web User Control с именем PCSUserC1.ascx, как показано ниже:

Добавленные к проекту файлы с расширениями .ascxи .ascx.csработают очень похожим образом с файлами .aspx, с которыми мы уже знакомы. Файл .ascxбудет содержать код ASP.NET и выглядеть очень похоже на обычный файл .aspx. Файл .ascx.csявляется нашим кодом, который определяет элемент управления пользователя преимущественно так же, как в файлах .aspx.csопределяются формы.
Файлы .ascxможно просматривать в виде кода HTML или в окне построителя, как и файлы .aspx. Просмотр файла в виде кода HTML открывает важное различие: в элементе
Просмотр созданных шаблонных файлов открывает еще одно важное отличие: созданный класс наследует из класса System.Web.UI.UserControl. Это также связано с тем, что элемент управления будет использоваться внутри формы.
Наш простой элемент управления будет выводить графическое изображение, соответствующее одной из четырех стандартных мастей колоды карт (трефы, бубны, черви, пики). Требуемые для этого графические изображения поставляются как часть Visual Studio; их можно найти в C:Program Files\Microsoft Visual Studio.NET\Common7\Graphics\bitmaps\assorted с именами файлов CLUB.BMP, DIAMOND.BMP, HEART.BMPи SPADE.BMP. Скопируйте их в каталог проекта, чтобы ими можно было воспользоваться.
Добавим некоторый код к новому элементу управления. В файл PCSUserC1.ascx, представленный в виде кода HTML, добавим следующие строки:
|
|
Этот код определяет состояние по умолчанию элемента управления, которое будет изображением трефы с меткой. Прежде чем добавлять дополнительную функциональность, протестируем такое поведение по умолчанию, добавляя этот элемент управления в проект Web-страницы WebForm1.aspx.
Чтобы использовать специальный элемент управления в файле .aspx, сначала необходимо определить, как мы будем на него ссылаться, то есть, имя тега, который будет представлять элемент управления в коде HTML. Чтобы сделать это, используется директива в верхней части кода следующим образом:
Здесь используются атрибут Srcдля указания на файл, содержащий элемент управления пользователя, и атрибуты TagPrefixи TagNameдля определения имени тега для использования (в форме TagPrefix: TagName). Теперь мы можем использовать этот элемент управления, добавляя следующий элемент:
Элементы управления пользователя могут не объявляться по умолчанию в базовом коде формы, поэтому может понадобиться добавить следующее объявление в WebForm1.aspx.cs:
public class WebForm1 : System.Web.UI.Page {
protected PCSUserC1 myUserControl;
...
Это все, что нужно сделать для тестирования элемента управления пользователя, и выполнение проекта приведет к следующему результату:
 club
club
Этот элемент управления группирует вместе два существующих элемента управления, изображение и метку в табличной компоновке. Поэтому он попадает в категорию композитныхэлементов управления.
Чтобы получить управление над выводимой мастью, можно использовать атрибут элемента . Атрибуты элементов для элементов управления пользователя автоматически отображаются в свойства элементов управления пользователя, поэтому для того, чтобы это заработало, необходимо только добавить свойство в код элемента управления PCSUserC1.ascx.cs. Назовем это свойство Suitи позволим ему принимать значение любой масти. Чтобы упростить представление состояния элемента управления, определим внутри пространства имен PCSUserCWebApplперечисление для хранения четырех названий мастей:
namespace PCSUserCWebAppl {
...
public enum suit {
club, diamond, heart, spade
}
...
}
Для класса PCSUserC1требуется переменная-член для хранения типа данных suit (масть) — currentSuit:
public class PCSUserC1 : System.Web.UI.UserControl {
protected System.Web.UI.WebControls.Image suitPic;
protected System.Web.UI.WebControls.Label suitLabel;
protected suit currentSuit;
А также свойство для доступа к этой переменной-члену, Suit:
public suit Suit {
get {
return currentSuit;
}
set {
currentSuit = value;
suitPic.ImageUrl = currentSuit.ToString() + ".bmp";
suitLabel.Text = currentSuit.ToString();
}
}
Здесь метод доступа set()задает URL изображения как один из файлов, скопированных ранее, а текст выводит название масти.
Теперь элемент управления закончен, и нам надо добавить код в WebForm1.aspxдля доступа к этому новому свойству. Используем список переключателей для выбора масти:
Club
Diamond
Heart
Spade
Нам нужно также добавить обработчик событий для события списка SelectedIndexChanged, который мы можем сделать просто с помощью двойного щелчка мышью на элементе управления в графическом представлении.
Отметим, что нужно задать свойство autopostback этого списка как true, так как обработчик события suitList_SelectedIndexChanged()не будет выполняться на сервере, если обратная отправка не задана, и этот элемент управления не включает обратную отправку по умолчанию.
Для метода suitList_SelectedIndexChanged()требуется следующий код в WebForm1.aspx.cs:
protected void suitList_SelectedIndexChanged(object sender, System.EventArgs e) {
MyUserControl.Suit = (suit)Enum.Parse(typeof(suit), suitList.SelectedItem.Value);
}
Мы знаем, что атрибуты valueэлементов представляют допустимые значения перечисления suit, которое было определено ранее, поэтому мы анализируем их просто как типы перечислений (у нас здесь то же пространство имен, поэтому нам не нужно переопределять тип) и используем их как значения свойства Suitэлемента управления пользователя. Мы преобразуем возвращаемый тип objectв suitс помощью простого синтаксиса преобразования типов, и это невозможно сделать неявно.
Не нужно это усложнять, просто определим одно значение с помощью атрибута Suitформы Web, например:
Процессор ASP.NET достаточно разумен, чтобы получить правильный элемент перечисления из предоставленной строки:
Читать дальшеИнтервал:
Закладка: