Хэл Фултон - Программирование на языке Ruby
- Название:Программирование на языке Ruby
- Автор:
- Жанр:
- Издательство:ДМК Пресс
- Год:2007
- Город:Москва
- ISBN:5-94074-357-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Хэл Фултон - Программирование на языке Ruby краткое содержание
Ruby — относительно новый объектно-ориентированный язык, разработанный Юкихиро Мацумото в 1995 году и позаимствовавший некоторые особенности у языков LISP, Smalltalk, Perl, CLU и других. Язык активно развивается и применяется в самых разных областях: от системного администрирования до разработки сложных динамических сайтов.
Книга является полноценным руководством по Ruby — ее можно использовать и как учебник, и как справочник, и как сборник ответов на вопросы типа «как сделать то или иное в Ruby». В ней приведено свыше 400 примеров, разбитых по различным аспектам программирования, и к которым автор дает обстоятельные комментарии.
Издание предназначено для программистов самого широкого круга и самой разной квалификации, желающих научиться качественно и профессионально работать на Ruby.
Программирование на языке Ruby - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Как и в примере «Текущая дата», обработчик сигнала destroy завершает цикл обработки событий после закрытия главного окна.
Этот класс создает однострочное поле ввода (класс Gtk::Entry) и кнопку Gtk::Buttonс текстом All Caps!. С кнопкой связан обработчик события clicked, которое генерируется, когда пользователь нажимает и отпускает кнопку мыши, в то время как ее указатель находится над кнопкой.
Класс Gtk::Window— производный от Gtk::Bin, поэтому может содержать только один дочерний виджет. Чтобы добавить в окно два виджета, мы сначала помещаем их в контейнер HBox, который, в свою очередь, делаем потомком главного окна. Виджеты, добавляемые в контейнер Gtk::НВох, по умолчанию размещаются начиная с его правой границы. Есть также контейнер Gtk::VBox, который упаковывает своих потомков по вертикали.
Как и раньше, чтобы главное окно (и все его потомки) стало видимым, необходимо вызвать метод show_all.
Обработчик события clickedвызывается при нажатии кнопки. Он получает текст, находящийся в поле ввода, преобразует его в верхний регистр и записывает обратно в поле ввода.
Собственно код приложения находится после определения класса SampleWindow. В нем всего лишь создается главное окно и запускается цикл обработки событий.
12.2.4. Текстовые поля
В библиотеке GTK+ есть класс Gtk::Entryдля ввода одной строки текста — мы видели его в предыдущем примере. Существует также класс Gtk::Textview, представляющий собой мощный многострочный редактор; его мы и опишем.
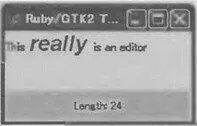
Программа в листинге 12.6 создает многострочное текстовое поле и помещает в него текст. По мере изменения содержимого поля текущая длина текста отображается с помощью метки, расположенной в нижней части окна (рис. 12.5).
$KCODE = "U"
require "gtk2"
class TextWindow < Gtk::Window
def initialize
super("Ruby/GTK2 Text Sample")
signal_connect("destroy") { Gtk.main_quit }
set_default_size(200, 100)
@text = Gtk::TextView.new
@text.wrap_mode = Gtk::TextTag::WRAP_WORD
@buffer = @text.buffer
@buffer.signal_connect("changed") {
@status.text = "Length: :" + @buffer.char_count.to_s
}
@buffer.create_tag('notice',
'font' => "Times Bold Italic 18",
'foreground' => "red")
@status = Gtk::Label.new
scroller = Gtk::ScrolledWindow.new
scroller.set_policy(Gtk::POLICY_AUTOMATIC, Gtk::POLICY_NEVER)
scroller.add(@text)
box = Gtk::VBox.new
box.add(scroller)
box.add(@status)
add(box)
iter = @buffer.start_iter
@buffer.insert(iter, "This is an editor")
iter.offset = 5
@buffer.insert(iter, "really ", "notice")
show_all
end
end
Gtk.init
TextWindow.new
Gtk.main

Рис. 12.5. Небольшой текстовый редактор в GTK
Структура программы такая же, как в примере с кнопкой: инициализировать Ruby/GTK2, определить класс главного окна, задать обработчик события, корректно завершающий приложение, и установить начальный размер окна. После initializeвызывается метод show_all, который делает окно видимым. В последних двух строчках создается окно и запускается цикл обработки событий.
Мы создали виджет редактора с именем @text. Включен режим переноса строк, по умолчанию строки разрываются без учета границы слов.
Переменная @buffer— это текстовый буфер для виджета @text. Мы установили обработчик события changed; он будет вызываться при вставке, удалении и изменении текста. Обработчик пользуется методом char_count, чтобы узнать текущую длину текста в редакторе и преобразовать ее в строку сообщения. Предложение @status.text=textотображает это сообщение в окне.
Далее мы конфигурируем виджет @textтак, чтобы он показывал текст другим стилем. Для этого с помощью метода create_tagсоздается тег «notice», с которым связан шрифт «Times Bold Italic 18» и красный цвет. Класс Gtk::TextTagпозволяет задавать и другие свойства тегов.
В данном случае мы хотим воспользоваться шрифтом из семейства Times; на платформе Windows мы, скорее всего, получим какой-то вариант шрифта Times Roman. В ОС Linux/UNIX параметром должна быть стандартная для X Window System строка указания шрифта. Система вернет шрифт, наиболее близкий к заданному.
Метка @statusпервоначально пуста. Ее текст будет изменен позже.
GTK+ предлагает два способа добавить полосы прокрутки. Можно напрямую создать объект Gtk::ScrollBarи с помощью сигналов синхронизировать его с ассоциированным виджетом. Но в большинстве случаев проще воспользоваться виджетом Gtk::ScrolledWindow.
Виджет Gtk::ScrolledWindowнаследует Gtk::Bin, поэтому может содержать только один дочерний виджет. Но этот виджет может принадлежать классу Gtk::Вохили любому другому контейнеру, допускающему несколько потомков. Ряд виджетов GTK+, в том числе и Gtk::TextView, автоматически взаимодействуют с Gtk::ScrolledWindow, не требуя почти никакого дополнительного кода.
В данном примере мы создали виджет Gtk::ScrolledWindowс именем scrollerи сконфигурировали его методом set_policy. Мы решили не отображать горизонтальную полосу прокрутки вовсе, а вертикальную — только тогда, когда в редакторе больше строк, чем видно в окне. Сам текстовый редактор сделан непосредственным потомком scroller.
Теперь надо настроить контейнер Gtk::Vbox, который расположит наши виджеты по вертикали. Сначала добавляется прокручиваемое окно, содержащее поле ввода, поэтому оно окажется самым верхним. Метка @statusрасполагается под ним. Напоследок сам контейнер добавляется в главное окно.
В следующих четырех строчках в поле ввода добавляется текст. В первой строчке мы получаем объект Gtk::TextIter, соответствующий началу текста (offset = 0), и вставляем в это место строку. Поскольку до этого момента никакого текста в поле еще не было, только сюда и можно его вставить. Затем вставляется другой кусок текста со смещением 5. В результате редактор будет содержать строку This really is an editor.
Поскольку мы предварительно установили обработчик события changed, он будет вызываться после каждого обращения к insert. Следовательно, статус будет отображаться правильно, несмотря на то что пользователь еще не вносил никаких изменений в текст.
12.2.5. Прочие виджеты
Даже для организации сравнительно простого графического интерфейса текстовых полей и кнопок может оказаться недостаточно. Нужны переключатели, флажки и другие виджеты. В следующем примере демонстрируются некоторые из них.
В листинге 12.7 предполагается, что пользователь хочет заказать билет на самолет. Для выбора города назначения используются классы Gtk::TreeView, Gtk::ListStoreи Gtk::TreeViewColumn(многоколонный список). Флажок (класс Gtk::CheckButton) определяет, нужен ли обратный билет, а переключатель (класс Gtk::RadioButton) позволяет указать класс салона. Завершает интерфейс кнопка Purchase(Заказать) — рис. 12.6.
Интервал:
Закладка: